Customize Google Calendar to make it easy to see and A4-size printer-friendly
- 2021.03.15
- google calendar 使いかた備忘録
- Google calendar, Stylus

Introduction
I sometimes want to print out my Google Calendar.
To distribute it as a monthly schedule to our teammates, for example.
Sometimes printed schedules could be more convenient and easy to see even though digitization of documents is progressing.
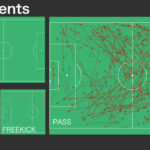
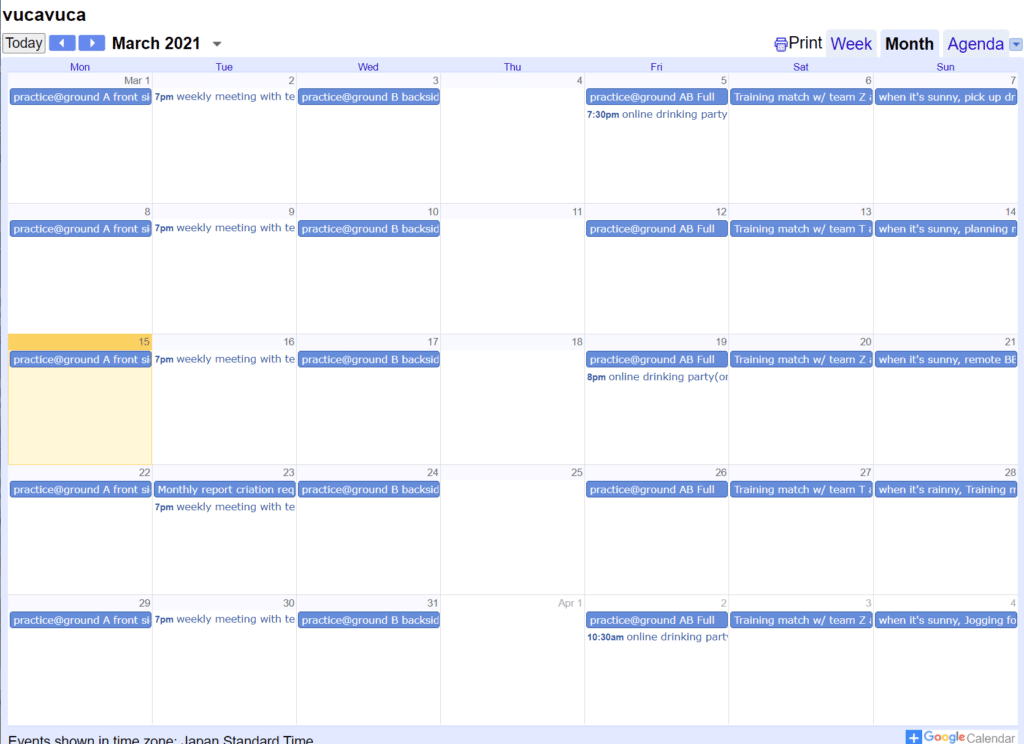
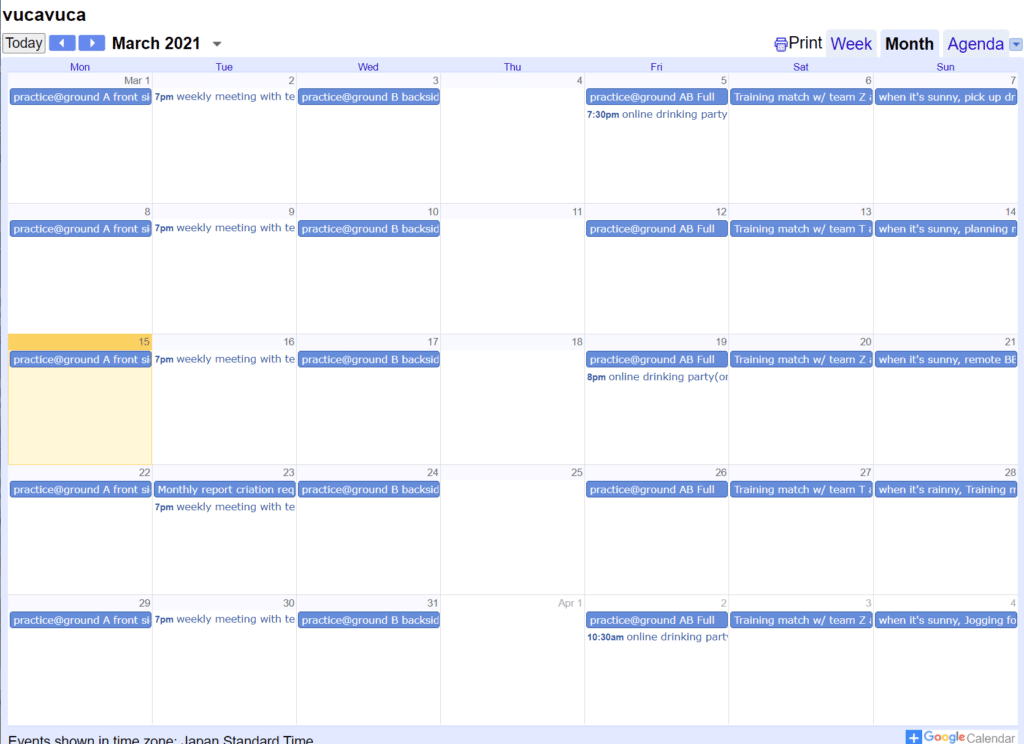
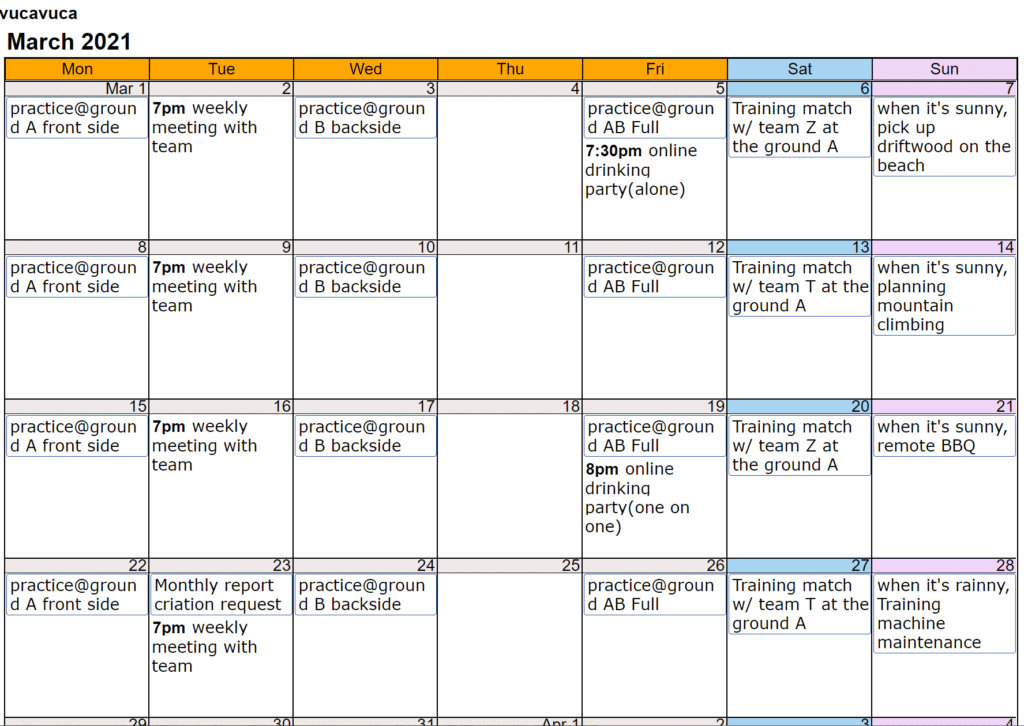
However, if I try to print the Google calendar as it is, it is difficult to see especially when an event has a long title (the following images are my Google Calendar, upper image is my normal calendar and lower image is my shared calendar).


It’s still nice on the devices, but when it comes into printed paper, font colors are too light and the letter size is too small to see (even if I set the maximum font size!).
Moreover, there is no wrapping of event titles, just get cut off….
It is very hard to see the schedule as a printed paper. Does it make sense?
I want a printed calendar just a little bit easier to see. Not all the time, every once in a while….

I wanna make sure it doesn’t get cut off at least!。
However, it seems that almost nothing can be changed from the settings of Google Calendar. Hmm….
If the printed material is easy to see, I would have nothing to complain of….
How about printing out from another calendar app cooperated with Google Calendar?

Well, it’s kind of uncomfortable for me to use other calendar apps just for printing….
If it’s ready to use and free, that’s one way…., I thought.
So I examined some apps.
I tried to cooperate with Win10, Outlook, and Mac calendar. However, it seems that these cannot do what I want to do….got rejected.
Yahoo calendar seems to be easy to read and print friendly. It seems that text can be wrapped to a certain length! However, it seems complicated to link with Google Calendar…. so got rejected.
Then I thought it may work with FullCalendar. But I don’t feel like learning from the beginning because I just want to printout….after all got rejected.
Well, I may have a problem with my lazyness, but….
What a letdown!

I was frustrated, but I continued to investigate whether I could change the appearance of Google Calendar as easily as possible. Then,

Applying CSS from extension “Stylus”
I found that we could change the appearance of Google Calendar in various ways, including wrapping event title texts.

Therefore, I decided to use this way.
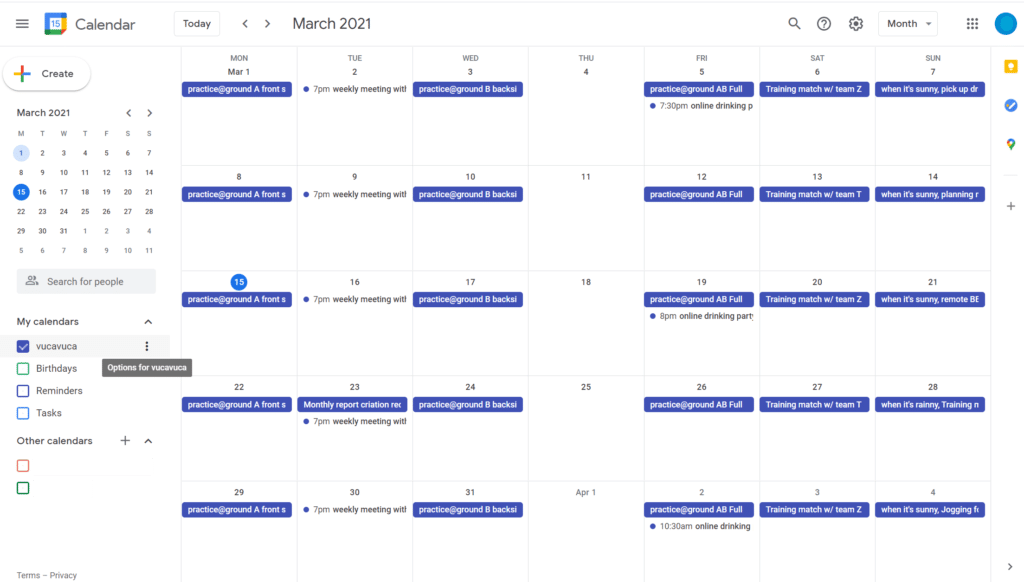
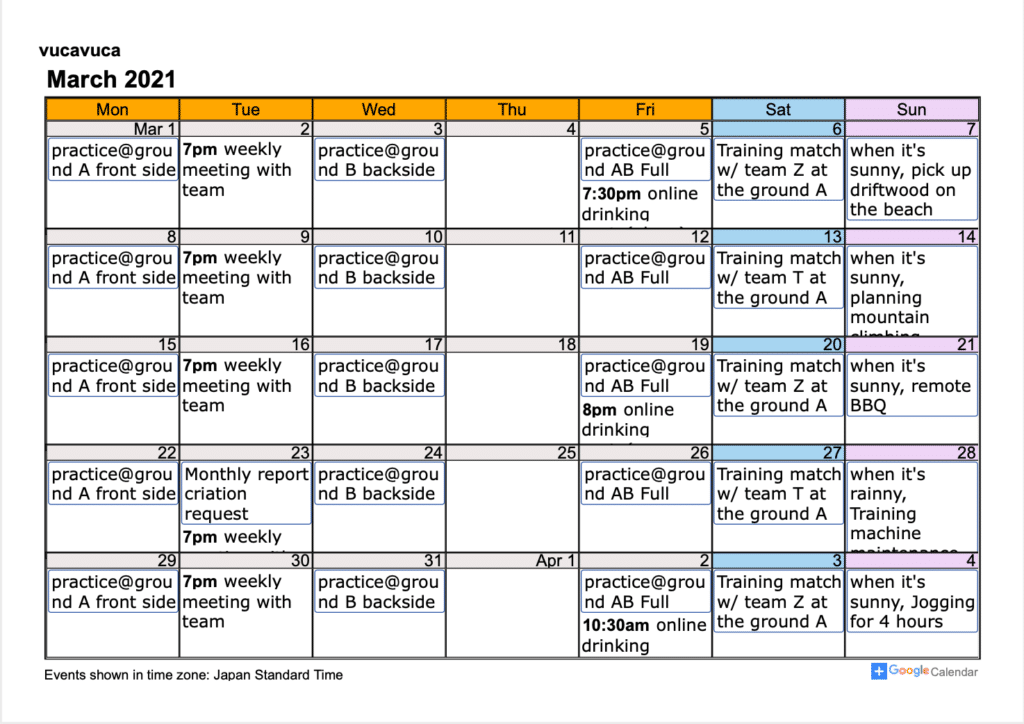
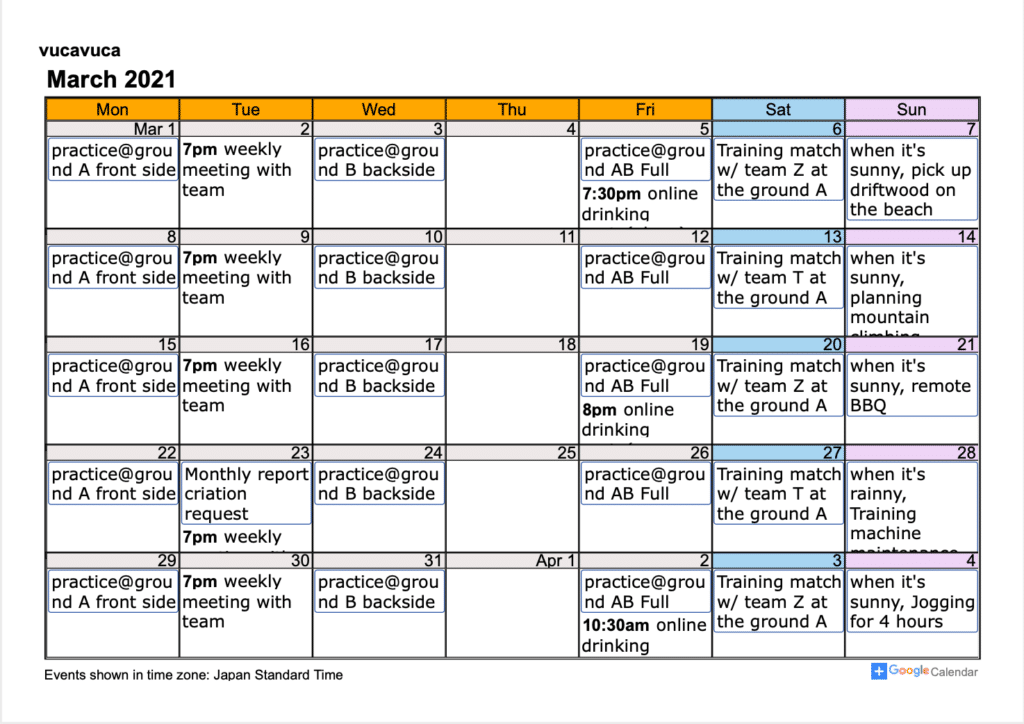
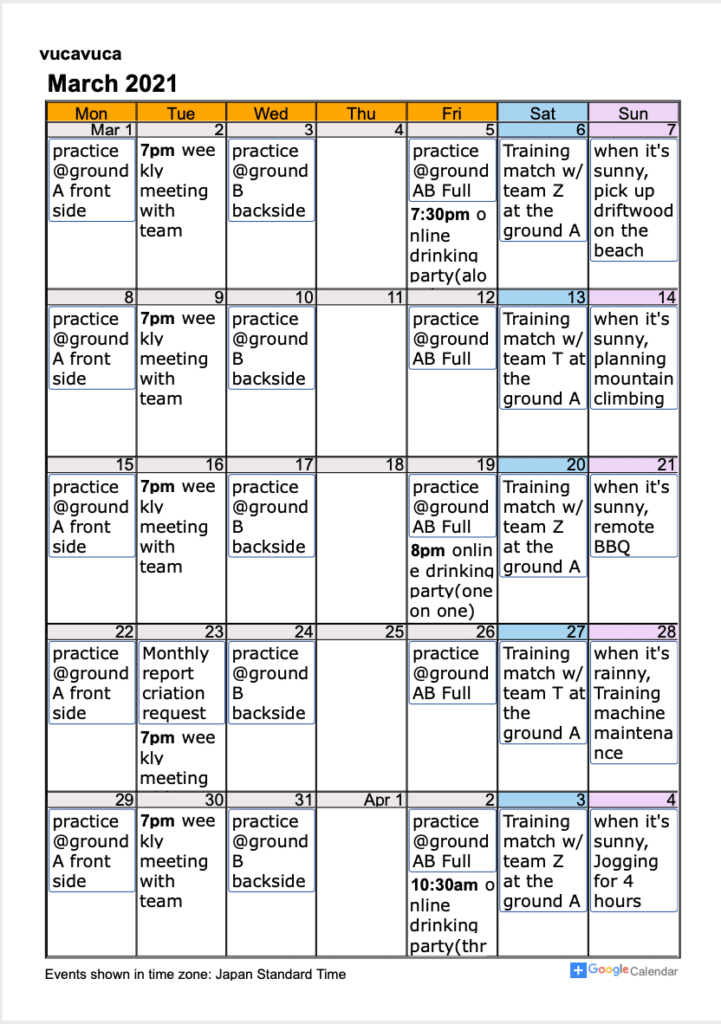
Finally, I was able to do like this (the schedule is fictitious …)
It is now possible to apply line breaks or text wrappings in the event titles.

It would be enough for me if I could print monthly schedules in an easy-to-read manner just like above. (So this article deals with just the month view.)

That is the content of this article.
So I would like to record about the effective method as of June 19, 2020 as below.
Please note that it may not work properly under some using environments, or by some specification changes in the future. So I’m sorry in advance.
How to apply CSS from the extension “Stylus” to print out Google Calendar nicely (my personal point of view)
The procedure is as follows.
- Install the Chrome extension “Stylus”
- Access shared Google calendar
- Write CSS corresponding to the shared Google calendar with Stylus
- Apply the CSS on the shared Google calendar
- Print out with the printing function of the browser
In this article, I use Chrome but it can be work other browsers such as Firefox and Opera witch have the extension “Stylus”.
1. Install the Chrome extension Stylus
Find the Stylus int the Chrome Web Store and add to Chrome.
The Stylus mark will appear on the upper right corner of Chrome.

If you cannot find it, turn Stylus on from “Other Tools”-> “Extensions”.
You can see that various settings can be adjusted, but in this article, almost all will be passed through…. please refer to the manual for details.
As an aside, there is a similar extension called Stylish (I don’t know if it’s gone anymore), which apparently seems to show suspicious behavior like collecting web access records, so it’s better we don’t use it. Then Stylus openly declares that they don’t collect your web access records.
2. Get and access the shared Google Calendar URL (public URL)
Once, get the shared URL of the Google calendar to be printed and access the URL.
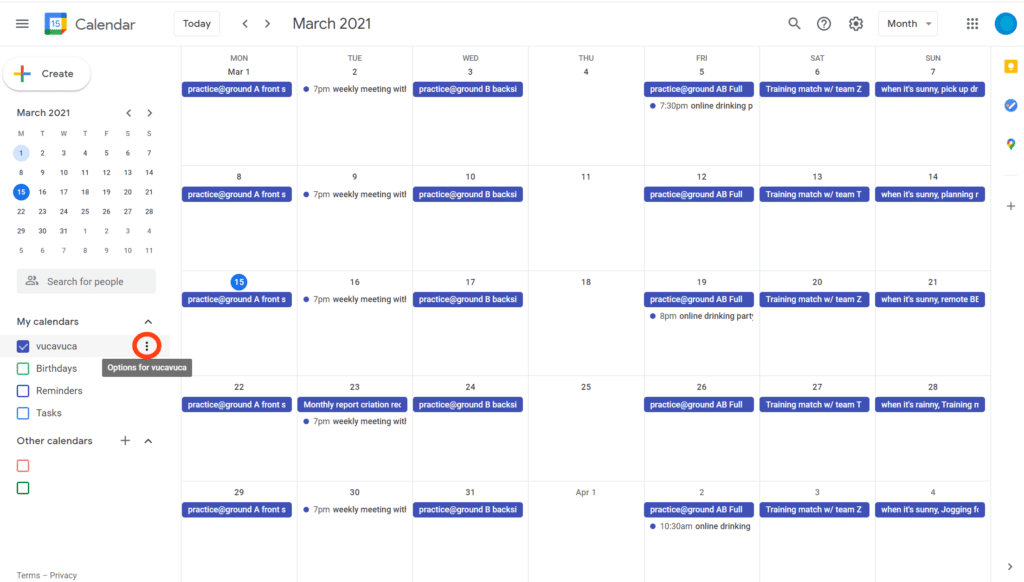
First, from “Settings and Sharing” of the calendar to be printed….

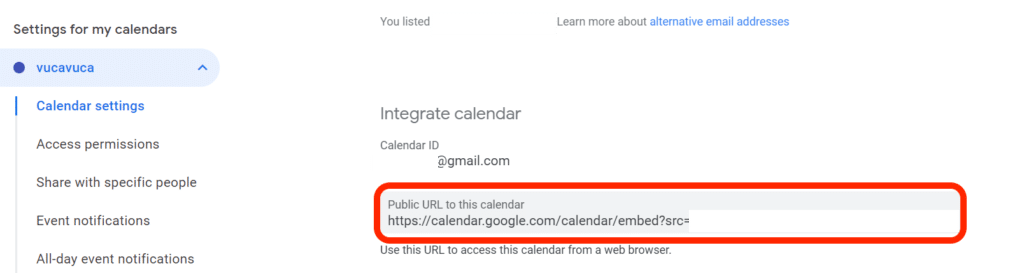
Find and copy the URL of the shared calendar (“Public URL to this calendar”).

Then, access the shared Google Calendar by pasting the URL into the address bar of your browser.
By the way, this calendar is set to start on Monday.

* Shared calendar is more suitable for this purpose (printout) than the normal Google calendar, so I will use the shared calendar. Well, I don’t know if there is another way. Therefore If you don’t want to publish your calendar, you may need to consider executing this procedure.
* This method seems to allow you to select only one calendar, so it
cannot be applied if multiple calendars are displayed. If you integrate multiple calendars as one calendar, it could work.
* It seems that CSS from Stylus cannot be applied (any more) on Google Calendar in iframes due to cross-domain.
3. Write CSS corresponding to the shared Google calendar with Stylus
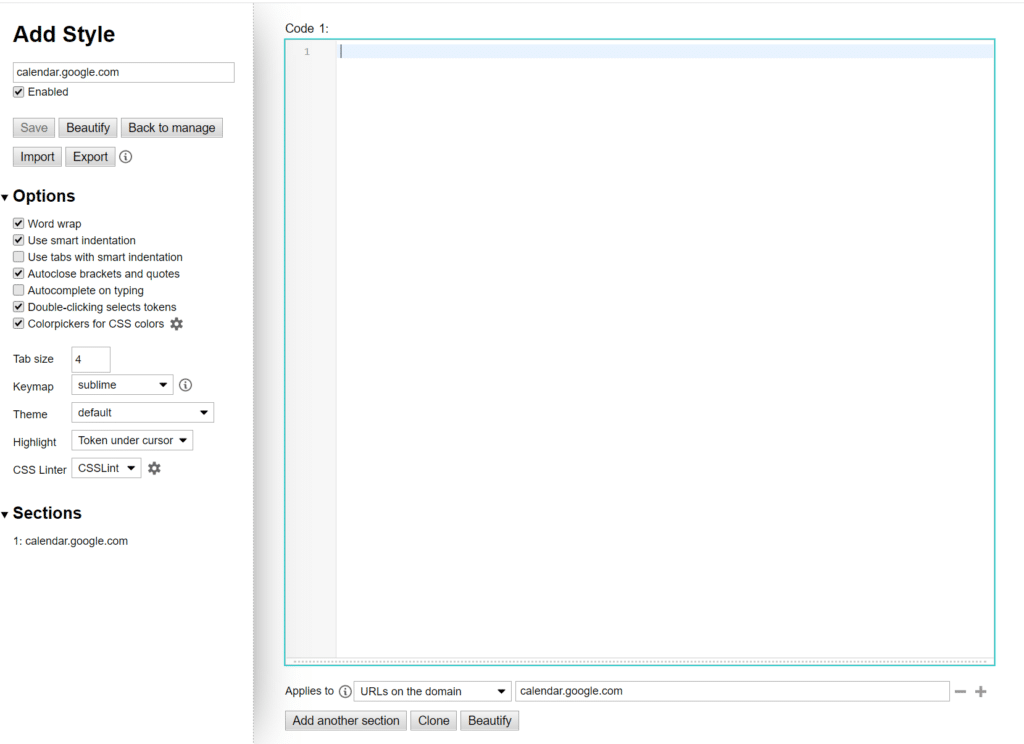
Next, on the current calendar page, click the Stylus mark

to reload the page and activate Stylus.
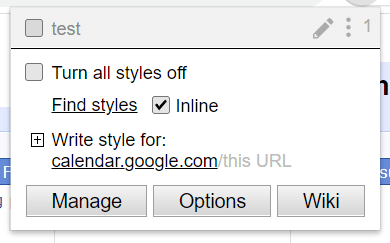
Then at the pop-up window:

Write style for:
calendar.google.com/ this URL
Clicking “calendar.google.com” allow you to specify this domain where CSS is applied and then a text editor is opened.

*Though the specified URL is “calendar.google.com” in “URL on the domain” here, you can change as you needed. It can be stricter or looser, anytime.
Next, copy the CSS template shown below and paste it into the editor.
If you like, change the font size, color, background color, etc.
(You don’t need to touch options etc.)
However, if you change the Google logo part, it may violate the terms of use, so leave the logo part (not touched in this CSS).
/* CSS for Stylus extension, for printing out Google Calendar nicely */
/*--------------A4 size adjustment for print out---------------*/
/* activate by uncomment the line related to the orientation you want */
/* unless uncomment, it will be adjusted to the screen size */
/* A4 size for portrait orientation */
/*
body{
height: 275mm !important
}
.view-container{
height: 250mm !important
}
*/
/* A4 size for landscape orientation */
/*
body{
height: 190mm !important
}
.view-container{
height: 165mm !important
}
*/
/*---------------size adjustment for A4 printing up to here---------------*/
/*---------------other settings---------------*/
/* month year */
.date-top
{
font-size: 20pt !important
}
/* each event1 */
.rb-n /*all day event title*/
{
white-space: normal !important; /*text wrap*/
word-wrap: break-word; /*text wrap in the middle of the word*/
line-height: 120%!important; /*row height*/
font-size: 14pt!important;
color: #000 !important;
background-color: #FFF !important;
border:1px solid #2952A3!important; /*frame border*/
}
/* each event2 */
.te-t /*specified time event title, time*/
{
white-space: normal !important; /*text wrap*/
word-wrap: break-word; /*text wrap in the middle of the word*/
line-height: 120%!important; /*row height*/
font-size: 14pt!important;
color: #000 !important;
background-color: #FFF !important;
border:1px solid #FFF!important; /*frame border*/
}
/* each event3 */
.te-s /*specified time event title, title*/
{
white-space: normal !important; /*text wrap*/
word-wrap: break-word; /*text wrap in the middle of the word*/
line-height: 120%!important; /*row height*/
font-size: 14pt!important;
color: #000 !important;
background-color: #FFF !important;
border:1px solid #FFF!important; /*frame border*/
}
/* each day titles */
.st-dtitle
{
color: #000 !important;
font-size: 14pt!important;
background-color: #EEE8E8 !important
}
/* weekday titles */
.mv-dayname {
color: #000 !important;
font-size: 14pt !important;
background-color: #FFA600 !important;
line-height: 110%!important; /*row height*/
}
/* day of week titles */
.mv-event-container
{
margin-top: 1%!important /*cell height adjustment at day of the week(adjusted by mv-event-container)*/
}
/* Saturday color (adjust day of the week: 6th from left end */
.st-dtitle:nth-child(6),
.mv-dayname:nth-child(6)
{
background-color: #A7D5F1 !important;
}
/* Sunday color adjust day of the week: 7th from left end */
.st-dtitle:nth-child(7),
.mv-dayname:nth-child(7)
{
background-color: #EFD4F7 !important;
}
/* set the background to white */
.st-bg-today, /* background of today's cell */
.view-container-border,/* background area (view-container-border)*/
.view-cap /* background area (view-cap)*/
{
background-color: #FFF!important;
}
/* various frame border */
.view-container, /* Calendar outer */
.mv-dayname, /* day of the week outer */
.month-row, /*around? (unknown)*/
.st-bg, /* boundary vertical */
.st-dtitle, /* boundary around date */
.mv-container,/* Calendar outer */
.mv-event-container /* Calendar outer */
{
border: #000 solid !important;
border-right-width: 0.5px !important;
border-left-width: 0.5px !important;
border-top-width: 0.5px !important;
border-bottom-width: 0.5px !important;
}
/* fine-tuning the position of the innner table*/
.mv-event-container
{
margin-left: -0.1%; /*table adjustment to the left*/
border: 1px /*table adjustment to the upper*/
}
/*---------------other settings up to here---------------*/
/*---------------erase various things---------------*/
table.nav-table td:nth-child(5), /* image of printer*/
.tab-name, /* text of "Print" */
.navbutton, /* navbutton */
.today-button, /* today-button */
table.nav-table td:nth-child(7), /* "Week", "Month", "Agenda"*/
table.nav-table td:nth-child(3), /* side arrow */
.calendar-nav /* calendar-nav-button */
{
display:none !important
}
/*---------------erase various things up to here---------------*/
/* for print out (print background color forcibly)*/
* {
-webkit-print-color-adjust: exact;
}* As with normal CSS, the part between / * and * / corresponds to commented out, so if you want to activate the commented out part, you can delete / * and * /.
* If you inactivate “.navbutton” by removing or commenting out the line from the “Erase various things” part, the button for moving the month will be restored. You can use it as needed, such as when you want to display the schedule for the next month.
I have set it to the MIT license. Feel free to use the code.
Once you wrote a CSS, save it and enable it by selecting the checkbox from the “Manage” or icon of Stylus.
When the above CSS is applied, the icon look will change like the image below. (It means that one style is applied)

Then the CSS has been applied so that you can see the complete event titles with text wraps, as well as changed font size, colors, etc. (If all goes well).

4. Print out with Chrome’s print function–
For print out, use the print function of the browser, not the print button in Google Calendar.
Otherwise, you cannot print out with the reflected style.
In Chrom, From “File”-> “Print”


Finally I did it!
In this case, some titles are stick out of the cells. and it’s not cool… Therefore adjusting the font size, reducing the magnification when printing, or shortening the titles are further needed….
* Stylus can be turned off unless necessary.
* The reason why the shared link calendar is used instead of the normal web version of Google Calendar is the information around the table, such as the year and month is lost when printing out in the normal web version. I think there may be a way to change appearance nicely with normal web version of Google Calendar, but I don’t know…
Conclusion
This is how to customize the month view of Google Calendar better, to make it easier to see and A4-size paper-friendly.
I wondered if I could print the Google Calendar more easily, with wrapping the text, etc. taking a trial and error, then arrived at this procedure, but there may be a better way.
Also, maybe “HTML class specified in the CSS here is different from mine…” and so on.
In that case, you could use Chrome developer tools (F12 or the three icons in the upper right corner → Other tools → Developer tools) to verify the class names.
As mentioned at the beginning, if some specifications change, this way may become unusable, I apologize in that case.
I hope this article helps someone.
Enviroment;
Google Chrome; version 89.0.4389.82
Stylus; version 1.5.17
Windows 10
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!


![[2025年版]スマホで見るGoogleカレンダーを曜日別に色分けしたりイベントタイトルを折り返したりするの巻](https://vucavucalife.com/wp/wp-content/uploads/2021/09/Gcal_eyecatch2-150x150.jpg)




![WordPress6.1にアップデートしたらdecoding属性が自動付与されてAMPエラーが出るようになったので対処したときのメモ [LION BLOG] の巻](https://vucavucalife.com/wp/wp-content/uploads/2022/02/wordpress_social-g34d05a21f_1280_eyecatch-150x150.png)