タグ「video」を同等の「amp-video」タグに置き換えてください、を解消(WordPressテーマ「LION BLOG」)の巻

はじめに
こんなmp4の動画を
こちらの記事に入れているんですけど、
変異株のN501Yってどこにあるのよ(K417NとE484Kも) 〜新型コロナウイルス(SARS-CoV-2)〜、の巻
動画を入れた途端にグーグルサーチコンソールでAMPエラーが出てしまって、
タグ「video」を同等の「amp-video」タグに置き換えてください。
とか
このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。
とか
AMP HTML タグの属性で指定されたレイアウトが無効です。
とか言われて、その解消に少し手間取ったので対応の仕方の備忘録です。
なお、本ブログで使用しているWordPressテーマLION BLOG ver.2.0.0での対応になります。
ですので他のテーマをお使いで本記事をご参考になさる場合は適宜調整してくださいませ。
方法
必要だった対応は、
1. videoタグをAMPページ用のamp-videoタグに変換するためのコードをfunctions.phpに記述する
2. amp-videoタグを使用するときに必要なスクリプトの読み込みをブログテーマのheadタグ内に記述する
3. 動画のwidthとheightを指定する
です。
1. videoタグをAMPページ用のamp-videoタグに変換するためのコードをfunctions.phpに記述する
LION BLOGはAMPに標準対応していて、imgタグなどをAMP用のタグに適宜置換してくれるんですけど、デフォルトではvideoタグをAMP用のamp-videoタグに置換してくれません。
なのでvideoタグをAMP用のamp-videoタグに置換できるようにするために、functions.phpの該当箇所に以下のコードを追記します。(layout=”responsive”になるようにもしています。)
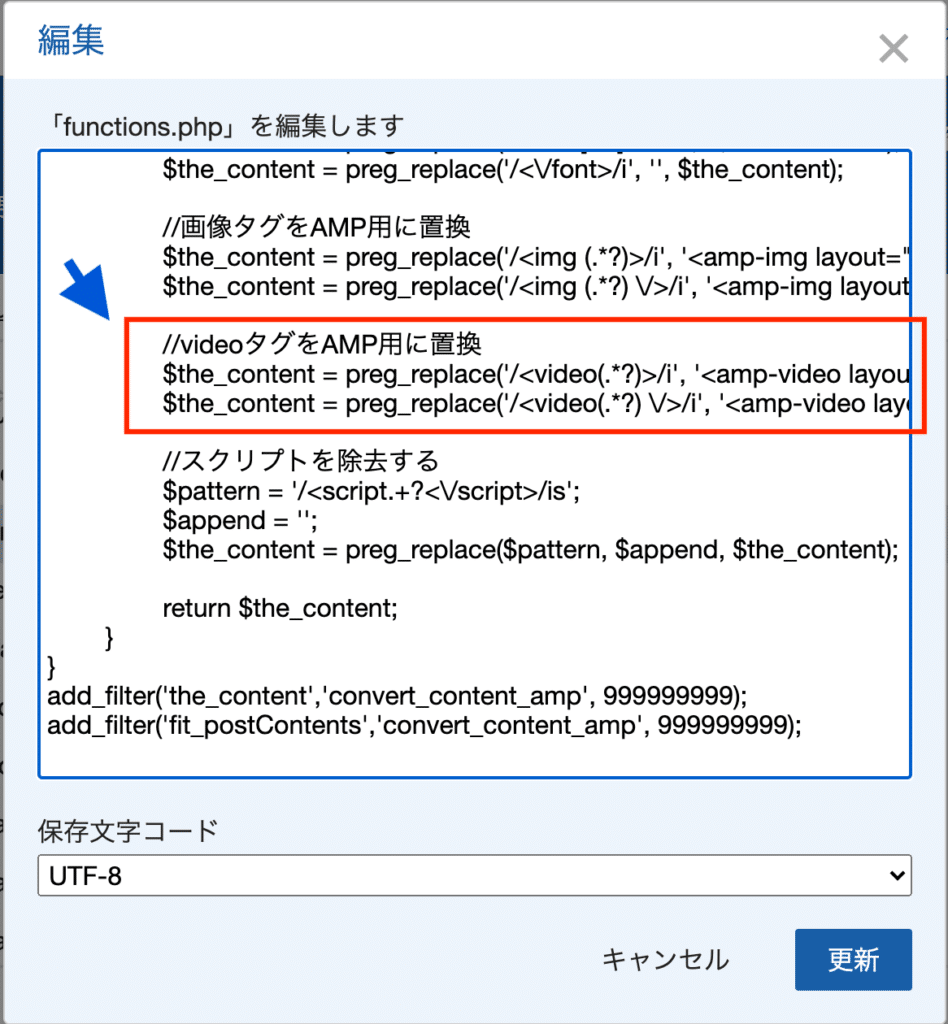
//videoタグをAMP用に置換
$the_content = preg_replace('/<video(.*?)>/i', '<amp-video layout="responsive" $1></amp-video>', $the_content);
$the_content = preg_replace('/<video(.*?) \/>/i', '<amp-video layout="responsive" $1></amp-video>', $the_content);functions.phpを編集するわけですが、エックスサーバーでWordPressを利用している場合、WordPressの管理画面からではちょっとアクセス制限の関係が面倒くさいので、ここではエックスサーバーの管理画面からfunctions.phpのファイルを開いて追記することにします。
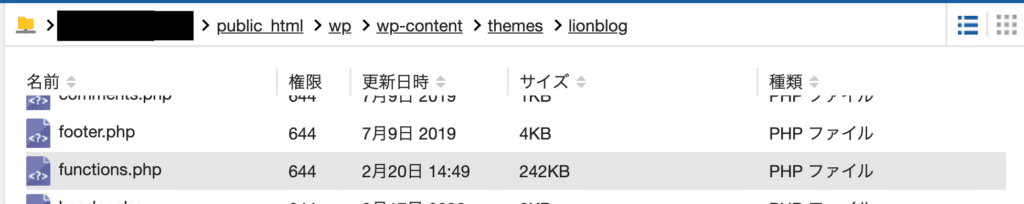
エックスサーバー上のfunctions.phpの場所は、エックスサーバーアカウントにログインして、「ファイル管理」から、該当ドメイン以下の
public_html > wp > wp-content > themes > lionblog にあります。

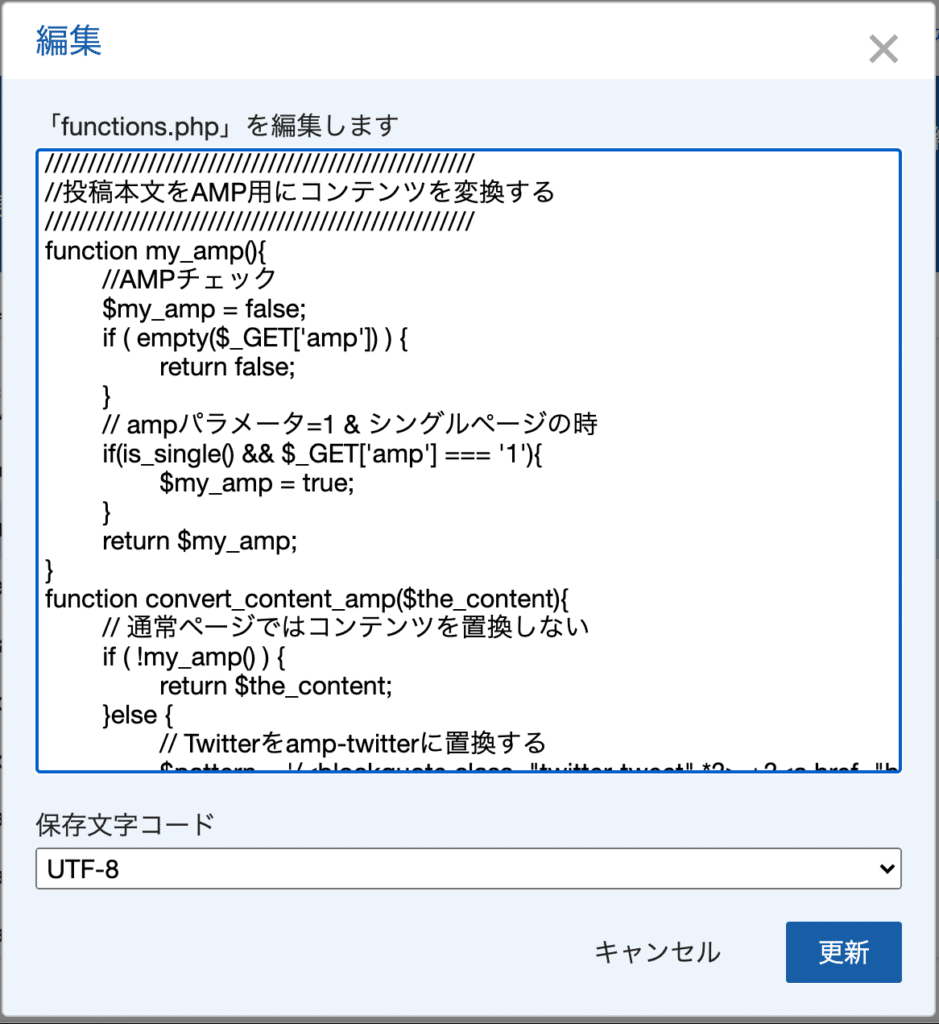
functions.phpを編集で開いて、「投稿本文をAMP用にコンテンツを変換する」の部分を探します。AMPの条件分岐がありまして、

さらにその下を見てやると、AMP用にタグを置換するための記述がいくつかありますので、適当と思われるところに上記のコードを追記して更新します。
それにしてもこのエディターは使いにくいなあ。。。

2. amp-videoタグを使用するときに必要なスクリプトの読み込みをブログテーマのheadタグ内に記述する
amp-videoを使用するときに必要なスクリプトが、
<script async custom-element="amp-video" src="https://cdn.ampproject.org./v0/amp-video-0.1.js"></script>です。これをheadタグ内に記述して読み込めるようにします。
LION BLOGの場合、header.phpがありますのでそれに直接追記すればいいですが(必要に応じてスクリプトを読み込むようにするのであれば余計に)、ここではLION BLOGの「</head>直上の自由入力エリア」の機能を使って簡単に追記することにします。
WordPressの管理画面の「外観」 > 「カスタマイズ」から、

「高度な設定[LION用]」で、

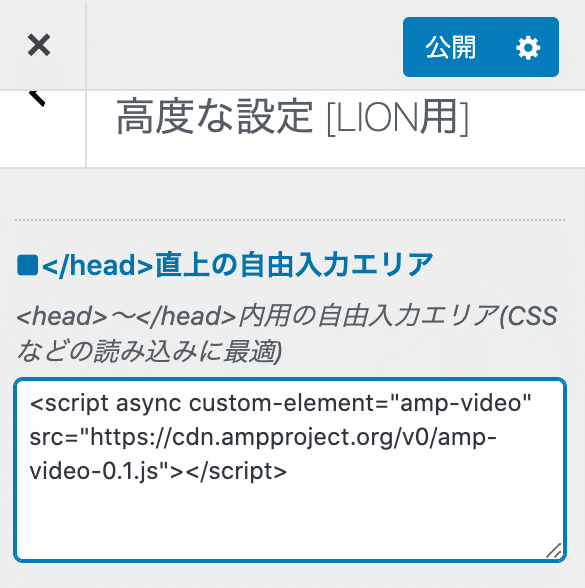
「</head>直上の自由入力エリア」というのがあるのでそこに上記のスクリプトを入れてやります。「公開」ボタンを押して更新します。

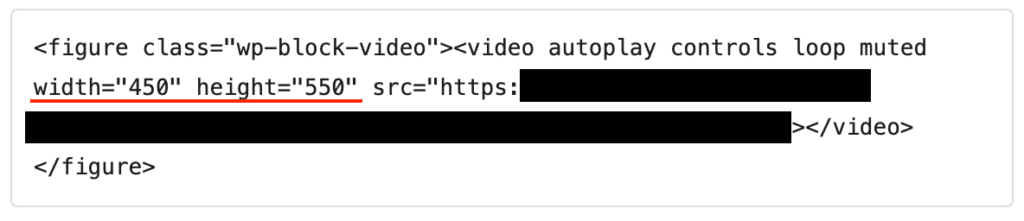
3. 動画のwidthとheightを指定する
AMPでは画像や動画に幅(width)と高さ(height)の指定が必要なので、動画の縦横サイズに応じてHTMLに追加してやります。(ちなみにplaysinlineはamp-videoでは使えないです。)

以上です。これでエラーの解消ができて動画も動くようになるはず。
おしまい。
参考にさせていただいたサイト。ありがとうございます。
http://lionblog.fit-jp.com/no_plug_amp/
https://salva-k.com/the-thor-ampvideo/
https://firstlayout.net/support-video-tag-for-amp/
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!