Kivyで作ったiOSアプリでHTMLコンテンツを表示するの巻

はじめに
Kivyで作ったアプリをiOSアプリ化して、HTMLを表示するための方法の備忘録です。
ワタシ、Kivyで作ったサンプルアプリをiOSアプリ化したのですが、「HTMLを表示したいぞ、で、どうしたらいいのん?」となりまして。
結局、Kivyで作ったiOSアプリで、HTMLの表示にSafariとWKWebViewが使えることがわかりましたよ、と。
なお、Webページの表示にはSafariとWKWebViewの両方が使えましたが、ローカルに保存してあるHTMLファイルの表示にはWKWebViewしか使えないようです(Safariでは表示できませんでした)。
実施環境
MacOS Ventura 13.3.1
Xcode Version 14.3 (14E222b)
Python 3.9.12 (ただし、toolchainが連れてくる?のはPython 3.9.9 )
Kivy 2.1.0 (ただし、toolchainが連れてくる?のは Kivy v2.2.0.dev0)
Kivy-iOS 2022.7.19
MacBook Pro(2021), (Apple M1 Pro, メモリ 16GB)
やりかた
iosモジュールを使えばできる、と。
Kivy-iOSを導入して、もろもろやってから、
関連記事;Kivyで作ったiOSアプリにAdMobの広告を表示したときの試行錯誤、の巻
toolchain build ios
をしてから
toolchain create xxxxxx yyyyyyxxxxxxはプロジェクト名
yyyyyyはmain.pyとmain.kvを入れているディレクトリ名。
または、プロジェクト作成済みならば、
toolchain update xxxxxx-ios
すれば良い、と。
Webページを表示する
コードの全体は本記事の下の方に載せてあります。
Safariを使う
ios.IosBrowser.openでurl(文字列)を開ければ良いみたい。
https://www.google.comを表示する、
view_google_in_safari関数を作ってみました。
def view_google_in_safari(self):
url = 'https://www.google.com'
self.browser=ios.IosBrowser.open(self, url)とかで良いようです、おお。
WKWebViewを使う
少しめんどくさい。urlは文字列じゃなくてバイト列で指定するのですと。
view_google_in_webview関数としてみました。
で、そのままだとデバイスの画面サイズに合わせられないので、Window.sizeで画面サイズを、ios.get_scale()でディスプレイの表示スケーリングをとってきて、表示サイズを調整してやらないといけない模様。
def view_google_in_webview(self):
#urlをbytesに変換
url = bytes(b'https://www.google.com')
displayscale = ios.get_scale()
self.browser=ios.IOSWebView.open(self,url, 0, 0, Window.size[0]/displayscale,Window.size[1]/displayscale)ios.IOSWebView.open()については、
ios.IOSWebView.open(self, URL(バイト列), 表示始点x位置, 表示始点y位置, 表示width,表示height)
となっているんですと。
ローカルのHTMLファイルを表示する
WKWebViewしかできぬようで。
Xcodeに放り込んでいて、アプリのリソースファイルとしているHTMLファイルをみるとき
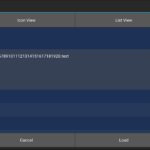
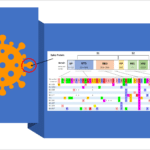
読み込みたいHTMLファイル(index.htmlとしました。今回は、とあるサッカーの試合の分析結果です。javascript入り。)をXcode上のResourcesにドラッグ&ドロップなどで放り込んでおきます。
で、これを表示する関数をview_local_file関数として作ってみました。
pyobjusを使って、Objective-CのNSbundleクラスとNSURLクラスをPythonから使えるようにすれば良いみたい。
で、mainBundleからファイルのpathを格納しているオブジェクトを取得してUTF8文字列に変換して、それにfile://をくっつけて、バイト列に変換して、それを開く、と。
def view_local_file(self):
from pyobjus import autoclass
NSBundle = autoclass('NSBundle')
NSURL = autoclass('NSURL')
#mainBundleからurlを格納しているオブジェクトを取得しUTF8文字列に変換
self.resourcepath = NSBundle.mainBundle().pathForResource_ofType_("index", "html").UTF8String()
url = bytes("file://"+self.resourcepath, "utf-8") #bytesに変換
displayscale = ios.get_scale() #windowの大きさの調整のためにdisplayのscaleを取得
self.browser=ios.IOSWebView.open(self, url, 0, 0, Window.size[0]/displayscale,Window.size[1]/displayscale)Downloadsフォルダのとき
調査、検討中です。うまくいったら追記するか、別の記事に記録を残しておこうと考えています。
うまくいかなかったら。。。この項目は削除してしまおうかしらん。
。。。できました。長くなりそうでしたので別記事にて。
Kivyで作ったiOSアプリでHTMLコンテンツを表示するの巻その2(ローカルファイル編)
うまくいったコード
print文などは適当にスルーしてくださいませ。
main.py
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.button import Button
import io
#webviewに必要
from kivy.core.window import Window
#ios
import ios
#give class the name of Otameshi
class Otameshi(BoxLayout):
pass
#give class the name of ButtontestApp
class MainApp(App):
def __init__(self, **kwargs):
super(MainApp, self).__init__(**kwargs)
#ios
#safariのとき
def view_google_in_safari(self):
#safariのとき
url = 'https://www.google.com'
self.browser=ios.IosBrowser.open(self, url)
#webviewのとき
def view_google_in_webview(self):
#urlをbytesに変換
url = bytes(b'https://www.google.com')
displayscale = ios.get_scale()
print("window_size; ", Window.size)
print("displayscale",displayscale)
self.browser=ios.IOSWebView.open(self,url, 0, 0, Window.size[0]/displayscale,Window.size[1]/displayscale)
def view_local_file(self):
from pyobjus import autoclass
NSBundle = autoclass('NSBundle')
NSURL = autoclass('NSURL')
#mainBundleからurlを格納しているオブジェクトを取得しUTF8文字列に変換
self.resourcepath = NSBundle.mainBundle().pathForResource_ofType_("index", "html").UTF8String()
print("self.resourcepath", self.resourcepath)
#print("file:// + self.resourcepath", "file://" + self.resourcepath)
url = bytes("file://"+self.resourcepath, "utf-8") #bytesに変換
displayscale = ios.get_scale() #windowの大きさの調整のためにdisplayのscaleを取得
self.browser=ios.IOSWebView.open(self, url, 0, 0, Window.size[0]/displayscale,Window.size[1]/displayscale)
def build(self):
self.browser = None #for webview
return Otameshi()
if __name__ == '__main__':
MainApp().run()main.kv
<Otameshi>
BoxLayout:
orientation:'vertical'
size:root.size
padding:(100,100)
Label:
id: lab1
text: self.text
text_size: self.width, None
halign: 'center'
font_size: 80
Button:
size: 100, 200
text: 'zettai osunayo'
text_size: self.width, None
halign: 'center'
pos: 0,0
font_size: 80
on_press: root.ids['lab1'].text='osunatte'
on_release:
root.ids['lab1'].text='';
Button:
size: 100, 200
text: 'open google \nin safari'
text_size: self.width, None
halign: 'center'
pos: 0,0
font_size: 80
on_release:
app.view_google_in_safari()
Button:
size: 100, 200
text: 'open google \nin webview'
text_size: self.width, None
halign: 'center'
pos: 0,0
font_size: 80
on_release:
app.view_google_in_webview()
Button:
size: 100, 200
text: 'open local file \nin webview'
text_size: self.width, None
halign: 'center'
pos: 0,0
font_size: 80
on_release:
app.view_local_file()
結果
で、こんな感じにできることがわかりました。うまくいってよかったー。
おまけ
ちなみに、WebViewのバッテンボタンの位置はデフォルトでは左上ですが、ここでは邪魔だったので右上に変更しています。
/Users/xxxx/.local/share/virtualenvs/yyyyyyyy-zzzzzzzz/lib/python3.9/site-packages/kivy_ios/recipes/ios/src
xxxxはユーザー名
yyyyyyyy-zzzzzzzzはプロジェクト名(yyyyyyyy)を冠したディレクトリ名
に、ios_browser.mがあるので、35行目の
35 button.frame = CGRectMake(0.0, 0.0, 40, 40);を、
35 button.frame = CGRectMake(width-40, 0.0, 40, 40);に変更して、右上に移動させてます。
変更を保存したら、
toolchain clean ios
をやってから、
iosをbuildしなおして、
toolchain build ios
Xcodeプロジェクトのupdateをしてから
toolchain update xxxxxx-ios
Xcodeでアプリをビルドすれば変更が反映されたのでした。
おわりに
はい、以上、Kivyで作ったアプリをiOSアプリ化して、HTMLを表示するための方法の備忘録でした。
コードについては、ご興味のある方はライセンス遵守下でご自由にお使いください。
んで、ワタシが初めて作ったKivyを使ったAndroidアプリ(myRoupeiro – サッカーの試合記録と分析 – for amazon)をiOSアプリ化してApp Storeにも並べてみたいなと考えていて、そのために試行錯誤しているのですが、解決しないといけないことがまだまだあるのでやっぱり道のりは長そうです。。。また何かブログに残しておいてみようかなというものが出て来たらまた書こうと思います。
最後までお読みいただきありがとうございました。
おしまい。
本記事に記載したコードのライセンスについて
本記事に記載したコードのライセンスは次のとおりとさせてください。
main.pyおよびmain.kvのコード
MIT License
Copyright (c) 2023 bu
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the “Software”), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
参考にしたページなど
iosモジュール; https://github.com/kivy/kivy-ios/tree/master/kivy_ios/recipes/ios/src
WKWebViewでローカルのindex.htmlを読み込んでscriptを実行してみた
kivy-iosメモ kivy v1.8.0 URL連携(MAC)
ちょっと広告です
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!




![WordPress6.3にアップデートしたらfetchpriority属性が自動付与されてAMPエラーが出るようになったので対処したときのメモ [LION BLOG] の巻](https://vucavucalife.com/wp/wp-content/uploads/2022/02/wordpress_social-g34d05a21f_1280_eyecatch-150x150.png)