Plotlyでマウスオーバーしたときのポップアップの中のテキストを折り返すの巻

はじめに
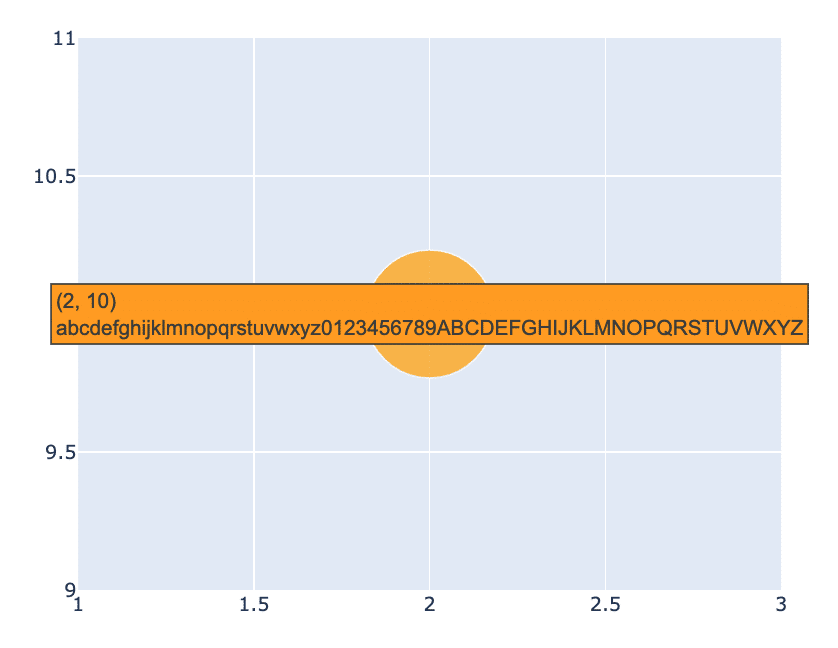
Plotlyで、このようにマウスオーバーで出てくるポップアップ(hover text)中の長い文字列を、、、

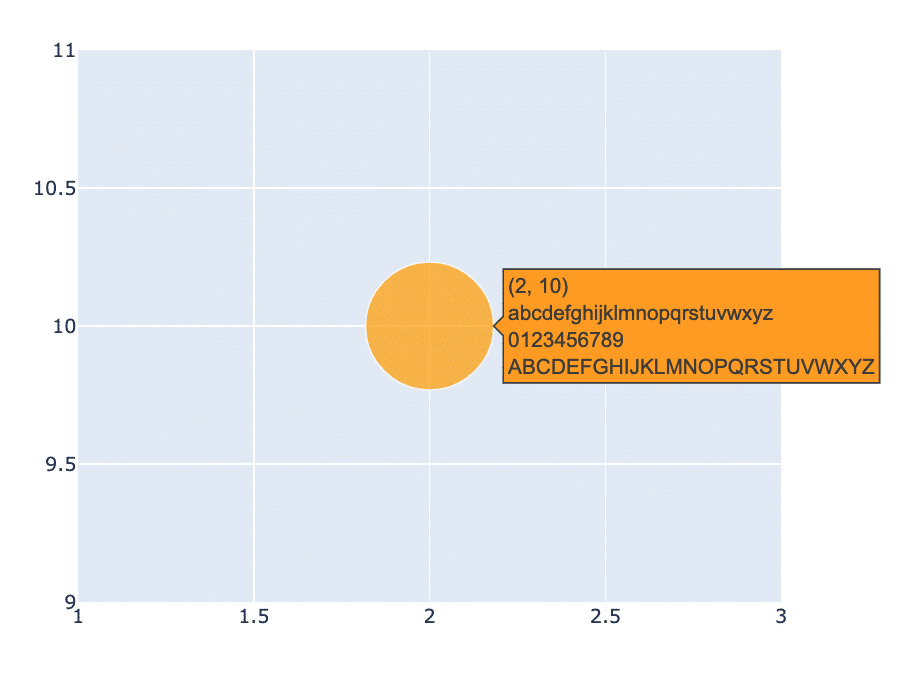
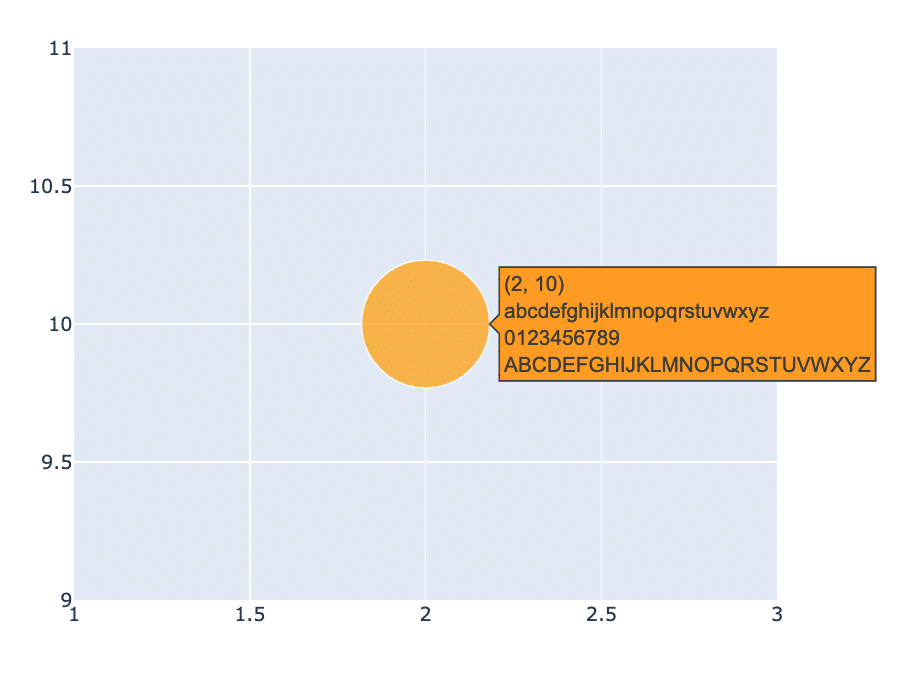
このように折り返したいのです。

と、いう話。
やり方
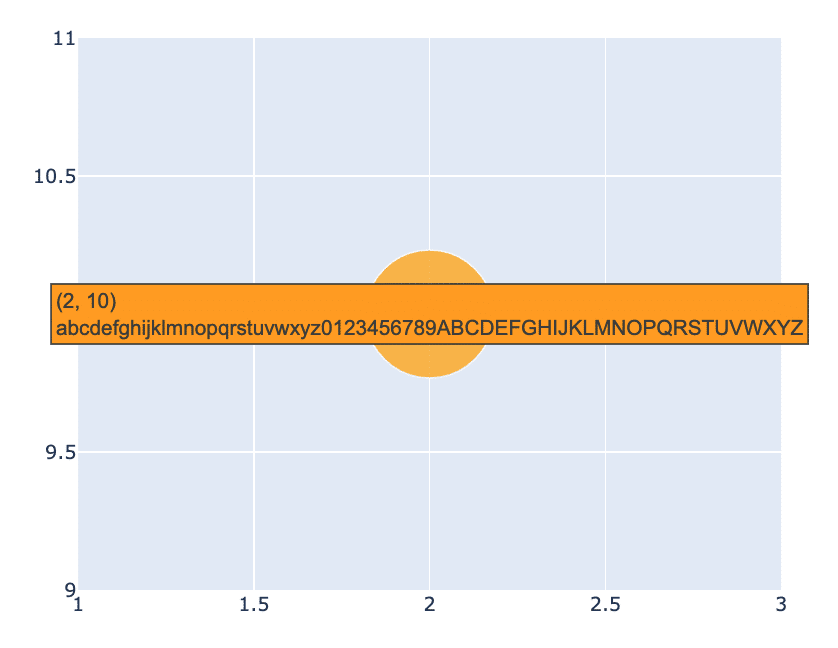
とりあえず手を加えてない形を表示してみます。”text”の部分に長い文字列を入れています。
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(
x=[2],
y=[10],
mode='markers',
text="abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ",
marker=dict(size=[80],
color=["orange"])
))
fig.show()
すると、こうなります。

普通の長いテキストを折り返したい場合は
HTMLの<br>タグを改行したい部分に入れればいいだけでした。
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(
x=[2],
y=[10],
mode='markers',
text="abcdefghijklmnopqrstuvwxyz<br>0123456789<br>ABCDEFGHIJKLMNOPQRSTUVWXYZ",
marker=dict(size=[80],
color=["orange"])
))
fig.show()

でけた。
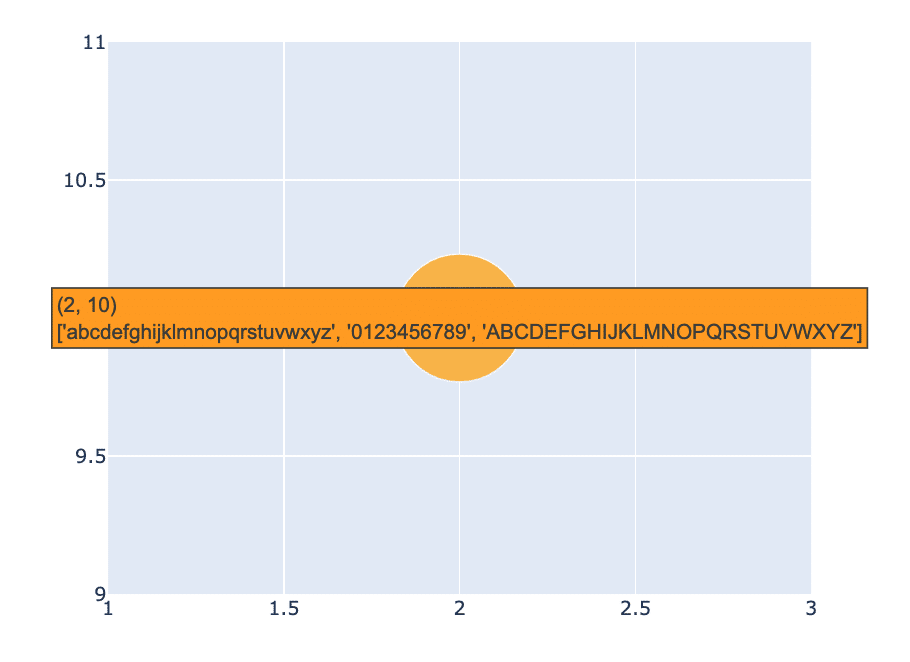
例えばリストの形で変数に入れ込んでいる場合は、、、
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(
x=[2],
y=[10],
mode='markers',
text=[["abcdefghijklmnopqrstuvwxyz", "0123456789", "ABCDEFGHIJKLMNOPQRSTUVWXYZ"]],
marker=dict(size=[80],
color=["orange"])
))
fig.show()

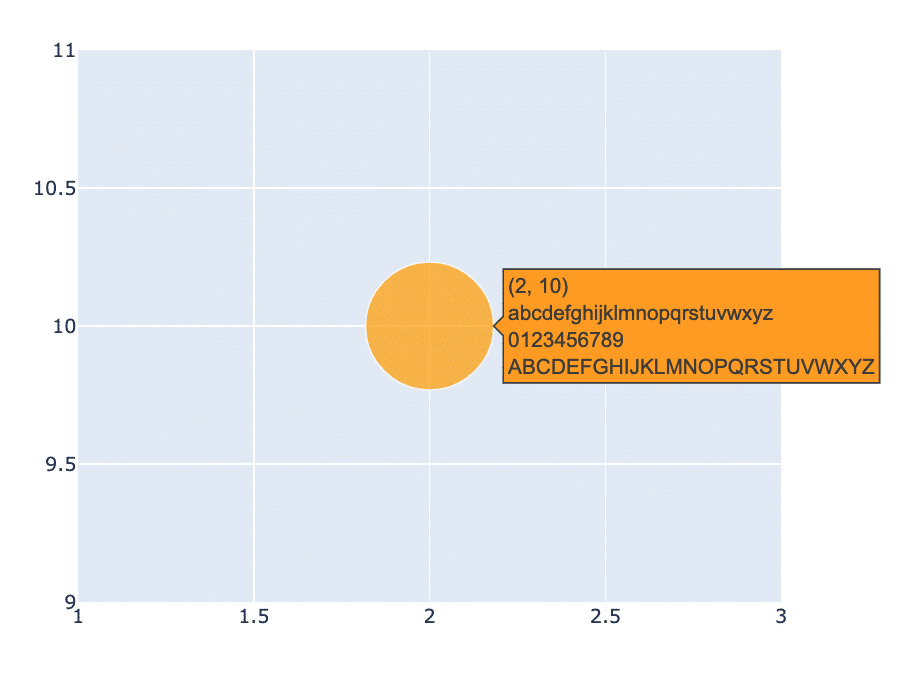
“<br>”.join(list)とすればよしと。
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(
x=[2],
y=[10],
mode='markers',
text=["<br>".join(["abcdefghijklmnopqrstuvwxyz", "0123456789", "ABCDEFGHIJKLMNOPQRSTUVWXYZ"])],
marker=dict(size=[80],
color=["orange"])
))
fig.show()

こちらもでけた。
HTMLタグの<br>で改行できる、と。少しあたふたしたのでメモ。
おしまい
実施環境
Python 3.9.4
Plotly ver.4.14.3
参考
https://plotly.com/python/hover-text-and-formatting/
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!