Google AdSenseの自動広告がヘッダー部に出すデカい広告を非表示にしてモバイルでのCLSを改善したときのメモ [LION BLOG] の巻
![Google AdSenseの自動広告がヘッダー部に出すデカい広告を非表示にしてモバイルでのCLSを改善したときのメモ [LION BLOG] の巻](https://vucavucalife.com/wp/wp-content/uploads/2022/02/wordpress_social-g34d05a21f_1280_eyecatch-890x500.png)
はじめに
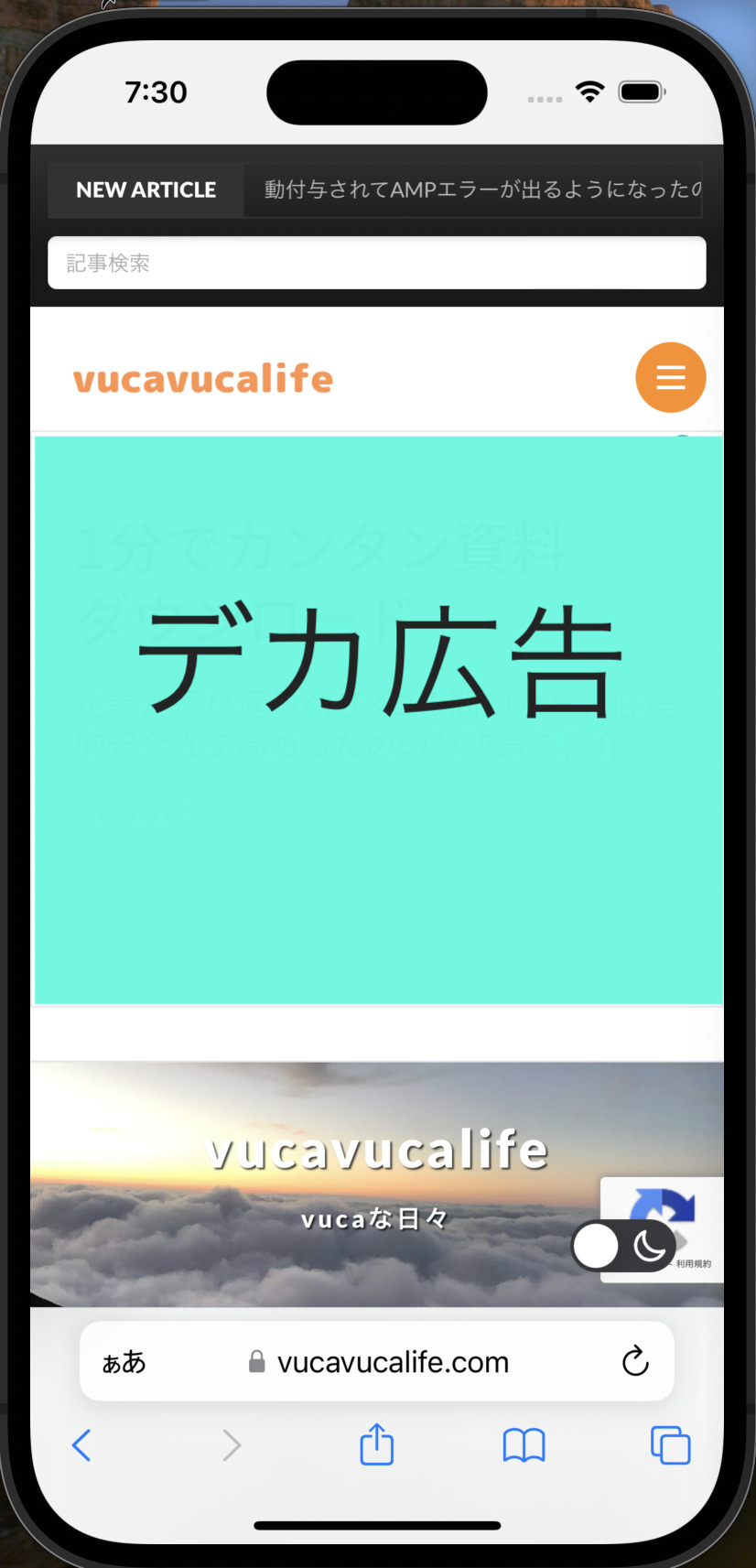
当ブログをスマホで表示したときに、ブログタイトル直下(ページのヘッダー部分)にデカデカと広告が表示されているのが気になっておりまして。。。
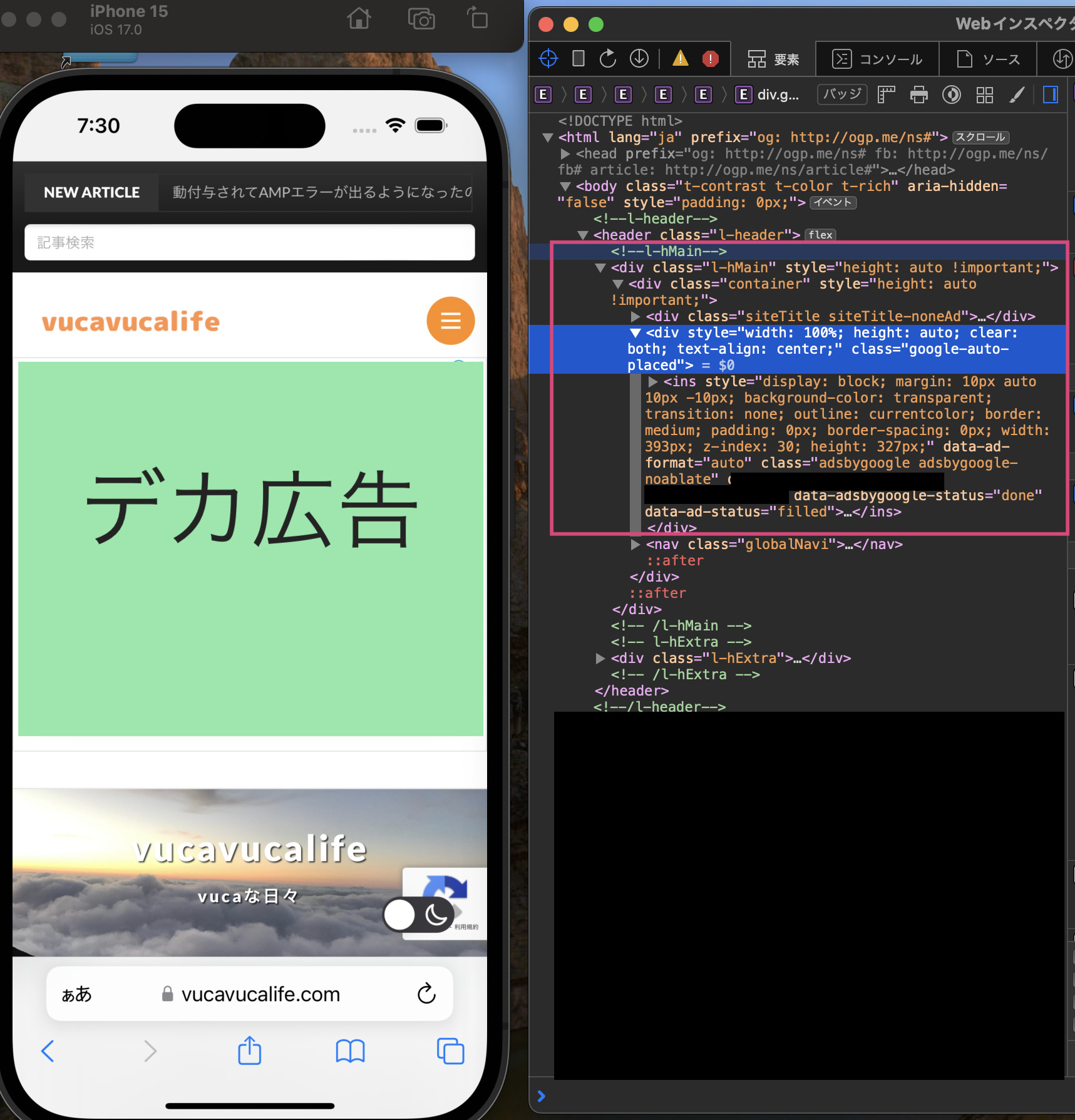
こんな感じ。

これは思いっきりGoogle AdSenseの自動広告によるものなのですが、ブログのヘッダーとタイトル用画像、または記事タイトルが分断されてしまって、不自然さ全開です。そんでもって、どうやら何故かスマホで表示した時だけの現象のようで。
よりによってなんでここに広告入れてくるかなー。しかもGoogle AdSenseの広告表示の設定をいじっても何故か消せないという。。。
ワタシは面倒くさがりなので、簡単便利な自動広告は維持したい。でも邪魔な部分は消したいわってことで、何か改善方法がないかと探していました。
ちなみにWord PressテーマはLION BLOGというやつです。
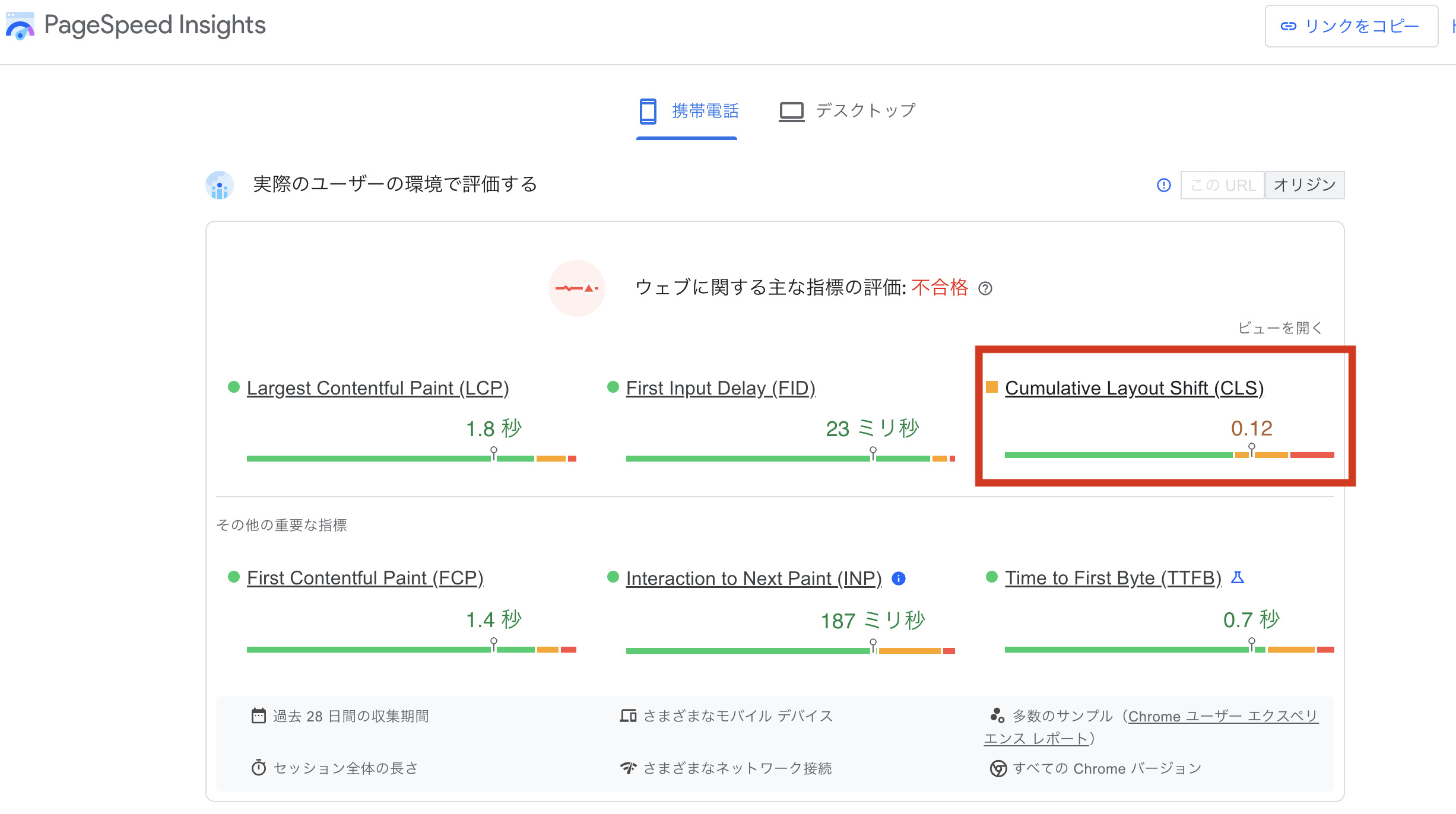
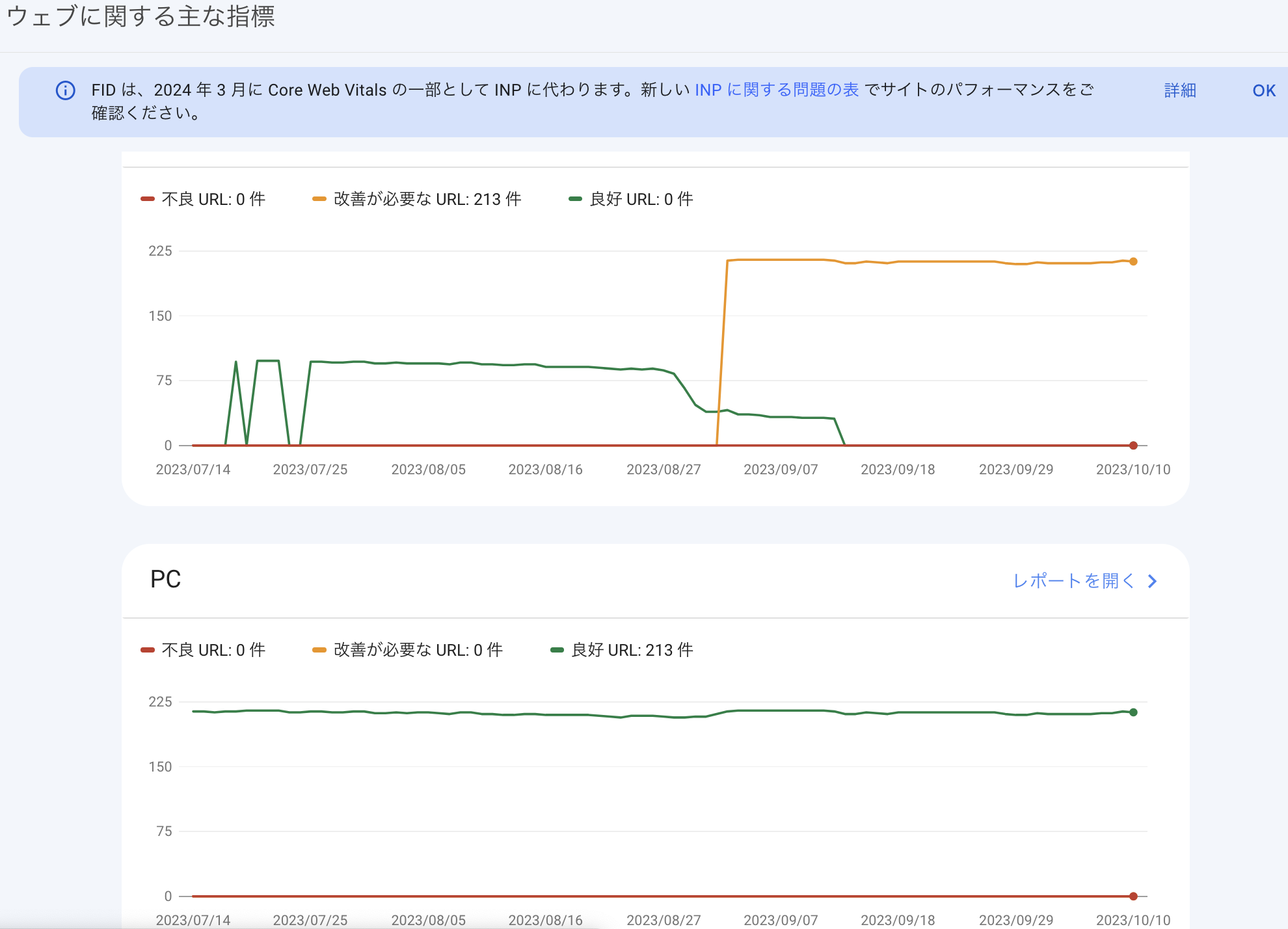
さて、そんなときにふと、Google サーチコンソールを確認してみると、モバイルでのCLS(Cumulative Layout Shift)スコアが悪化していることに気がついたのでした(デスクトップでは問題ありませんでした)。なんじゃこりゃ、と。


CLS(Cumulative Layout Shift)スコアは、ウェブページのパフォーマンスとユーザーエクスペリエンスを評価するための一連の指標であるGoogleのCore Web Vitalsの指標の一つということです。
CLSスコアが悪いというのは、ざっくり言うと、「おたくのウェブページ、読み込んでいくとレイアウトがずれちゃいますよ、それ誤クリック誘発するからダメだかんね」ってことらしく、「てなわけで検索結果に表示させにくくしとくね」ってことになるらしい(両方とも独自解釈です)。
うーん、優先順位としてはCLSスコア改善の方が先か。。。
というわけで、CLSスコアの改善について優先的に取り組むことにしたのですが、どうもこのCLSスコアの悪化の原因として、Google AdSenseがヘッダー部にデカデカと表示させている広告が怪しいんでないか、ということになりまして。
で、この広告を非表示にしたらCLSスコアが劇的に改善して、両方の事案が解決したのでした。なんだこれ、Googleに振り回されてる感がすごいぜ。。。
はい、というわけで、本記事の内容は「Google AdSenseの自動広告がヘッダー部に出すデカい広告を非表示にする方法と、それが原因となって悪化したモバイルでのCLSスコアを改善したときのメモ」です。
うまくいかなかったこと含めて色々書いていますので、お急ぎの方はいらない部分は飛ばしてくださいませ。
Cookie bannerを疑ったが違った
CLSスコア悪化の原因を調べていくうちに、最初に怪しいと考えたのはCookie bannerでした。
How to Improve CLS Scores in PageSpeed
によると、Cookie bannerによってCLSスコアの悪化が認められるとのこと。
Cookie bannerは、ウェブサイトの訪問者にクッキーの使用に関する情報を提供するポップアップのことです。
んが、Cookie bannerを一時的に非表示にしたページのCLSスコアを確認したところ、全く改善しませんでした。違うんかい。
まあ、Cookie bannerは必須なので、当ブログで使用しているCookie bannerはCLSスコアを悪化させないということが分かって安心しました。
Google Adsenseの自動広告が怪しい
次の容疑者は、ウェブサイトのブログタイトル直下(ページヘッダー部)に自動的に表示される邪魔な広告でした。
・CLSスコアに問題のないAMP版のページやデスクトップ版のページを確認すると、この部分には広告が表示されないこと
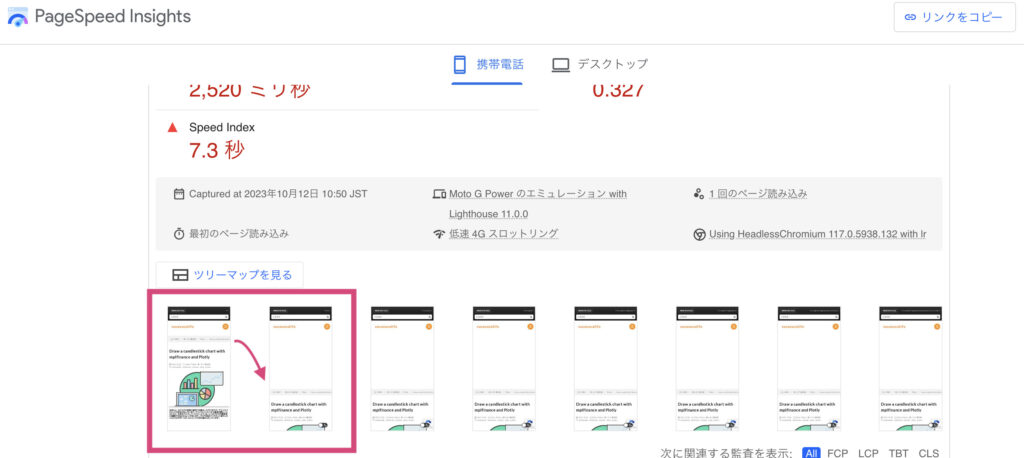
・PageSpeed Insightsのページ読み込み時の連続スナップショットを見ると、広告が表示される領域が確保されることでレイアウトがガクっとずれていること

これらのことからすると、ブログタイトル直下に表示される自動広告が超絶怪しい。
なんだかよくわかりませんが、思わぬところから話がつながったのでした。
広告設定から消せない。。。
Google AdSenseの広告設定で、広告を排除するエリアを指定することができます。
この広告設定で該当エリアを除くように指定していますが(モバイル、デスクトップ両方とも設定しています)、

消えない。
なんで?( ´ ▽ ` )
広告設定のプレビューにおいては、ブログタイトル直下の広告を(その他の除外設定しているエリアも含め)確認できないので、除外設定は(正常かどうかはおいといて)機能しているようでした。でもiOSシミュレータやスマホ実機で確認すると広告が消えておらず表示されるのでした。
その他の可能性も潰しました。
・AdSense審査時のタグが残ったままの可能性 => 残ってない
・WordPressの広告設定でヘッダーに広告が出るように記述している => ヘッダーどころかどこにも記述してない
なぜだ、なぜ消えないのだ。。。
これをなんとかすればいいのかな?
MacのiOS SimulatorでiPhoneでの表示を再現して、Safariのウェブインスペクタでページの要素を見てやると(この方法じゃないと確認できませんでした)、

<div class = “l-hMain”> が、
<div class = “l-hMain” style = “height: auto !important;”> に書き換えられていまして、
この配下に
<div class = “google-auto-placed”> が挿入されているのが分かります。
で、広告は<div class = “google-auto-placed”>を使って表示されていることがわかりました。
これらはGoogle AdSenseの自動広告用スクリプトによって書き換えられたり挿入されたりしている、と。
で、AMP版ページやデスクトップ版のページを確認したら、<div class = “l-hMain”>は書き換えられていませんし、<div class = “google-auto-placed”>も挿入されていませんでした。
(なお、l-hMainクラスはLION BLOG特有っぽいです。)
なるほど、広告が表示されてしまう原因はここにありそうです。AdSenseのスクリプトには手出しできないので、じゃあCSSか自作スクリプトでなんとか対処できないかなぁと。
うまくいった方法
Google AdSense: How to Hide Google Ads from Specific Areas of Your Website
。。。これしか見つけられなかったです。が、効果ありました。しかも驚くほどシンプル。CSSの1文を追加すればいいだけ。ありがたやー。
当ブログの場合は、修正対象とするクラスがl-hMainで、モバイル表示(widthが767pxまで)の時だけ効果が必要なので、
@media only screen and (max-width: 767px) {
div.l-hMain .google-auto-placed {
display: none;
}
}として、
LION BLOGの設定の「追加CSS」(「ダッシュボード」=>「外観」=> 「カスタマイズ」=>「追加CSS」)にこれを入れてみると、、、、
結果
うまくいった模様。

おお、広告表示されなくなっとる。スッキリ。
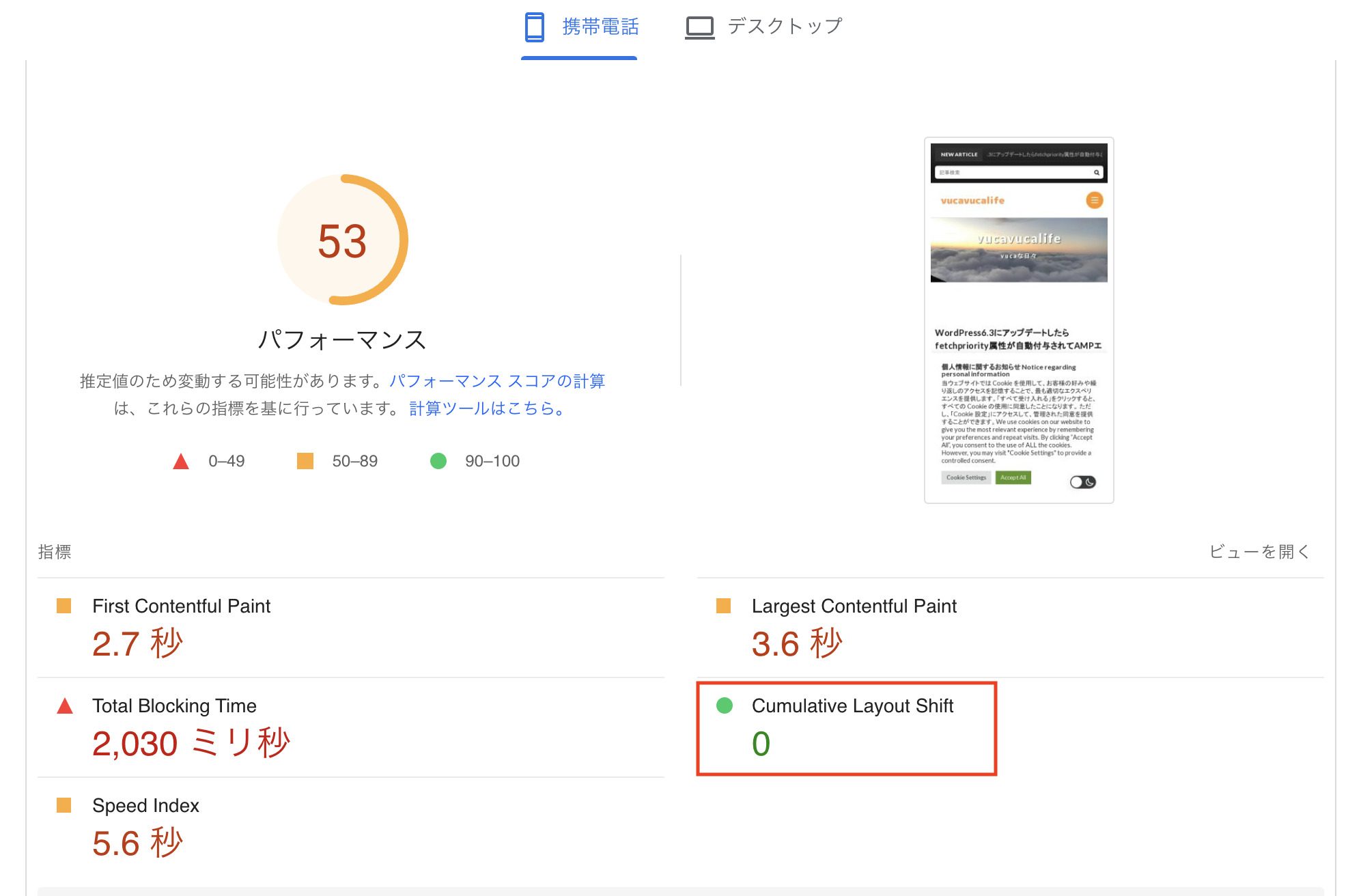
PageSpeed Insightsでテストしてみます。

おお、CLSが0になった。グッジョブ。(改善前のCLSの数値は0.32くらいでした。)
他の指標はとりあえず置いておきます。
ちなみに、当ブログでは、アンカー広告も採用していますが、この結果から当ブログにおいてはCLSスコアへの悪影響は無いということもわかりましたよ、今のところ。
おわりに
はい、と言うわけで、Google AdSenseの自動広告を維持しながら、ブログタイトル直下の広告を非表示にすることができ、これによりウェブサイトのCLSスコアを劇的に改善することができました、という話のメモでした。いやー解決解決。ありがたやー。
対処療法なので、いつまで効果が持続するかはわかりませんが、とりあえずよかったよかった。
おしまい
参考にしたページ
How to Improve CLS Scores in PageSpeed
Google AdSense: How to Hide Google Ads from Specific Areas of Your Website
ちょっと広告です
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!




![[2025年版]スマホで見るGoogleカレンダーを曜日別に色分けしたりイベントタイトルを折り返したりするの巻](https://vucavucalife.com/wp/wp-content/uploads/2021/09/Gcal_eyecatch2-150x150.jpg)