Excelで作成した表をほぼ見たまんまでWordPressに貼り付けるの巻
- 2021.01.22
- mac WordPress 使いかた備忘録
- Excel for mac, WordPress

はじめに
Excelで作成した表をセルの結合や配色等を維持しつつWordPressに貼り付けたい時がありまして。
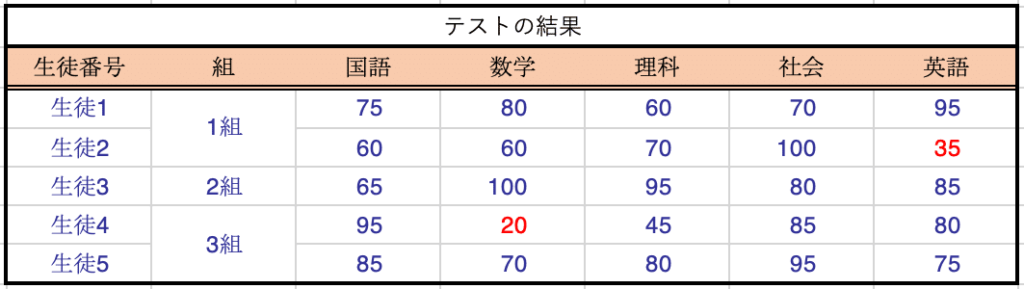
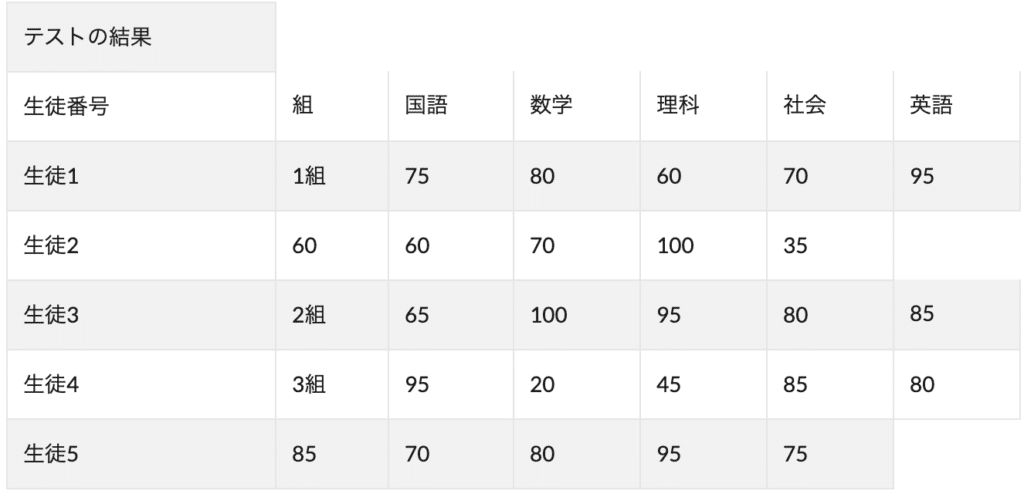
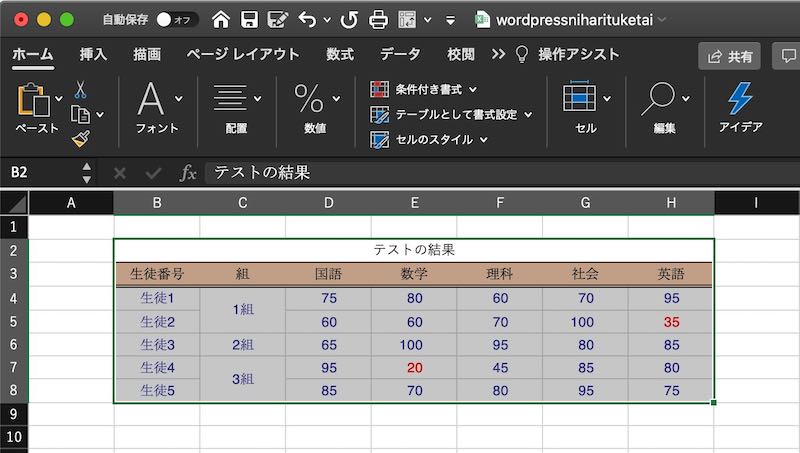
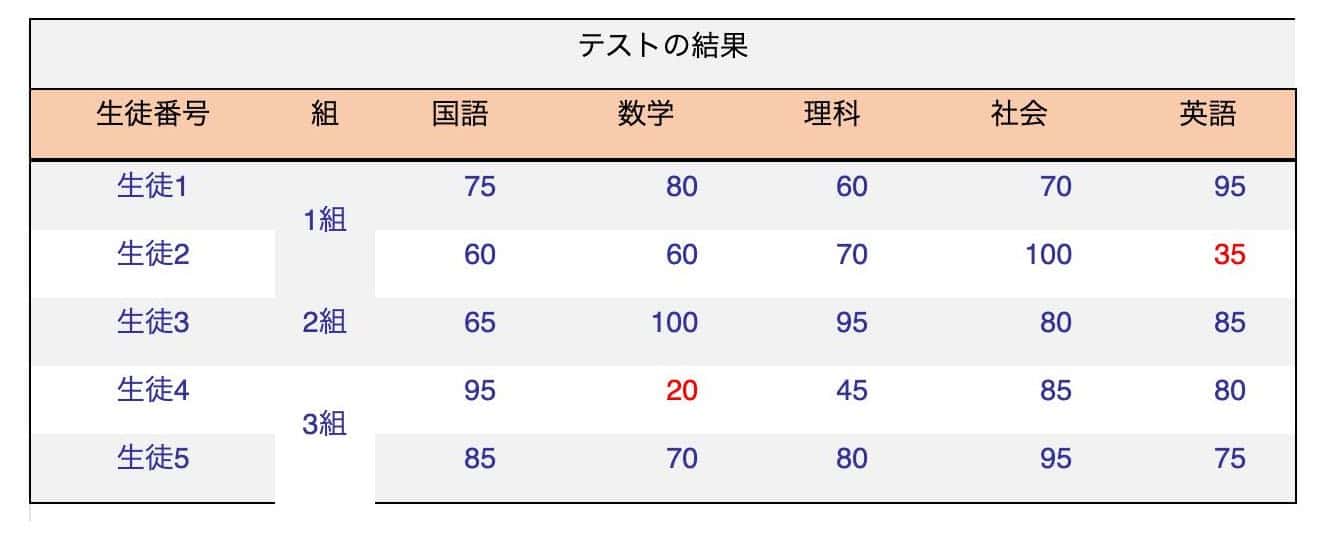
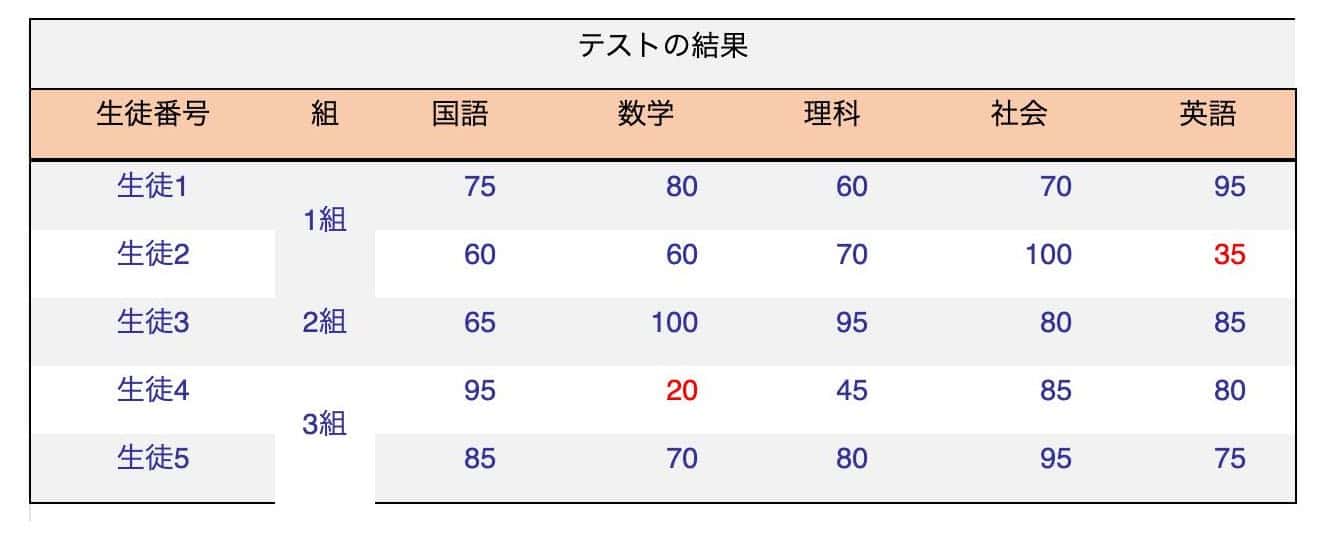
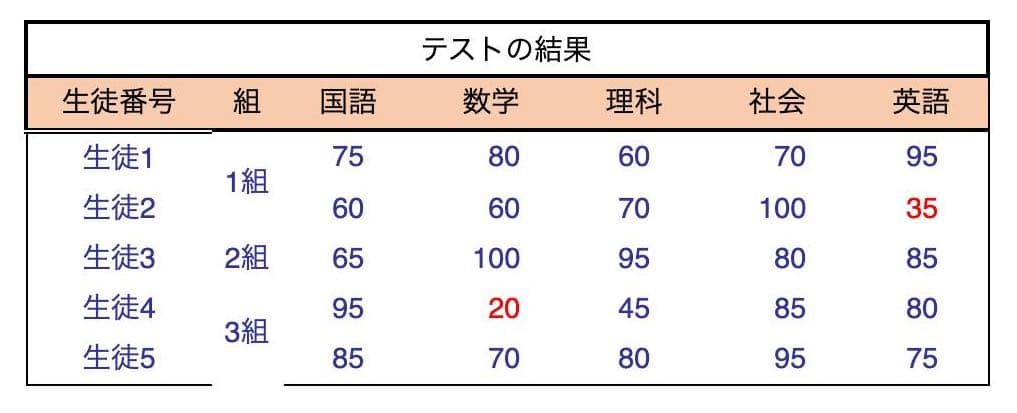
例えば、Excelで作ったこんな表(Excelの画像を貼っています)。

これをWordPressで見た目を同じように表現したい、と。
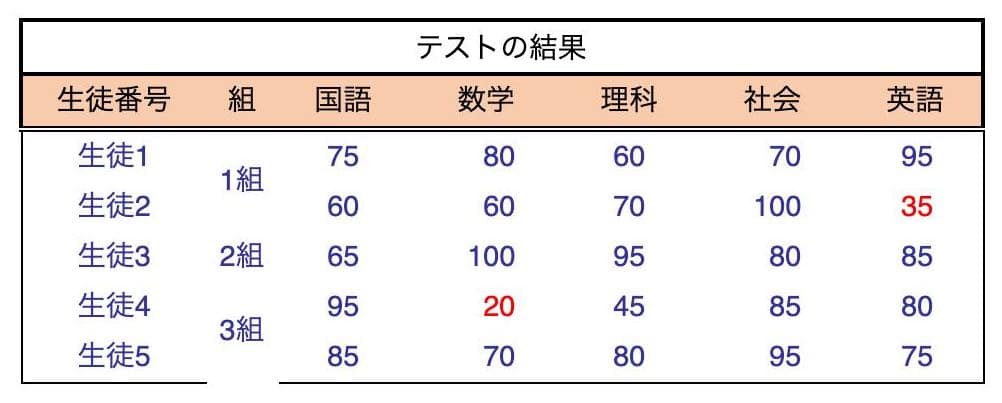
で、次の表は本記事のやり方で上記のExcelの表データをWordPressに持ってきて作ったものです。このようにしたい、と。
| テストの結果 | ||||||
| 生徒番号 | 組 | 国語 | 数学 | 理科 | 社会 | 英語 |
| 生徒1 | 1組 | 75 | 80 | 60 | 70 | 95 |
| 生徒2 | 60 | 60 | 70 | 100 | 35 | |
| 生徒3 | 2組 | 65 | 100 | 95 | 80 | 85 |
| 生徒4 | 3組 | 95 | 20 | 45 | 85 | 80 |
| 生徒5 | 85 | 70 | 80 | 95 | 75 | |
*レスポンシブ なので、ブラウザの画面を横に伸ばしたり、縦型画面のスマホの場合ですと横向きで見たりすれば同じっぽいなとわかるやつです。
でも、Excelの表をWordPressに直接コピぺすると、こうなる。(画像にして貼っています。)

セルの結合が解除されちゃったせいで形が崩れまくってて、もういやーんな感じ。
ちなみに、セルの結合がない表であれば各行と各列でセル数が同じなので、大枠の表の形は崩れません。形が崩れないのであれば、WordPress側の設定でちょちょっとやってまあこれでいいや、ってなるんですけどね。
でもこれだけ崩れるとなんかやる気が出んよ。どうにかならんのこれ。
と、いうのが今回のモチベーションです。
プラグインやWebツールを使ったら、上記のようなExcelの表でもWordPressで再現できるように持っていけるのかもですけど、なんとなく使う気にならないのです。ただなんとなく。。。だから試してません。ごめんなさい。
あとは表を、一旦画像にして貼り付けるっていう方法(記事の一番上の表の画像みたいに)も考えましたが、まあここはちょっと修行だと思って画像で済ませずに頑張っていじってみることにしました。
という話です。
方法
概要としては、
・Excelで作成した表をhtm(html)形式で保存しておいて、
・Wordでその記述内容をちょっといじってから、
・table部分とstyle部分をWordPressにコピぺして
(AMP対応のためにはカスタムCSSを追加できるようにしておく必要があります)
・必要に応じて見た目を調整する
という流れです。
では実際にやってみます。ここで使用しているのはMac版のExcelやWordなので、Windows版をお使いの場合は置き換えて考えてくださいませ。
Excelの表を別のシートに貼り付けてルビとかを落とす下処理をする
これをやっておくと、ルビなどの不必要な情報がある程度落とせるので、レイアウトが妙な感じになるのを防げます。
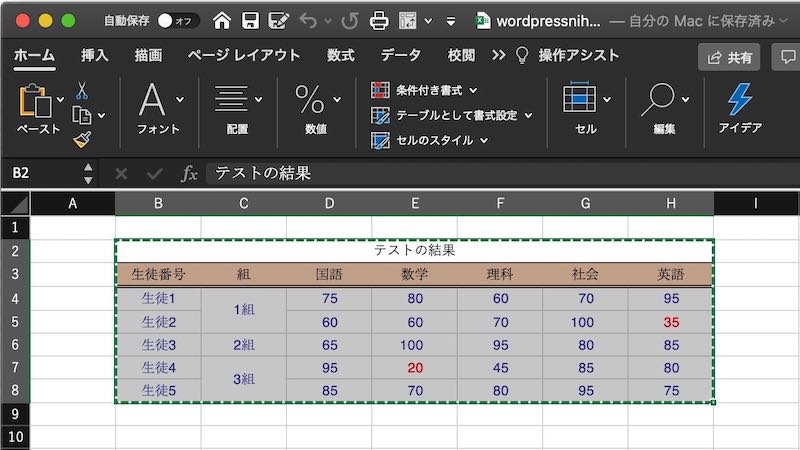
表を選択してコピーします。

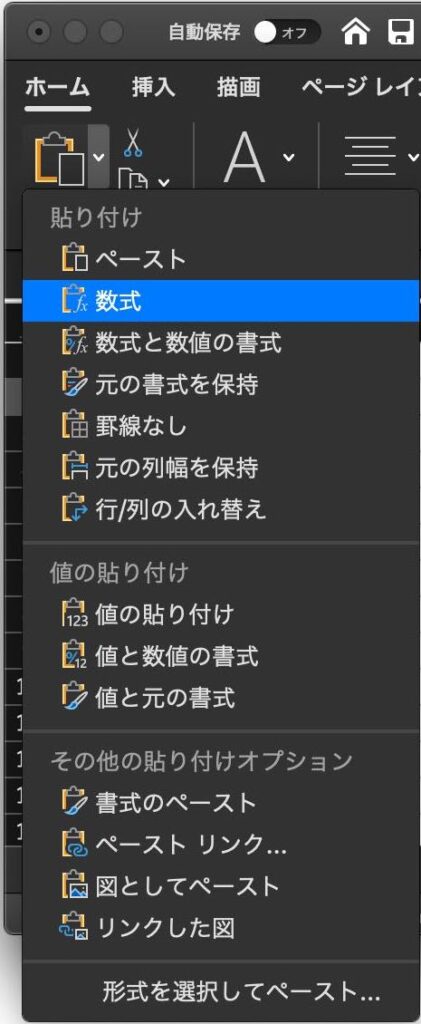
新しくシートを作って数式で貼り付けします。

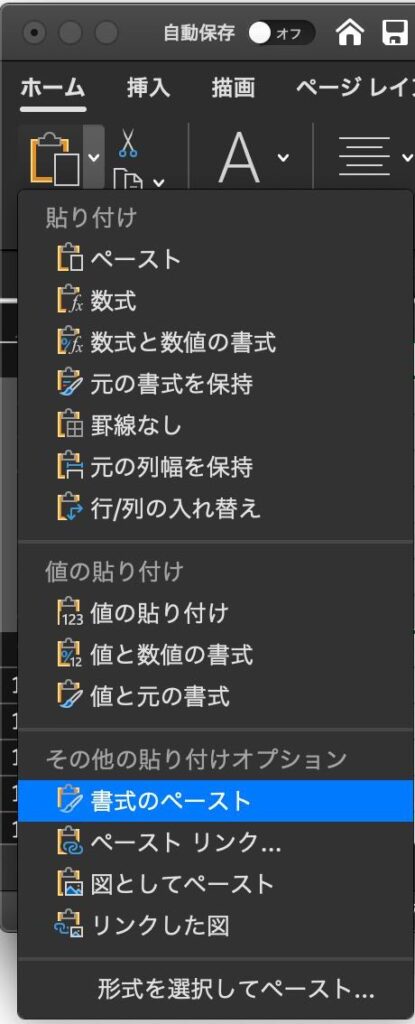
貼り付けしたらそのまま、

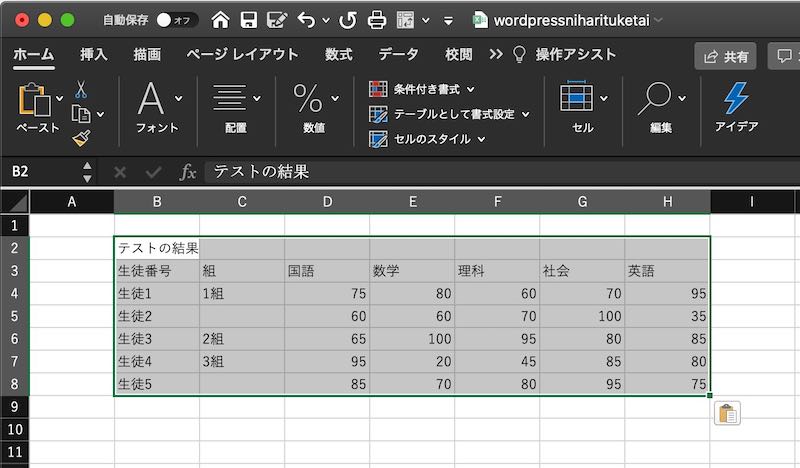
書式のペーストもします。

元の形の見た目で貼り付けできました。

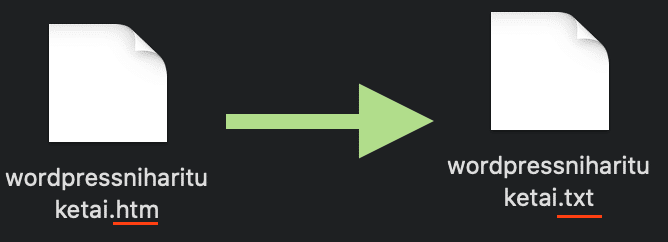
下処理済みの表をWebページ (.htm)形式で保存して、拡張子をtxtに変更する
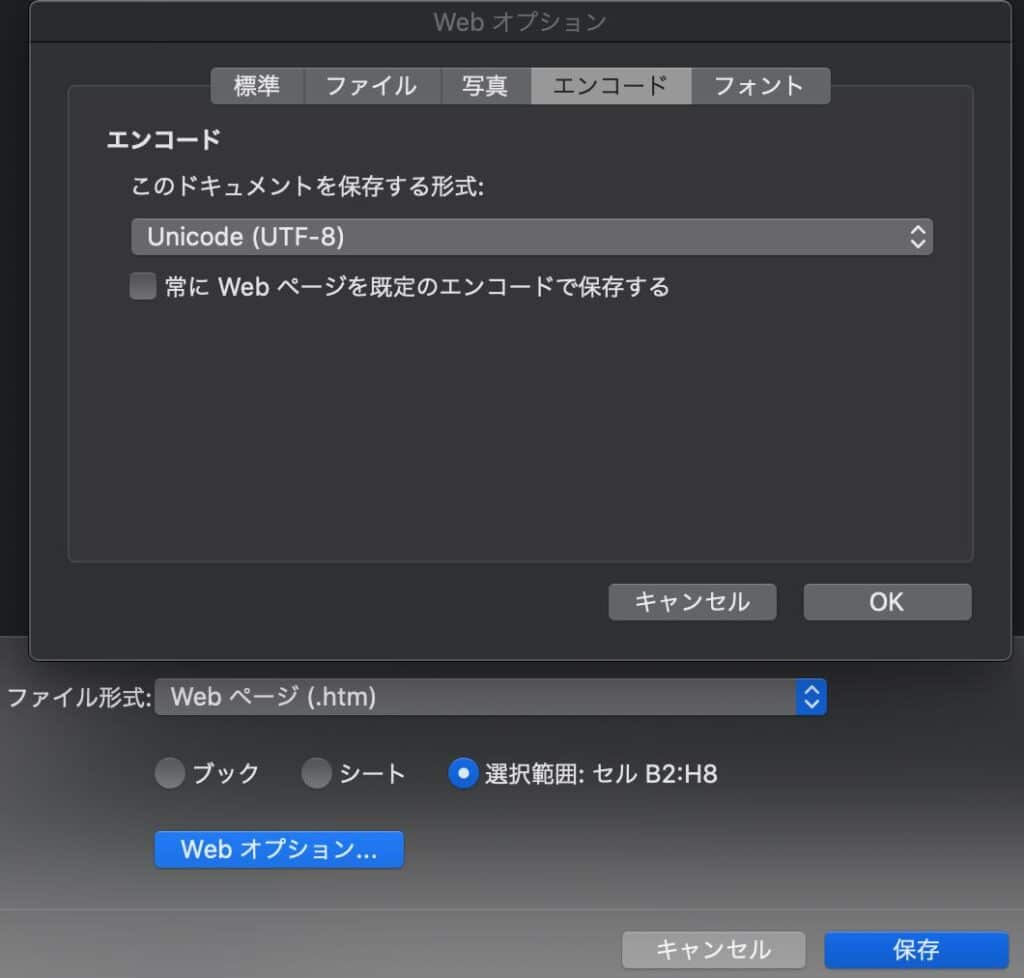
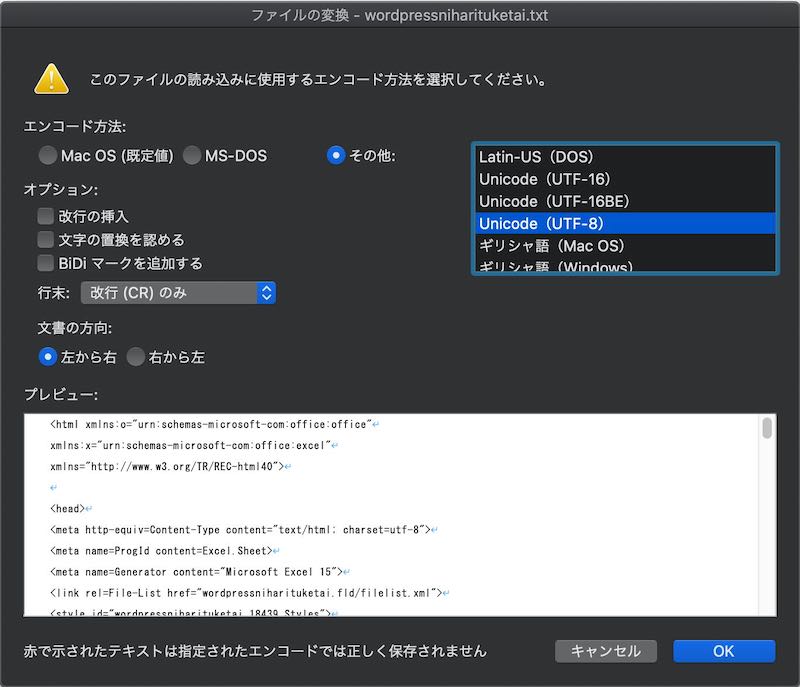
表を選択状態にしたまま「名前をつけて保存」にて、”ブック” ”シート” ”選択範囲”のうちの、”選択範囲”を選んでWebページ (.htm)形式で保存します。
また、保存時のオプションで文字コードをUnicode(UTF-8)にしておきます。もしかしたら勝手にUTF-8にしてくれているかもしらんけど。

Webページ (.htm)で保存しようとしたら、ほんとに保存する?って聞かれますが、はい、保存します。

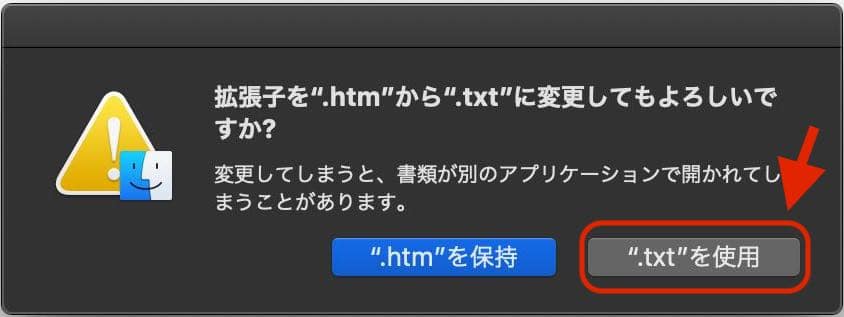
次に、ファイル名の拡張子をtxtに変更します。

その時にいいですかって聞かれますが変更しまーす。

Wordで先ほどのtxtファイルを開いて記述内容をいじる
次に、
・!importantの付与
・使わない部分を削除(削除しなくても可)
をします。
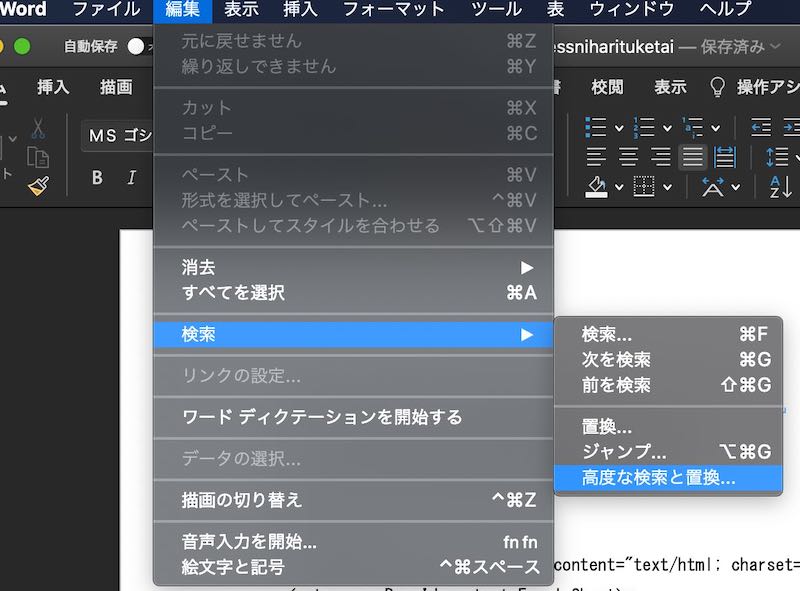
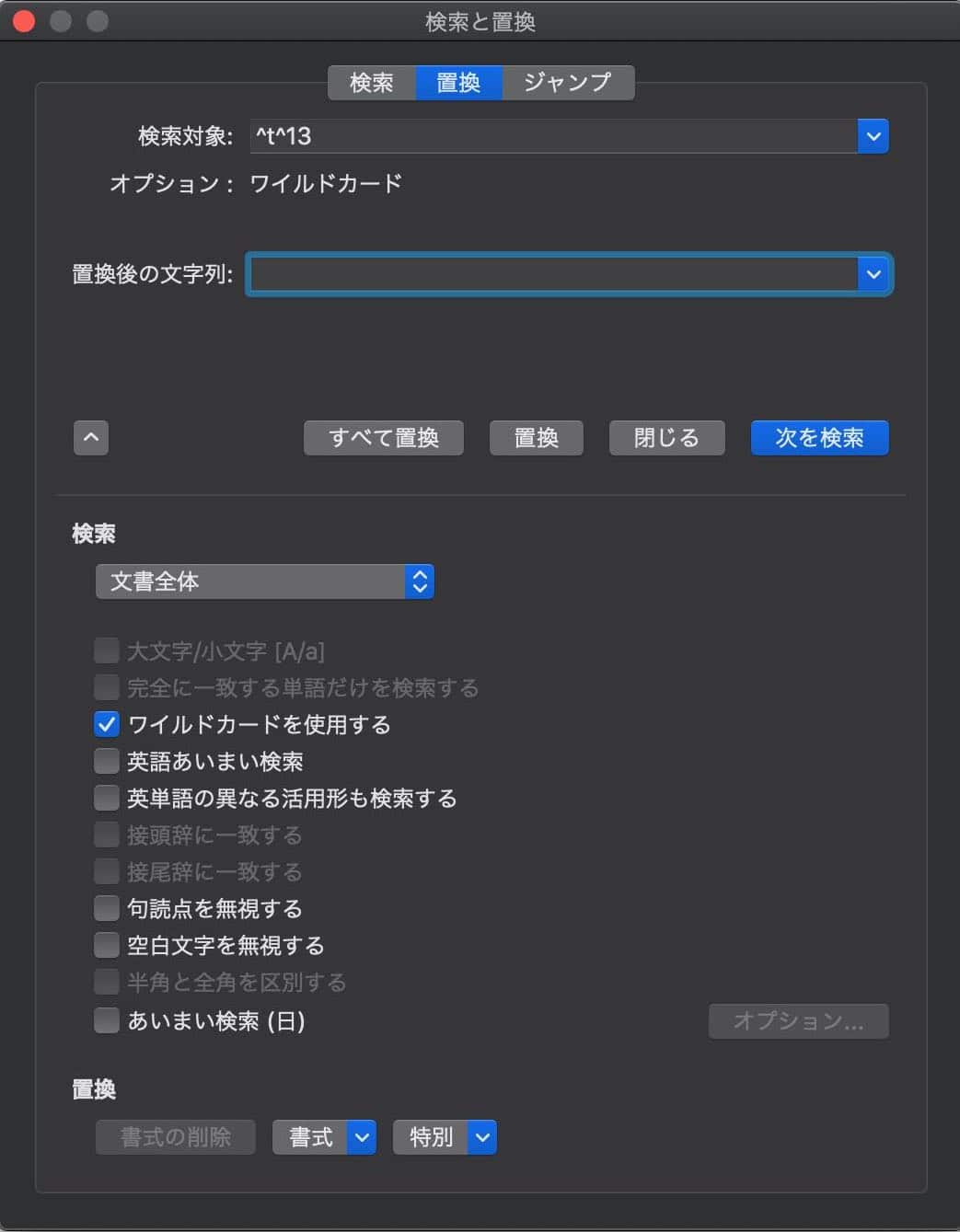
Wordの「高度な検索と置換」の「置換」で置換や削除をしていきます。
Wordじゃなくてもワイルドカードを使ってまとめて置換できるエディタならなんでもいいです。一つ一つ削除や置換の作業をやってもいいです。
Wordでファルを開きます。エンコードはUTF-8にて。

Wordの「検索」から「高度な検索と置換」で、

!importantの付与
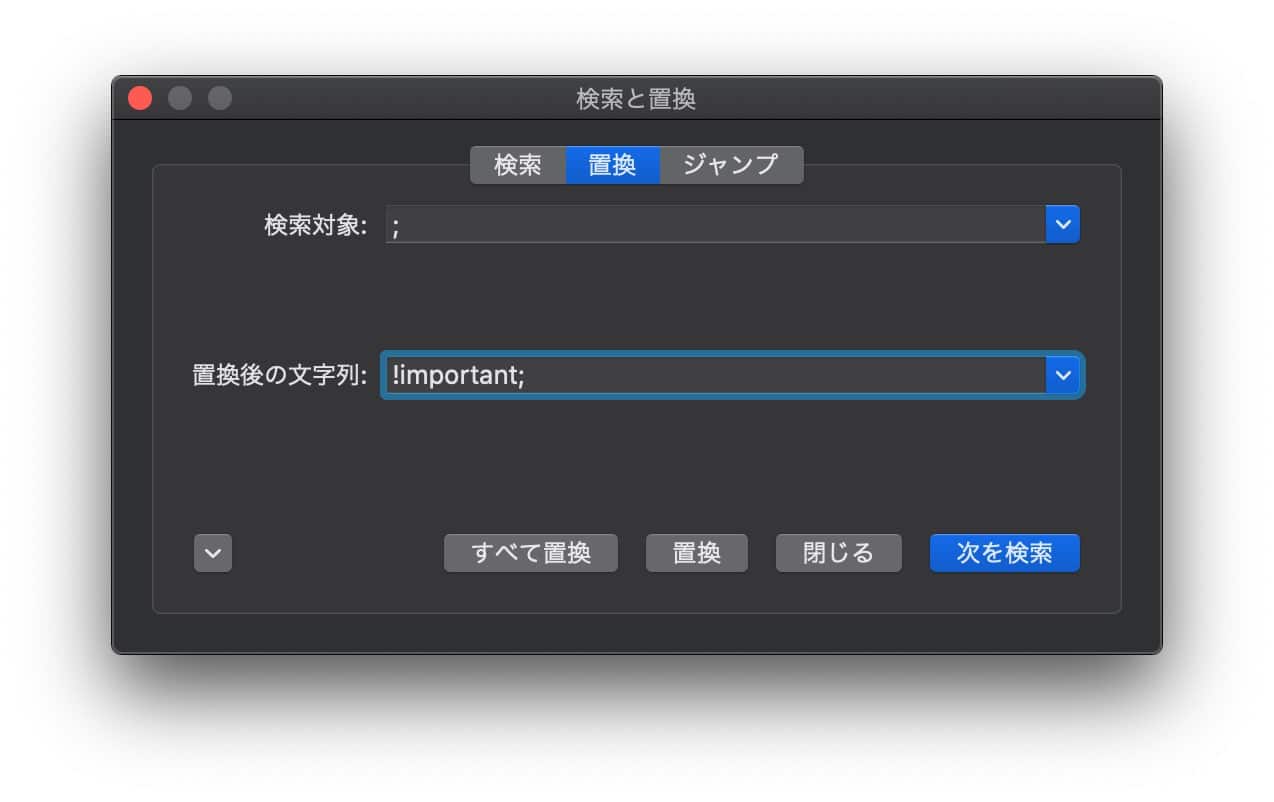
「置換」にて
「;」を「!important;」に「すべて置換」

優先的にそのスタイルを使用できるよう、おまじないです(たぶん必要)。
使わない部分を削除(でももしかしたら削除しなくてもいいかも)
削除するのは
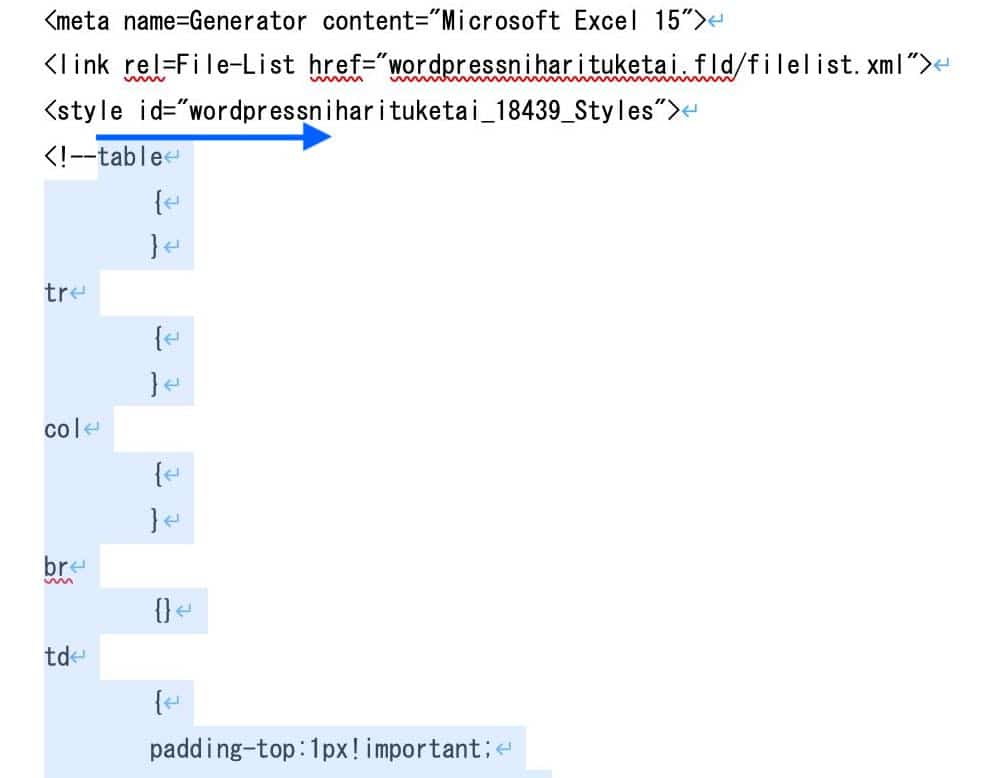
・tableタグの中のstyle記述部分
・tableタグの中のwidth記述部分
・styleタグの中のmsoが頭文字についているスタイル部分
・余計な空白行
・その他使用しないスタイル部分
です。
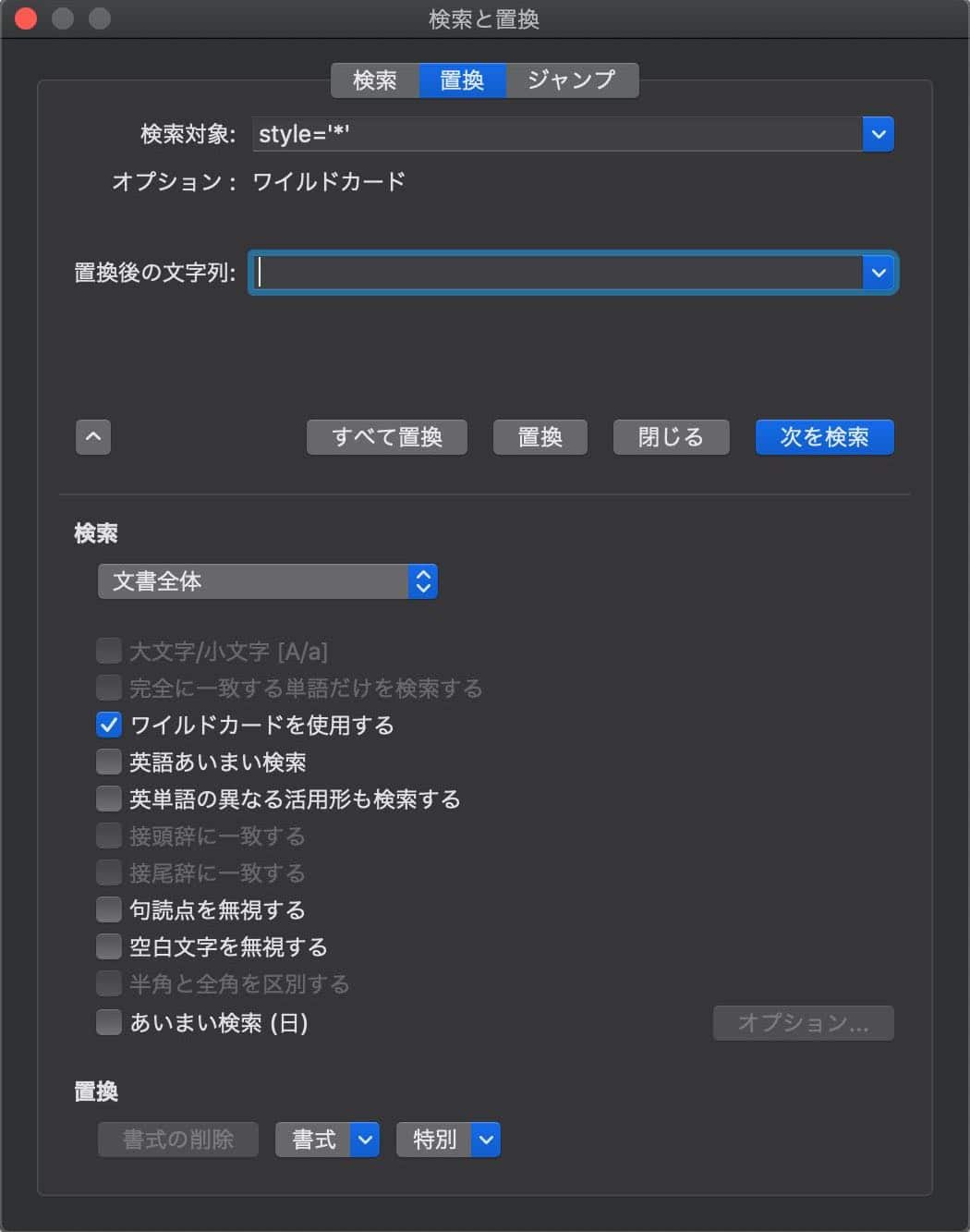
tableタグの中のstyle記述部分の削除
「置換」にしたまま「ワイルドカードを使用する」にチェックを入れて、
「style=’*’」を空白に「すべて置換」

tableタグ中のstyle要素は要りませんので。
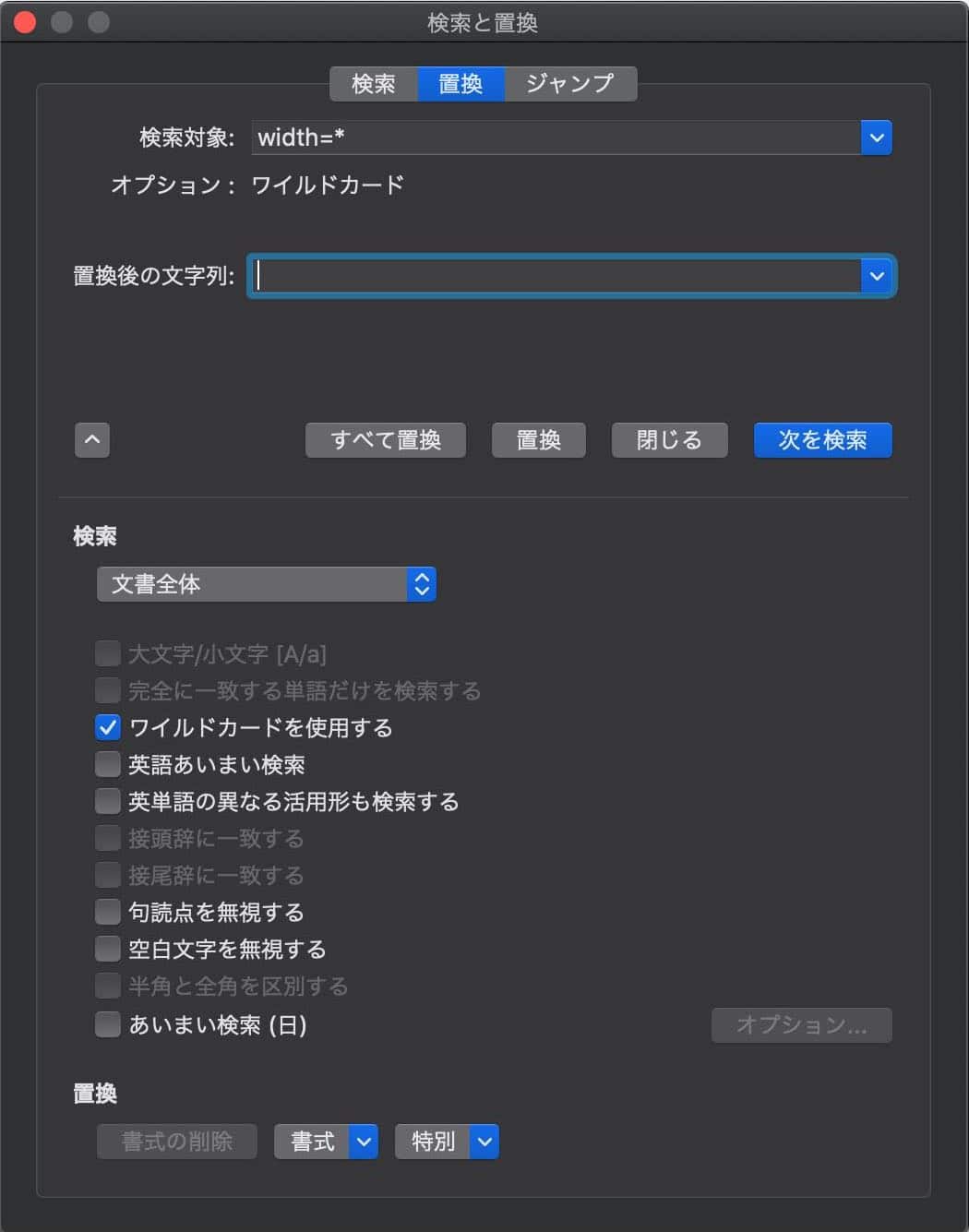
tableタグの中のwidth記述部分の削除
「width=* 」を空白に「すべて置換」
(*の後ろにスペースが1個ありますので注意)

widthも要りませんので。
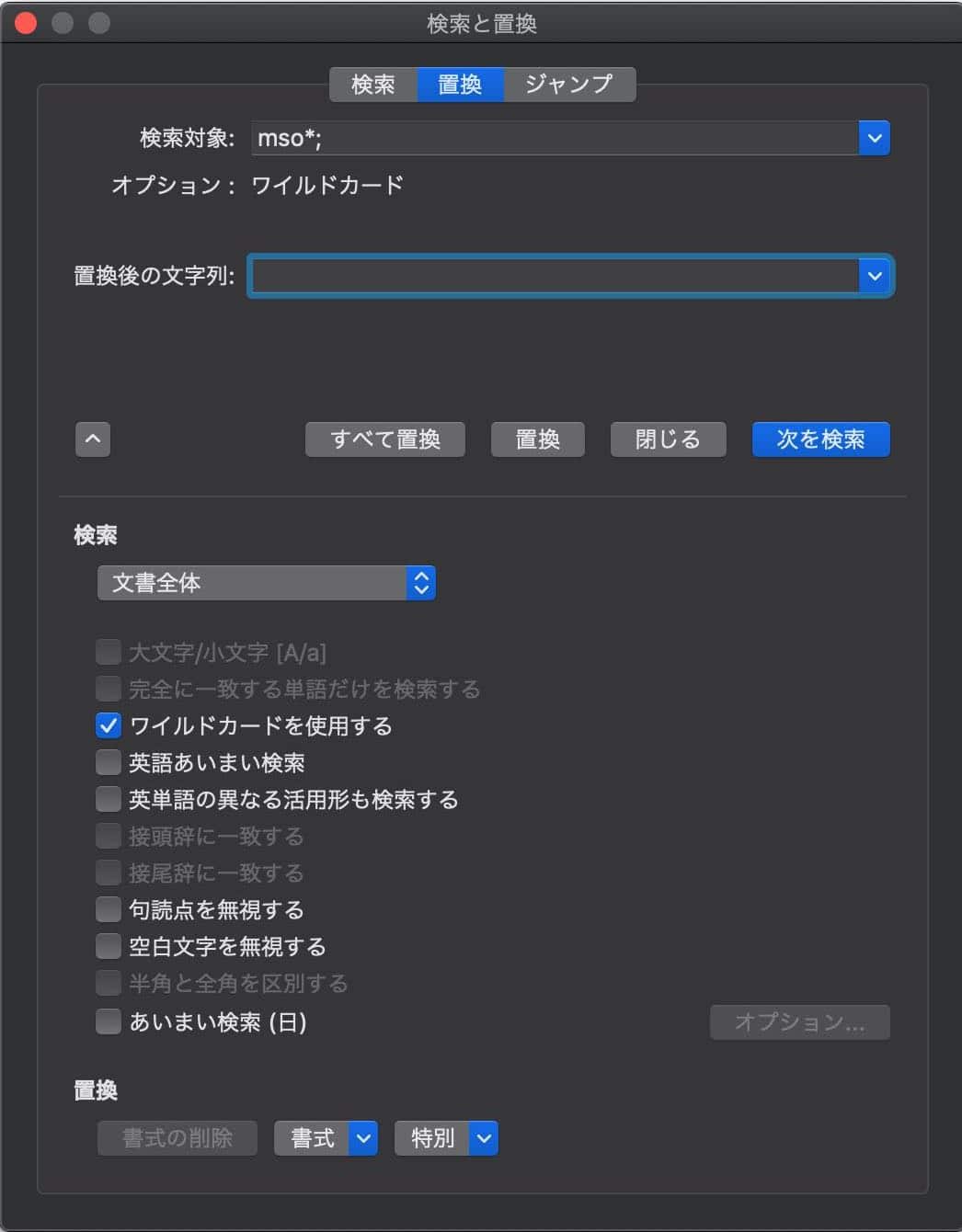
styleタグの中のmsoが頭文字についているスタイル部分を削除
「mso*;」を空白に「すべて置換」

∵マイクロソフトオフィスのCSS。これも要らないので削除します。
余計な空白行を削除
「^t^13」を空白に「すべて置換」

一連の操作でできちゃった空白行を削除して整形します(好みで)。
その他使用しないスタイル部分
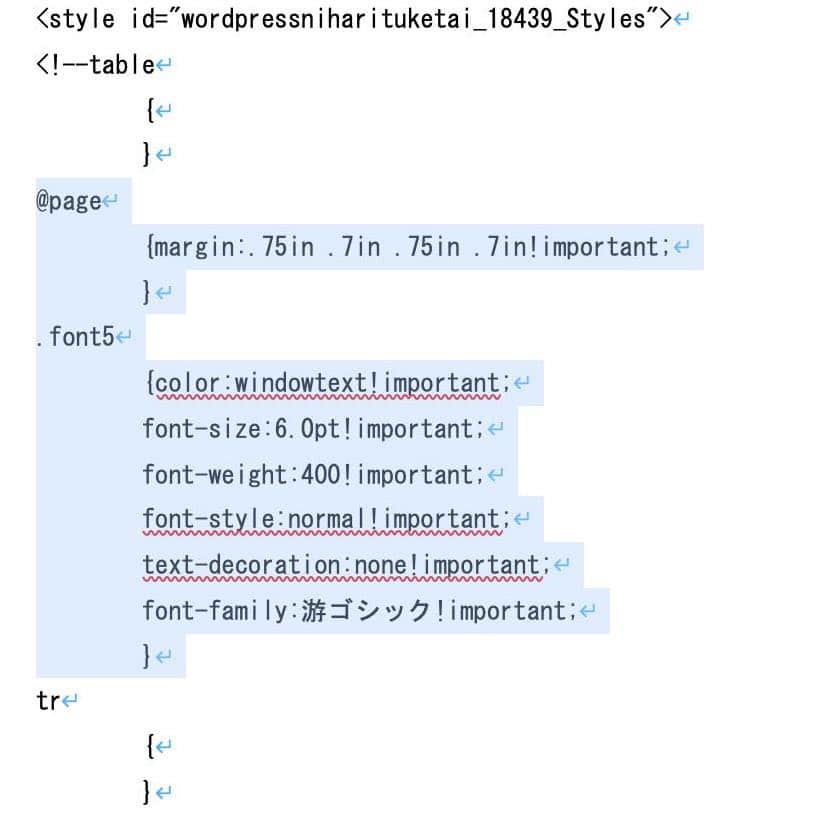
styleタグの中の
@page および .font5 該当部を削除

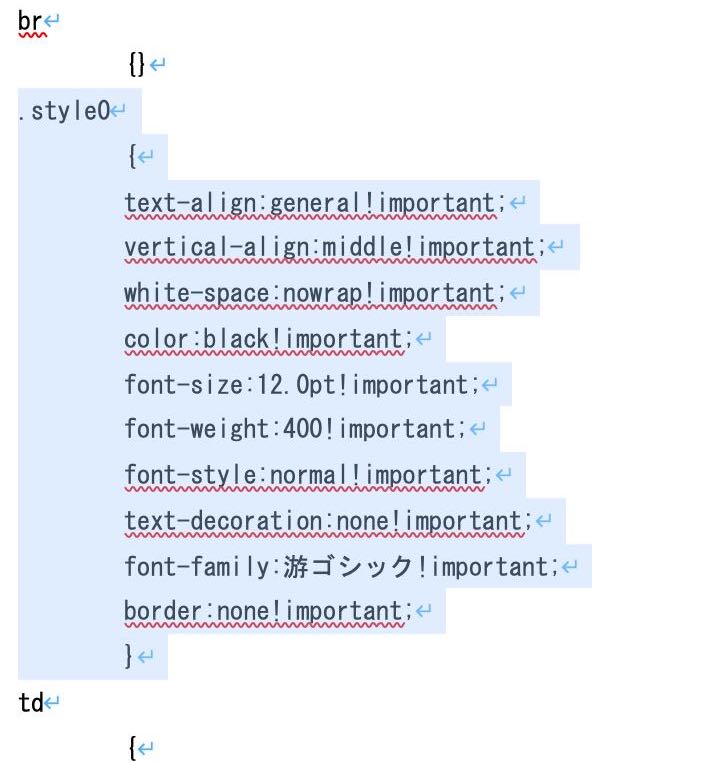
.style0 該当部を削除

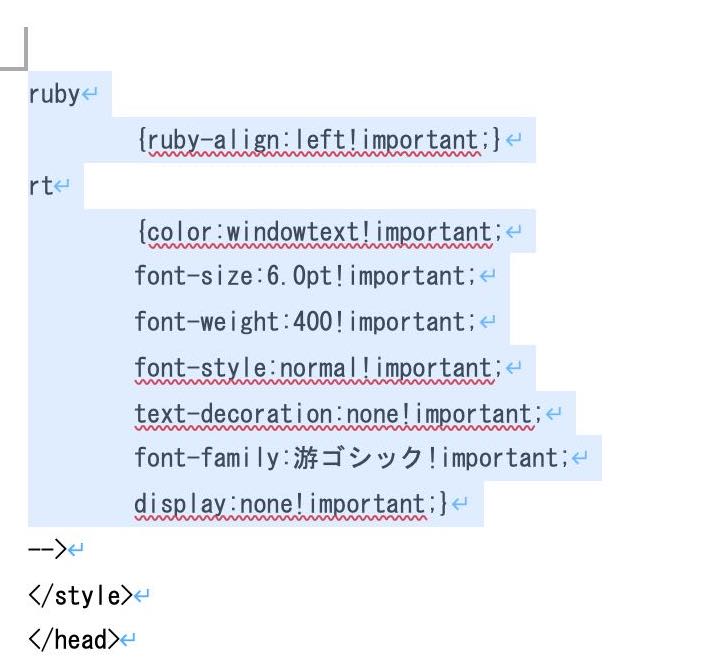
ruby および rt 該当部を削除

これでWordPressに持っていく準備ができました。
WordPressのカスタムHTMLにtableタグの内容を、カスタムCSS入力欄にstyleタグの内容を貼り付ける
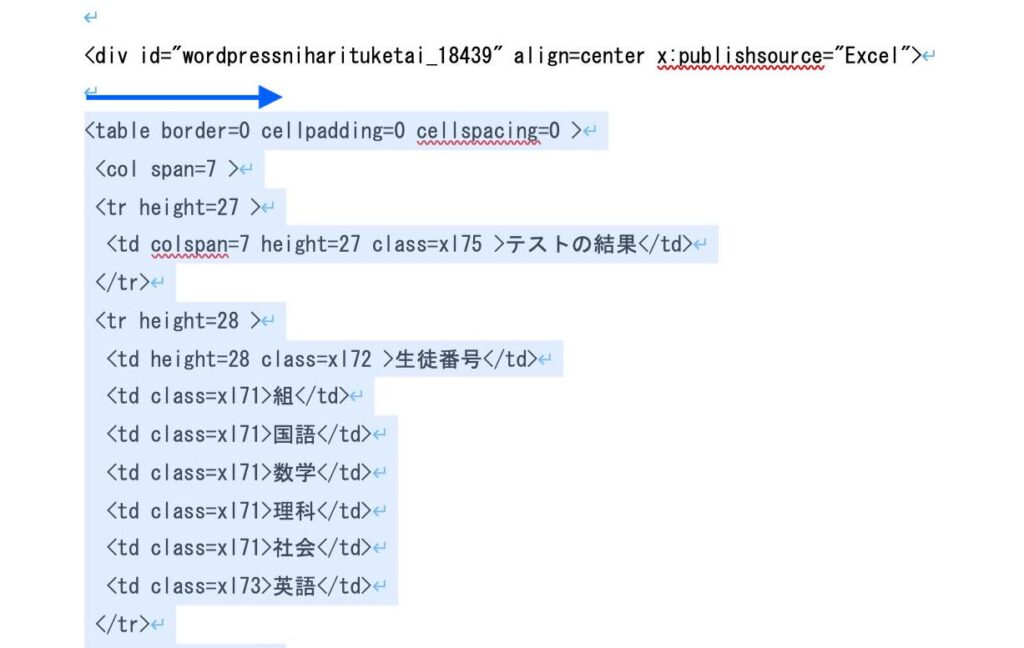
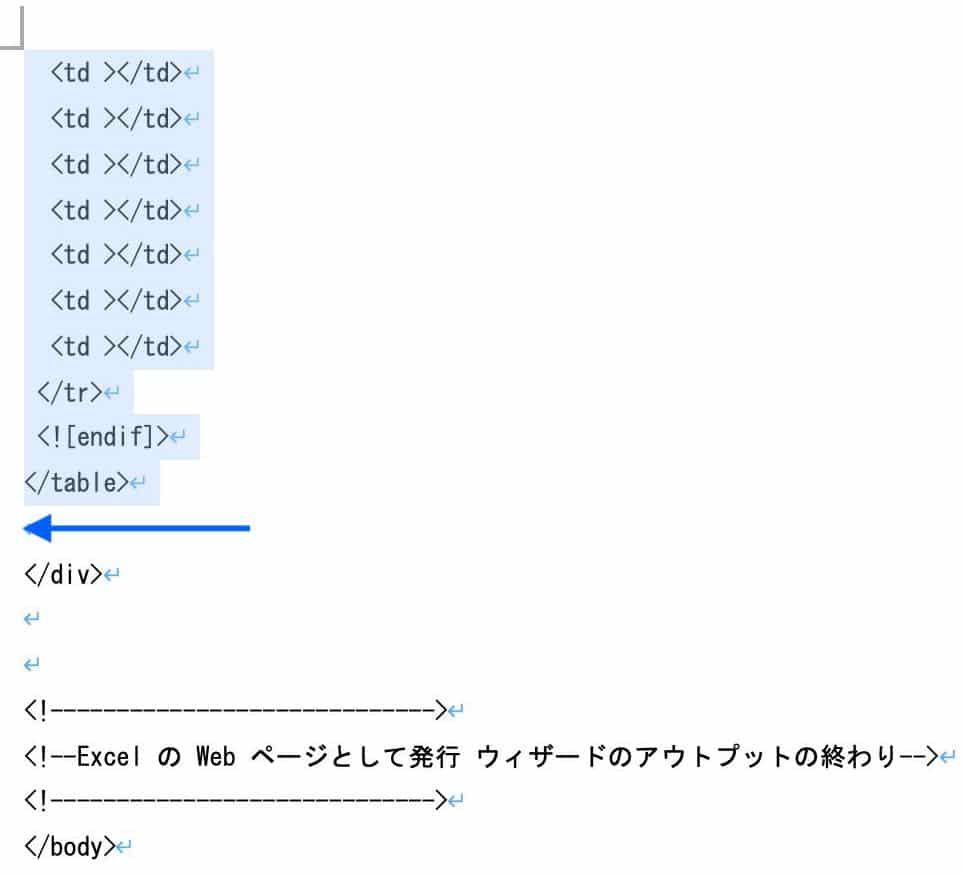
今回の表の中身に該当する<table 〜 /table>までを。。。

(中略)

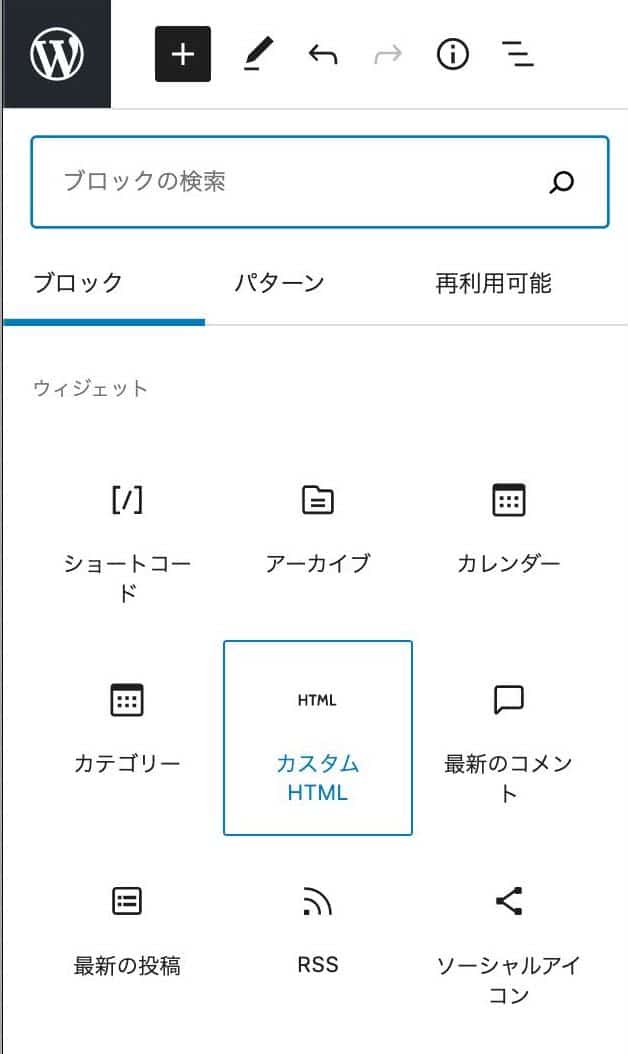
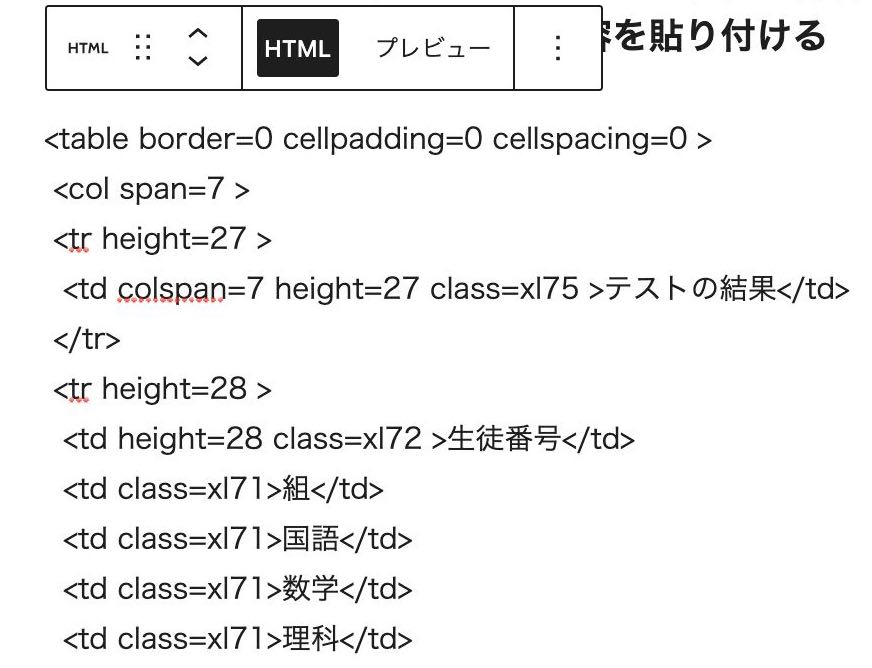
カスタムHTMLのブロックに。。。

貼り付けます。

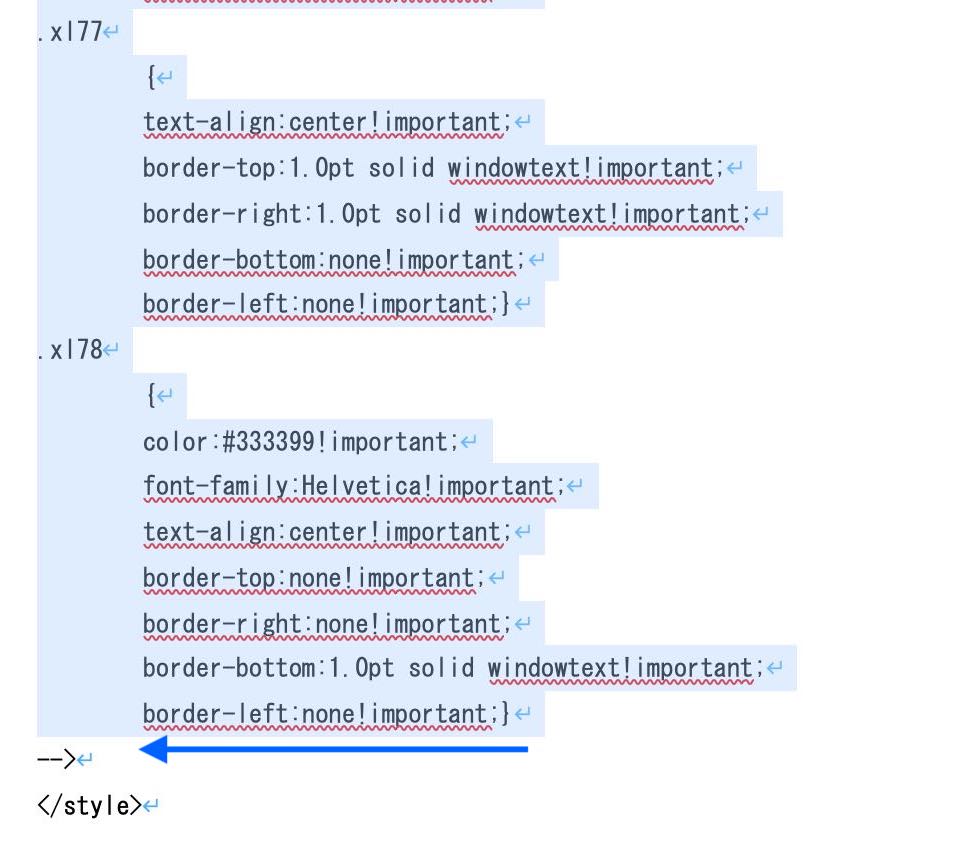
次に、styleタグの中身の「!–」の直後から「–>」の手前までを。。。

(中略)

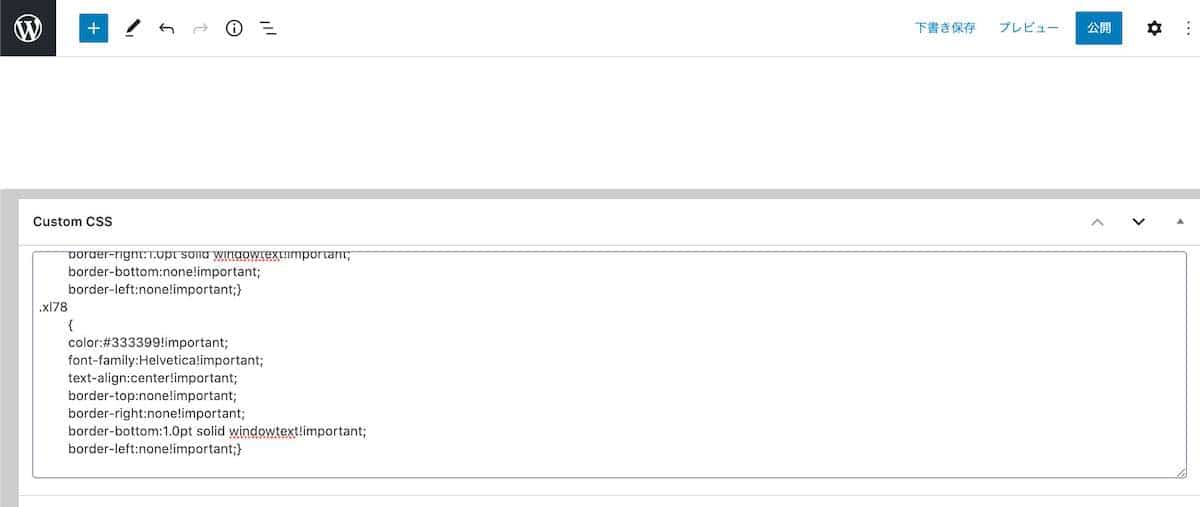
カスタムCSSの入力欄に貼り付けます。

カスタムCSSの入力欄がない方は、ネットでいろんな方々が設定方法をわかりやすくまとめてくれていますので調べてみてください。
なぜカスタムCSSを使うのかというと、styleタグの内容とtableタグの内容を一緒にカスタムHTMLとして記事本文中に貼り付けると、
「styleタグはヘッダーに書かんかい」
とグーグルサーチコンソールにAMPエラーで怒られるからです。
で、このAMPエラーはstyleタグの内容をカスタムCSSに記述することで解決できるのでした(ヘッダー内でこのカスタムCSSを読み込むことになるので)。
なお、AMP対応にしないのであれば、カスタムCSSを使わずに<style 〜 /style>の部分と<table 〜/table>とを一緒にカスタムHTMLのブロックに入れておくだけで良いと思います(多分)。
カスタムCSSを入力する欄の準備が整ったらまたこのページに戻ってきてくださいまし。
さてここで、記事の下書きを保存したら、一旦編集画面を抜けてから再度編集画面に戻ります。
そうすると、おそらくtableを入れたカスタムHTMLのブロックでエラーが出ていると思います。

「ブロックのリカバリーを試行」をポチッとするとエラーが出なくなるはずです。(でもどこが修正されたのかわからん。。。)これで一段落つきました。
では、記事をプレビューで確認して、できた表を確認してみます。
はい。このような表になりました(画像を貼っています)。
むう、なんかちょっと違う。。。

おそらくWordPressテーマのCSSが効いちゃってます。ので、調整しないといけませんね。。。。
必要に応じて修正する
ここから先は作りたい表によっておそらくケースバイケースでの対応になると思いますのでおまけ的な扱いです。
もしかしたら修正をしなくても良い場合もあるかもしれませんし、たくさん修正しなきゃって場合もあるかもしれません。
さて、今回は修正がしたいので修正します。修正が必要なのは次に示した部分なのでそれぞれ修正していきます。ちょっとややこしいですが。

・表の背景色の修正
ストライプになっているので白に戻します。
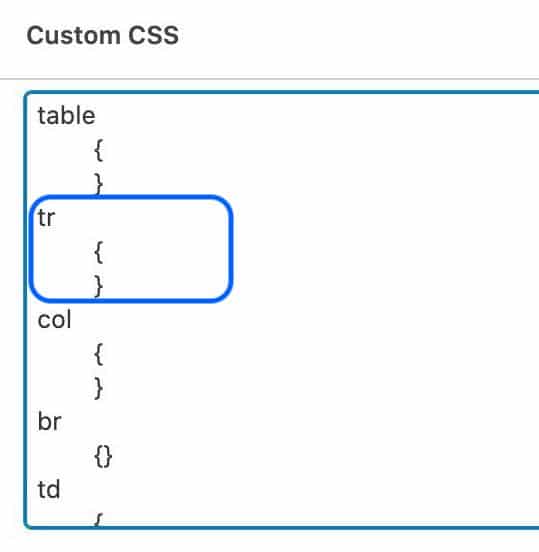
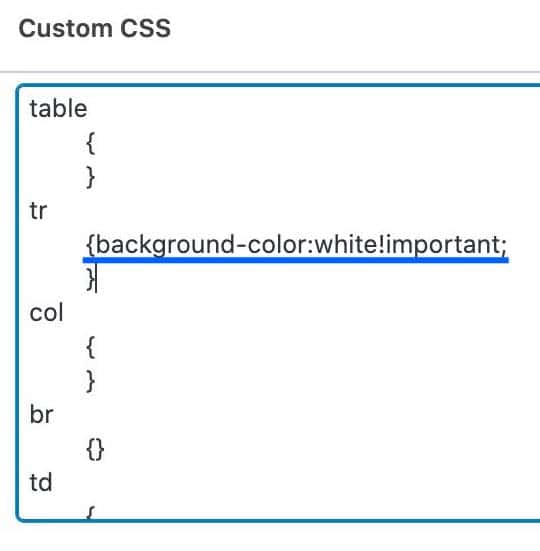
tr(行に対応)のところに

「background-color:white!important;」を追加します。

・行の高さの修正
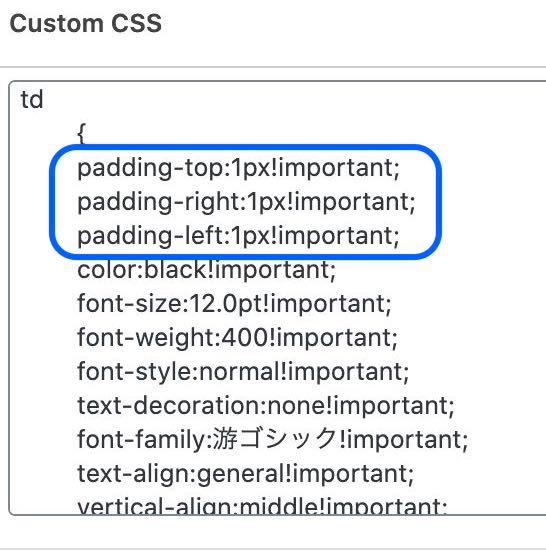
セル中の文字のpaddingの設定が邪魔をしているので数値を0に修正します。
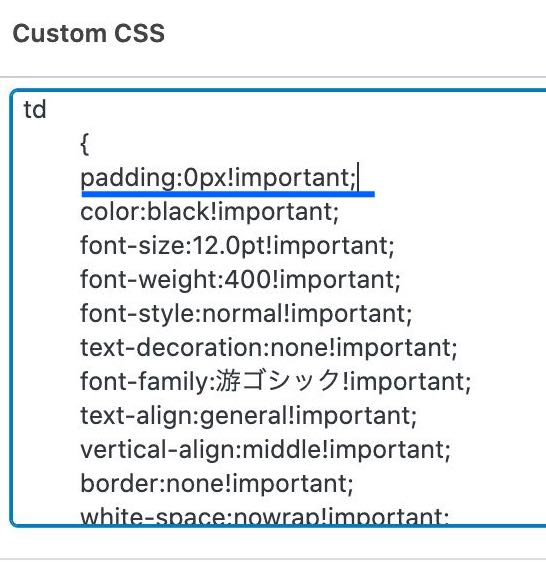
td(セルに対応)のここを

「padding:0px!important;」にします。

・罫線がない1:「テストの結果」のセルの右の罫線がない
なんか全体的に罫線が変で、Excelがhtmlを吐いた時点で既におかしいみたいです。。。でもそれを根治する方法がわからんので対処療法的に処置します。
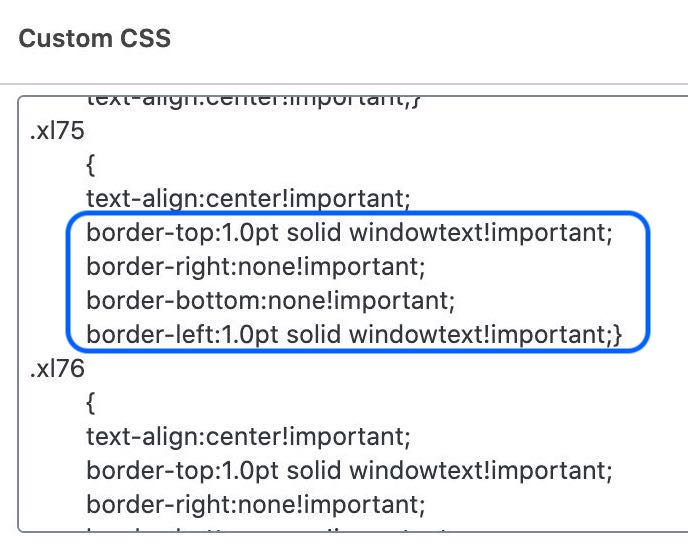
Chromeのデベロッパーツールで見るとここのセルは「xl75」というidがついていますので、

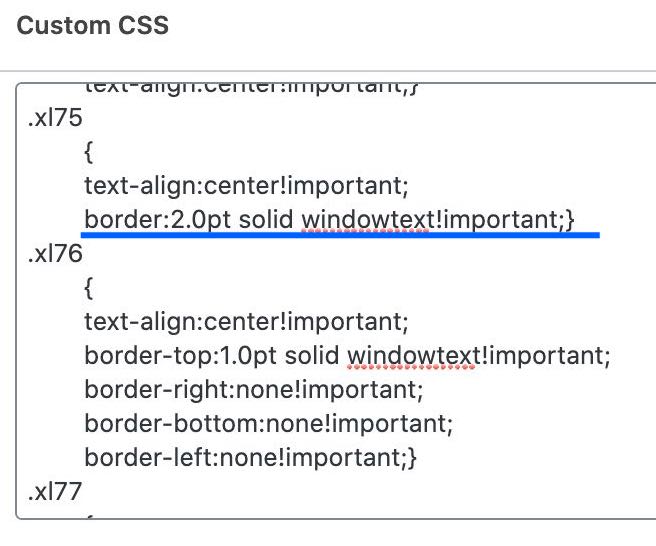
「.xl75」のここを、

「border:2.0pt solid windowtext!important;」としました。(windowtextは必要ないかも)

・二重罫線になっていない:オレンジ色のセルの下の罫線が二重でない。
対象セルのboader-bottomの数値を3.0ptに変更します。3.0pt以上の幅がないと二重線に見えないみたいです。
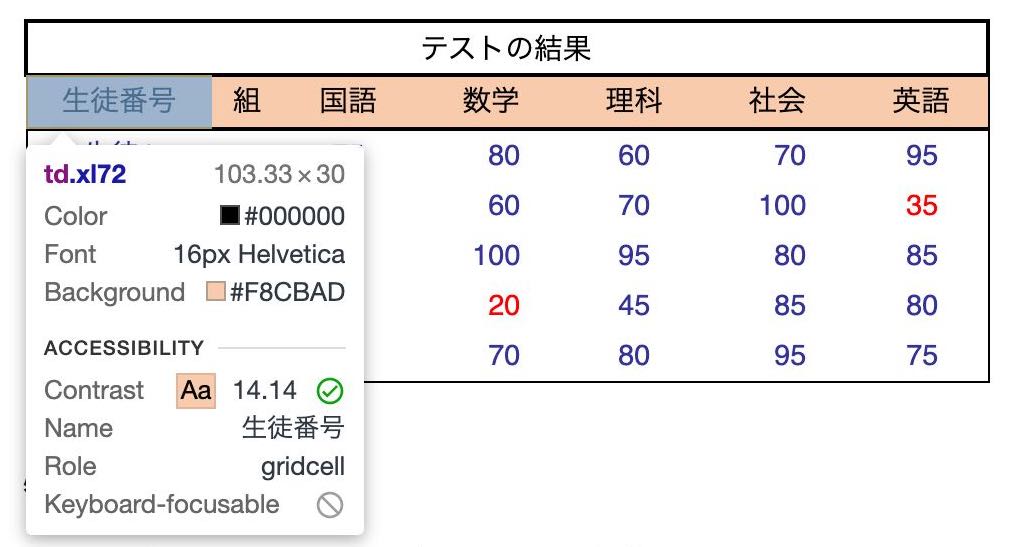
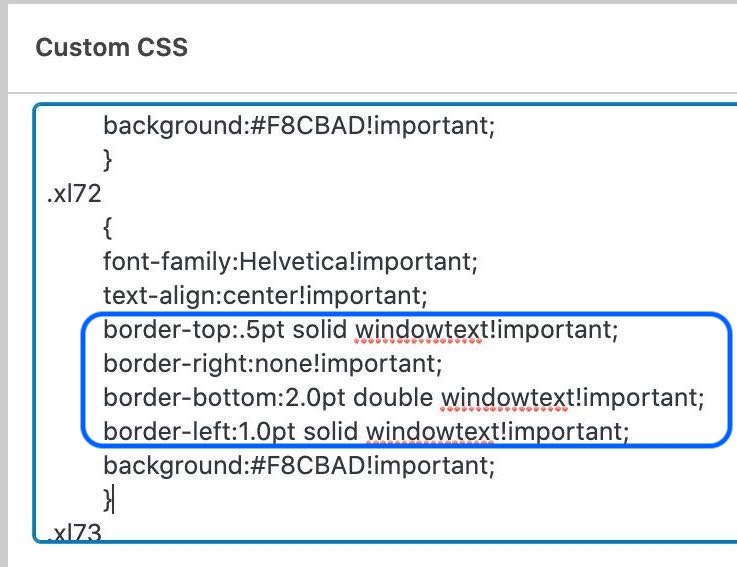
一番左は「xl72」です。

ここは

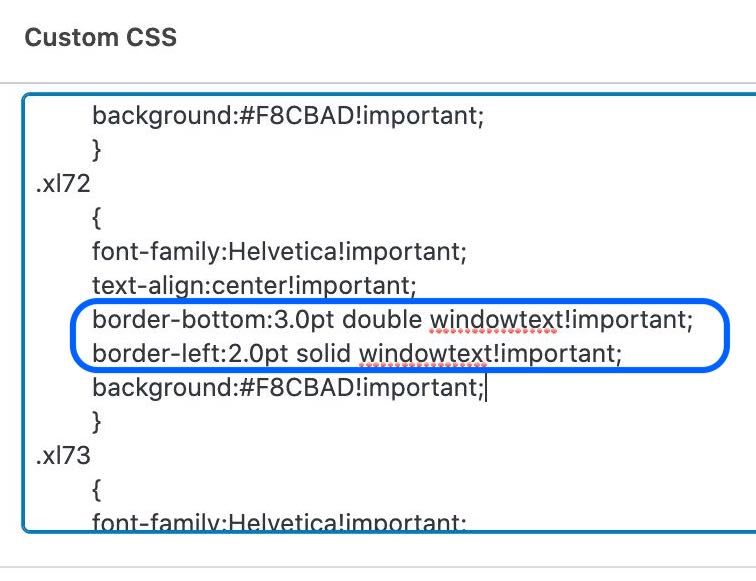
こうします。

一番左のセルの罫線ができました。

同様にしてその他のセルのborder-bottomも3.0ptに変更します。
また、一番右のセルについてはborder-rightを2.0ptに変更します。

該当箇所の修正がでけた。
・罫線が細い
罫線部分の幅の設定値を修正します。
該当するのセルのスタイルにおいて、boader-left、boader-rightとかで該当する罫線の数値を2.0ptに変更します。
*ptでhtmlが作成されているのでptを使ってます。
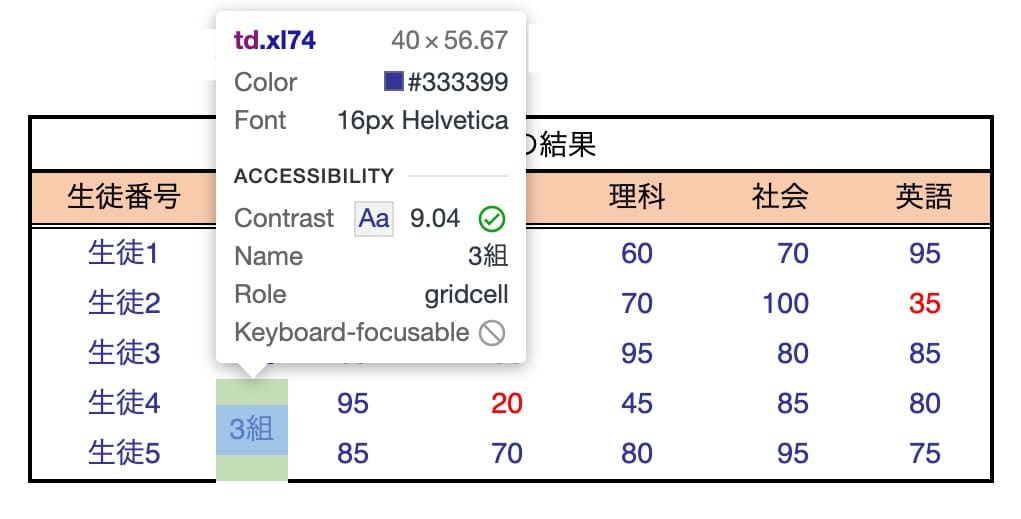
・罫線がない2:「3組」のセルの下の罫線がない
「3組」が入っているセルは、デベロッパーツールで見ると「td.xl74」となっています。

ここは同列のセルと同じidになってしまっていますので、オンリーワンのものとするためxl50にidを変更しちゃいます。で、xl74のスタイル部分をコピペして、xl50用のスタイルを新たにもうけてやりました。
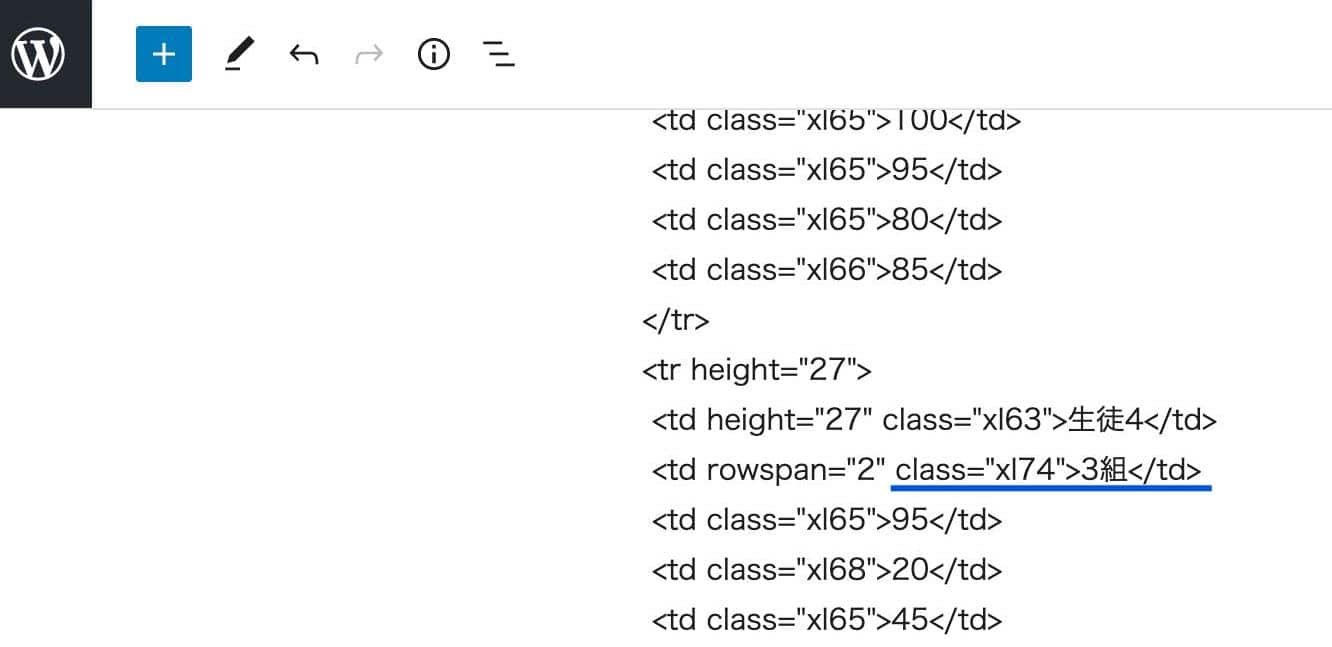
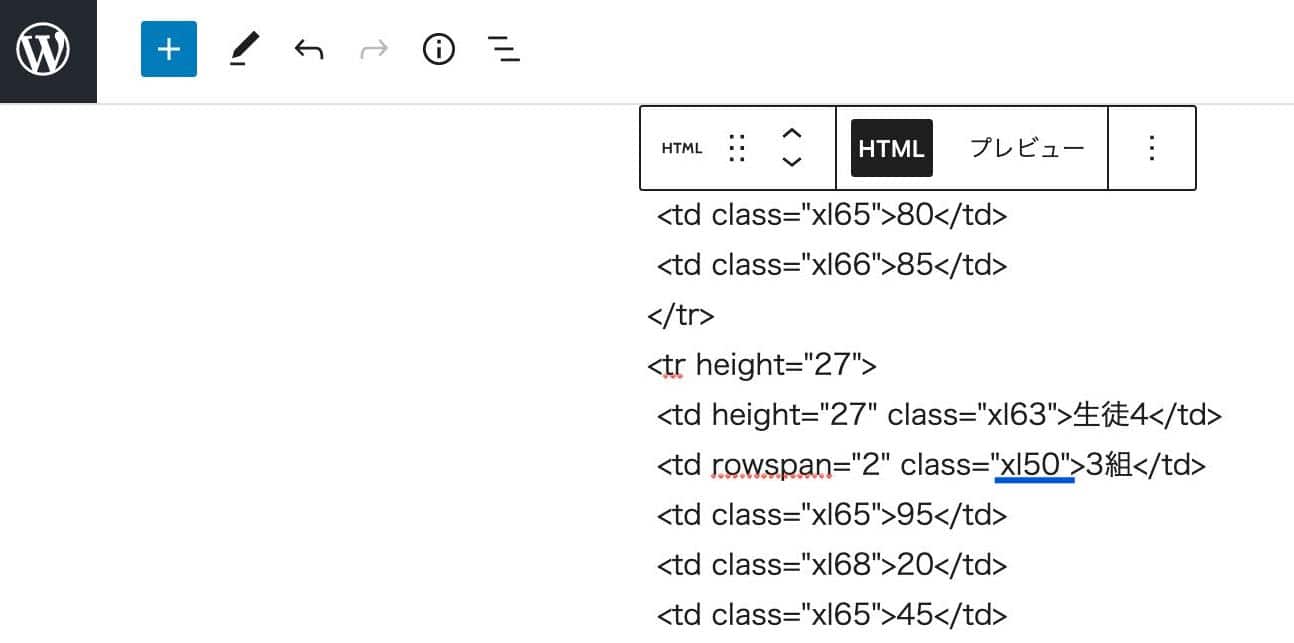
まず、カスタムHTMLの該当箇所を

xl50に変更しました。

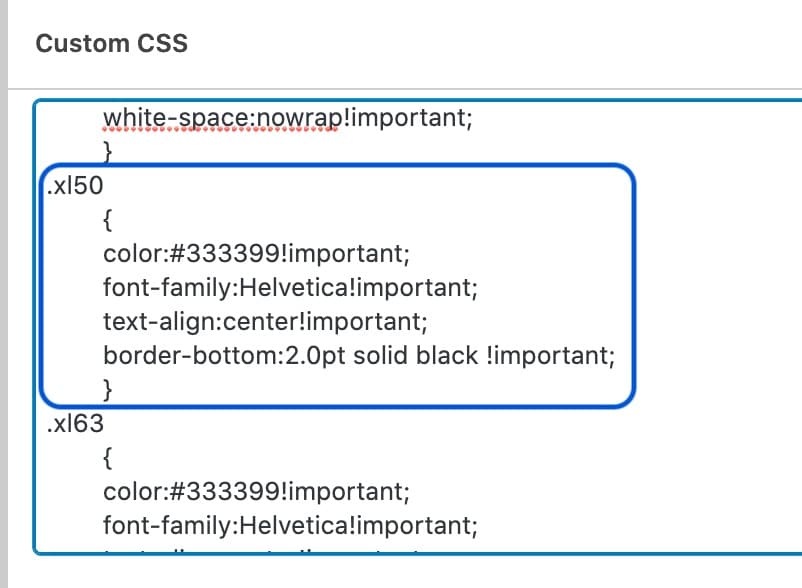
次に、カスタムCSS入力欄にて「.x074」のスタイルの記述をベースに、「.xl50」のスタイルを追記しました。
で、下側の太い罫線「border-bottom:2.0pt solid black!important;」を追加しています。

はい、できました。冒頭のExcel表とほぼ同じになったかと思います。
| テストの結果 | ||||||
| 生徒番号 | 組 | 国語 | 数学 | 理科 | 社会 | 英語 |
| 生徒1 | 1組 | 75 | 80 | 60 | 70 | 95 |
| 生徒2 | 60 | 60 | 70 | 100 | 35 | |
| 生徒3 | 2組 | 65 | 100 | 95 | 80 | 85 |
| 生徒4 | 3組 | 95 | 20 | 45 | 85 | 80 |
| 生徒5 | 85 | 70 | 80 | 95 | 75 | |
なんか最後の微調整がだるいですが。。。仕方なし。
どなたかのご参考になれば幸いです。
2021.1.23追記:
表タイトルの「テストの結果」のフォントの記述がなかったためにスマホでフォントが変わってしまっていたので、該当部分の「.xl75」のスタイルに以下を追記して対応しました。
font-family:Helvetica!important;実施環境
Excel for Mac バージョン16.45
Word for Mac バージョン16.45
WordPress 5.6
LION BLOG 2.0.0
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!