ドル円のローソク足チャートをmplfinanceとPlotlyで描いてみるの巻
- 2020.05.04
- Plotly Python 使いかた備忘録
- candlestick, mplfinance, pandas, plotly, python

経緯
Pythonでグラフ描画のためにmplfinanceとPlotlyを触ってみたときのメモです。
あるとき思い立ち、ドル円データのcsvファイルを使用して、PythonでpandasのDataFrameからそれっぽくローソク足チャートを作成してみることにしました。
調べるとmplfinanceかPlotlyで簡単に描画できそうなことがわかったので、試しにやってみたところ、特にPlotlyの機能性にびっくりでした、という話。
まず、matplotlibで描けないか探していたらmplfinanceなるものがあることを知りました。これは旧版であるmpl-finance(ハイフンだけ違う。。。)が更新されたもので、mpl-financeよりも簡単に扱えるようになっているようです。詳しくはGitHubにて。
それから、Plotly(公式サイト)でもナイスなグラフが描けそうでした。versionが4に上がってからはわざわざオフラインモードを宣言しなくても無料(MITライセンス)で使えるようになり使い勝手が良くなっているようです(https://plotly.com/python/is-plotly-free/)なお、かつてのオンラインモードの機能は切り分けられてchart-studioというのに移管されている模様。
あと、seabornやBokehというのがありましたが、初心者の私にはなんとなくとっつきにくい感じがしたので触ってないです。
関連記事;過去20年分のドル円ローソク足チャートを1分足やら5分足やら日足やらで見れるやつを作ったの巻
やり方
データの準備
過去のドル円データのcsvファイルはこちらからダウンロードさせていただきました。
ドル円1分足データ(期間2001.1.2-2020.3.31。欠測あり)
プライス;bid
時間;GMT (UTC+0000)です。
コレだと手習いとしてはデータ量が大きすぎなので、2008年9月16日の0時から20分だけ抜粋して20080916.csvとして使いました。
まず、csvファイルをDASKで読み込みます。そのときに日付と時間の部分をdatetime型に変換して、hidukeというindex(Datetimeindex)に設定しました。また、GMTのままだとわかりにくいのでJSTに変換しました。
# pandasをpdとして読み込む
import pandas as pd
#DASK(csv読み込み速度改善のため使用)をddfとして読み込む
import dask.dataframe as ddf
import dask.multiprocessing
#<DTYYYYMMDD>と<TIME>をまとめてhidukeというindexにてdatetime型に変換して
#daskでファイルを読み込み > index設定 > pandasのDataFrameに変換
df = ddf.read_csv("20080916.csv", sep="," , parse_dates={'hiduke':['<DTYYYYMMDD>', '<TIME>']})
df = ddf.read_csv("20080916.csv", sep="," , parse_dates={'hiduke':['<DTYYYYMMDD>', '<TIME>']}).set_index('hiduke')
df = df.compute()
#このデータはタイムゾーンがGMT(UTC + 0000)なので、
#使いやすいようにJST(UTC + 0900)に変更しておく。
df.index = df.index.tz_localize('UTC')
df.index = df.index.tz_convert('Asia/Tokyo')
#TICKERとVOLのカラムは使わないので除去し、整形完了とする。
df.drop(['<TICKER>', '<VOL>'], axis=1, inplace=True)
#最初の5行を確認
print(df.head(5)) <OPEN> <HIGH> <LOW> <CLOSE>
hiduke
2008-09-16 09:00:00+09:00 104.17 104.21 104.14 104.21
2008-09-16 09:01:00+09:00 104.20 104.22 104.18 104.22
2008-09-16 09:02:00+09:00 104.21 104.25 104.21 104.22
2008-09-16 09:03:00+09:00 104.23 104.31 104.22 104.27
2008-09-16 09:04:00+09:00 104.25 104.29 104.25 104.29というわけで上記のDataFrameをdfとして準備しました。
mplfinanceをインストール
pip install mplfinance蛇足ですが、当初はmpl-financeを使おうとしていたので、
pip install mpl_financeでmpl-financeを入れて、importしようとしたのですが、
## WARNING: `mpl_finance` is deprecated:
## Please use `mplfinance` instead (no hyphen, no underscore).
## To install: `pip install --upgrade mplfinance`
## For more information, see: https://pypi.org/project/mplfinance/ということだったので、これにしたがって
pip install --upgrade mplfinanceにてmplfinanceをインストールして使うことにしました。
このときにmpl-financeがmplfinanceにリニューアルされていることを知ったのでした。。。
mplfinanceのコードおよび実行結果
さっきのデータ取り込みのコードに以下のコードを追加して一緒に実行してます。
#mplfinanceをmpfとしてインポート
import mplfinance as mpf
#カラム名をOpen, High, Low, Closeにしないといけないとのことなので変更します。
df = df.rename\
(columns = {'<OPEN>': 'Open', '<HIGH>': 'High', '<LOW>': 'Low', '<CLOSE>': 'Close'})
#mplfinanceで描画する。
#plotで描画。typeはcandleを指定、styleはstarsandstripesにしてみました。
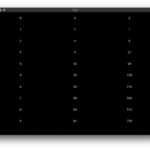
mpf.plot(df, type='candle', style='starsandstripes')
たったコレだけで描画できました。
よく見るとあれ?9時間前にずれてる。。。どうやらJSTなのにUCT扱いになってるようです。mlpfinanceで修正する方法わからん。。。まあ、細かいところは後で色々いじるとして、簡単に見やすいグラフが描画できることがわかりました。
ちなみに
mpf.available_styles()で見てやると、以下のスタイルが用意されていることがわかります。
['binance','blueskies','brasil','charles','checkers','classic','default', 'mike','nightclouds','sas','starsandstripes','yahoo']次はPlotlyをばインストール
pip install plotly==4.6.0旧バージョンの3.x.x(忘れた)を既にインストールしていたけど、旧バージョンのアンインストールもこのコマンドで一緒にしてくれるみたい。
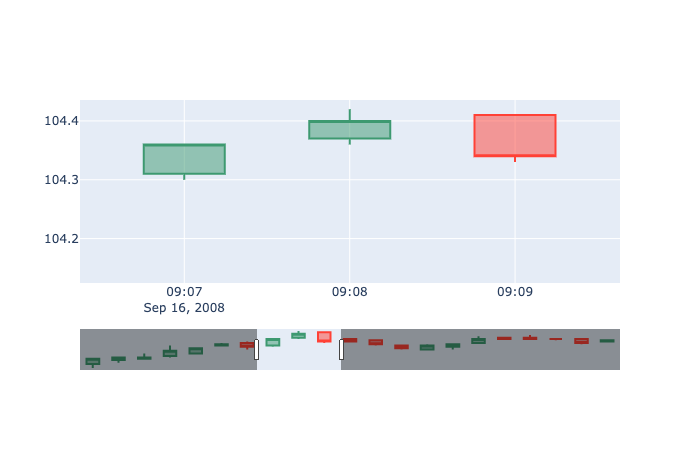
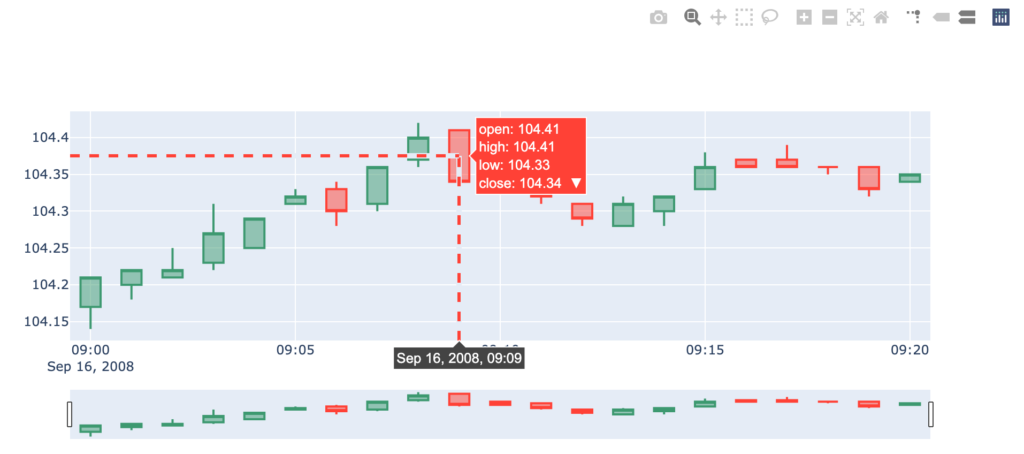
Plotlyのコードおよび実行結果
先ほどのmplfinanceのコードの下に以下のコードを追加して一緒に実行してます。なのでDataFrameはさっきカラム名を変更しておいたdfを続けて使っています。
#Candlestick(ローソク足)にはplotly.graph_objsを使うのでgoとしてimport
import plotly.graph_objs as go
fig = go.Figure(data = [go.Candlestick(x = df.index,\
open = df['Open'],\
high = df['High'],\
low = df['Low'],\
close = df['Close'])])
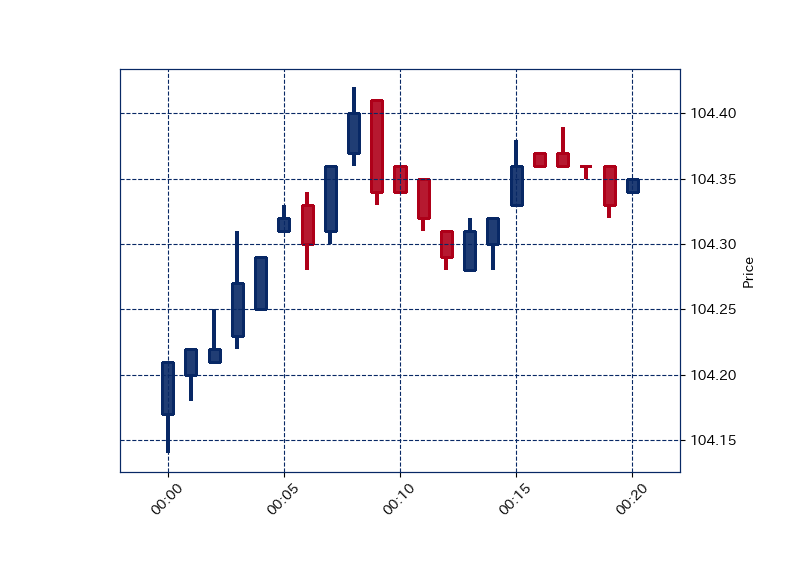
fig.show()
こちらも簡単に描画できました。
下部のスライダーで描画範囲を限定できたり、マウスオーバーでインタラクティブに値が確認できたりするのはのはめちゃめちゃ使い勝手が良さそうですね。
こちらはJSTのままにしてくれてます。


双方ともほぼデフォルトの設定だけでここまでわかりやすい図が描けることがわかりました。すご。。。特にPlotlyは、描画後に細部を確認したくなる解析との相性がとても良さそうです。ネタがあれば他の様々なグラフや機能・設定を試してみたいと思います。
Python; 3.7.2
mplfinance; 0.12.4a0
Plotly; 4.6.0
で実施しました。
追記1
mplfinanceのcandle stickのstyleをもうちょっと掘り下げ
Python mplfinanceのcandlestickのstyleの巻
追記2
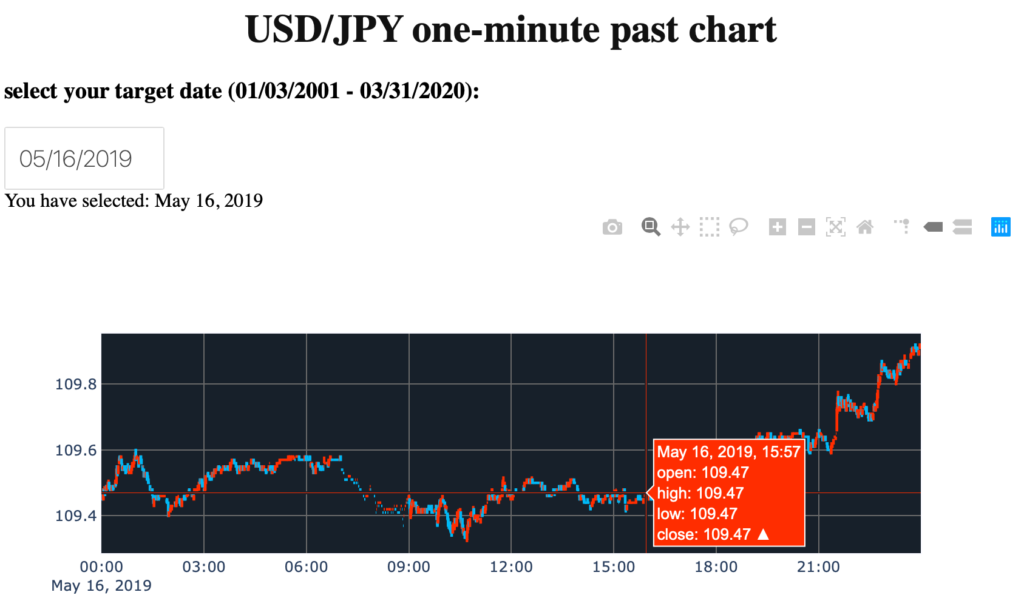
Dashを使って、Plotlyで過去のドル円ローソク足チャート(1分足)を表示できるWebアプリを作ってみました。
ドル円の過去19年分のローソク足チャートを1分足で見てみるの巻

このブログはエックスサーバー
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!
世界にたった一つ、あなただけのドメインを登録しよう!
格安ドメイン取得サービス─ムームードメイン─


![WordPress5.9にアップデートしたら見出しのidが重複してサーチコンソールでエラーが出るので対処したときのメモ[LION BLOG]の巻](https://vucavucalife.com/wp/wp-content/uploads/2022/02/wordpress_social-g34d05a21f_1280_eyecatch-150x150.png)