NumbersのグラフのX軸を表の左端列以外に設定するの巻

私はExcelばっかり使ってきた身なので、使い始めのNumbersが良くわかりません。。。MacやiPhoneで使い初めたのはいいけど言うことをなかなか聞かせられないことがあったので、そのモヤモヤを備忘録として。その2。
NumbersのグラフのX軸を表の左端列以外に設定するやり方
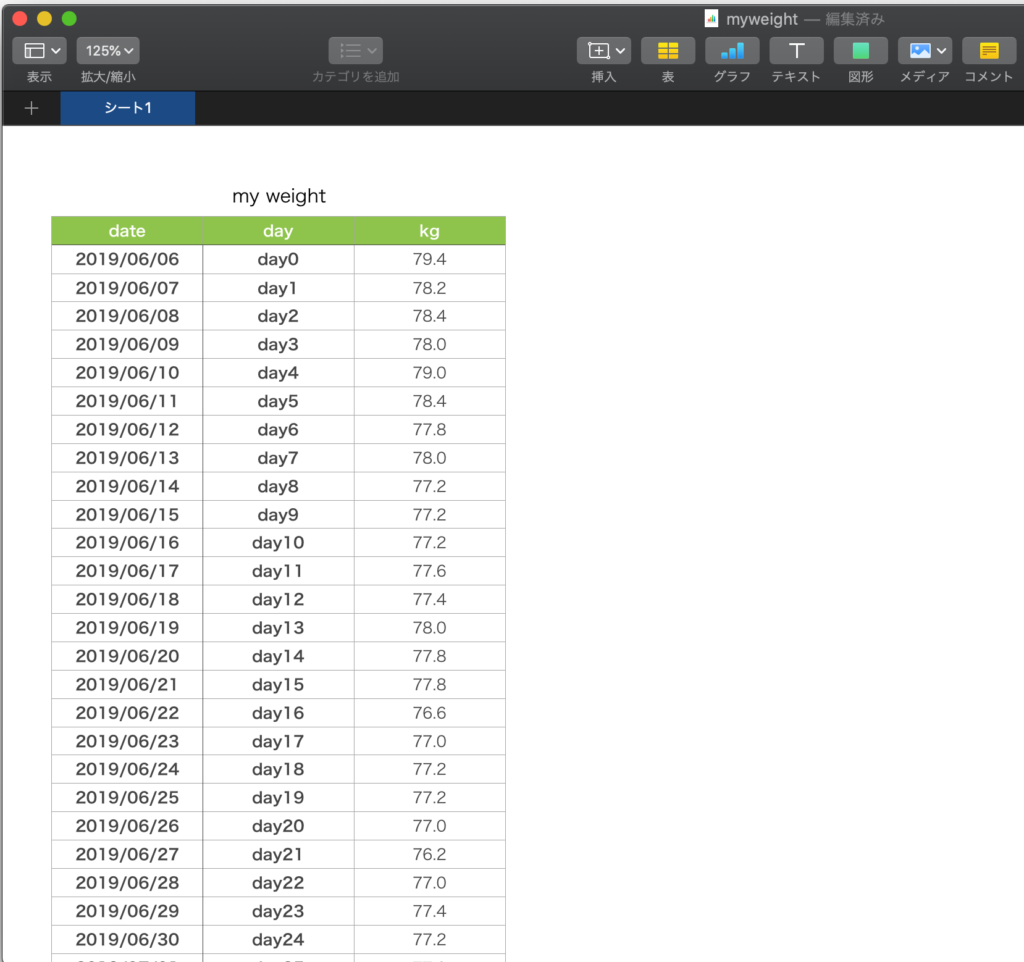
MacのNumbersで体重記録の表を作って記録しています。左から、日付(date)、経過日数(day)、体重(kg)の3列で構成した簡単な表です。どうせなら経過日数(day)と体重(kg)の推移をグラフで可視化したいと思いましたので、Excelでいつもやっているように、該当するデータを選択してグラフを作ろうとしました。すると、一番左端に記録してある日付(date)がX軸になっているグラフしか作れない。。。X軸を経過日数(day)に変更しようにもグラフの”データ参照”から変更できず、また、グラフの”フォーマット”を探しても見当たらない。。。これどうすりゃいいのよ。ってなったのでやり方を忘れないように記録しときます。結局は表のほうの”フォーマット”をいじれば良かったのでした。

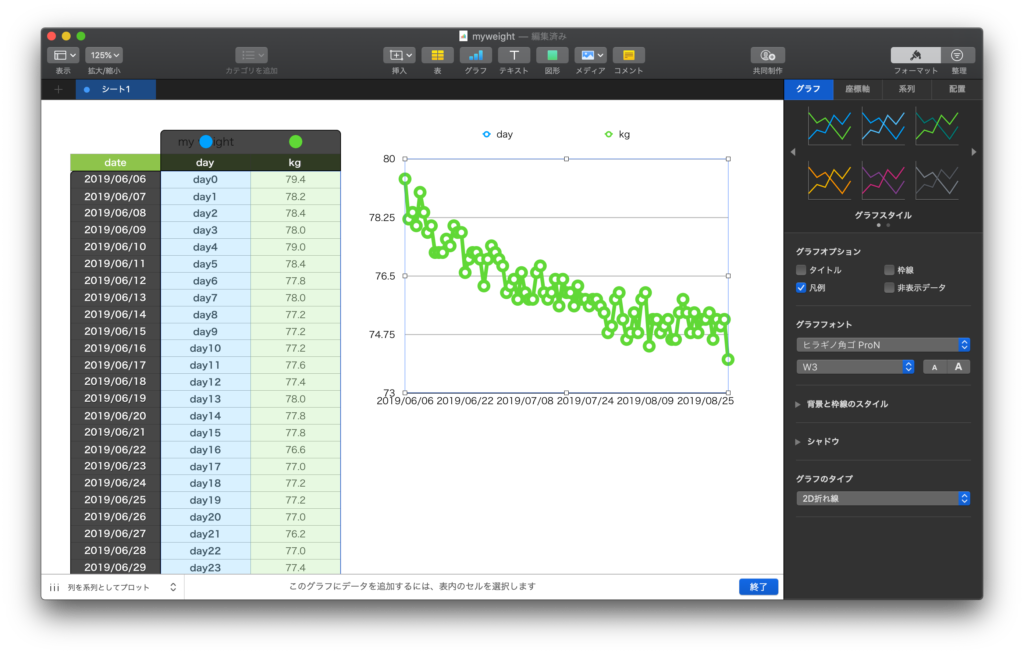
こんな表↑で管理してまして、から経過日数(day)と体重(kg)だけ選択してちゃちゃっとグラフを作ろうとしたけど。。。

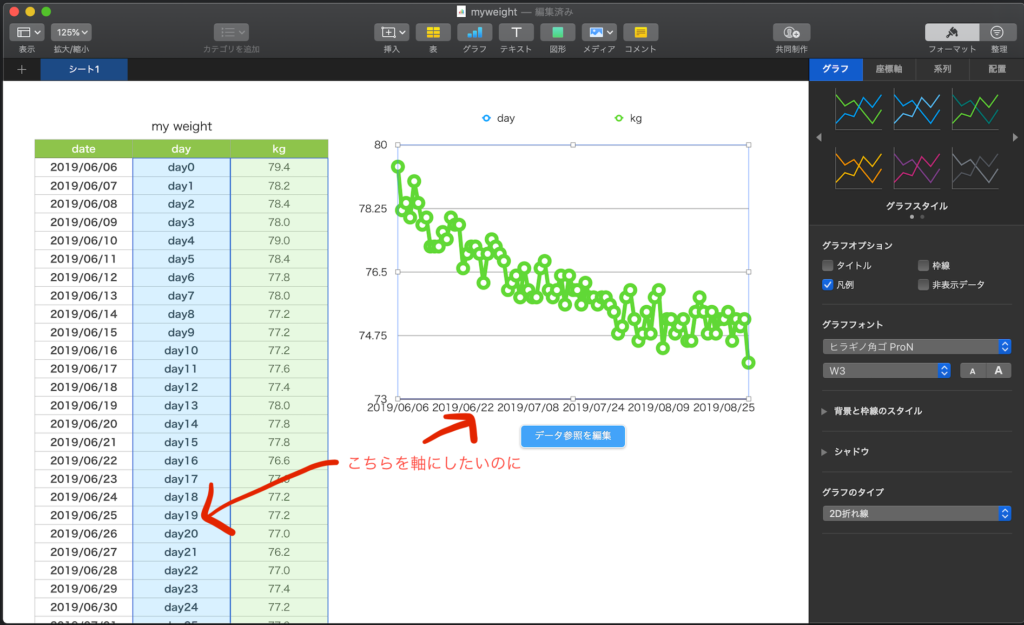
なぜかX軸が経過日数(day)にならん。できん。グラフのX軸がどーなってるかわからん。

一番左はヘッダ扱いになっているからのようだ。
グラフの”フォーマット”からX軸とするデータを変更しようとしてもそれらしき機能が見当たりません。いろいろいじっているとNumbersではグラフじゃなくて表の”フォーマット”から軸にするデータを変更できるということがわかりました。
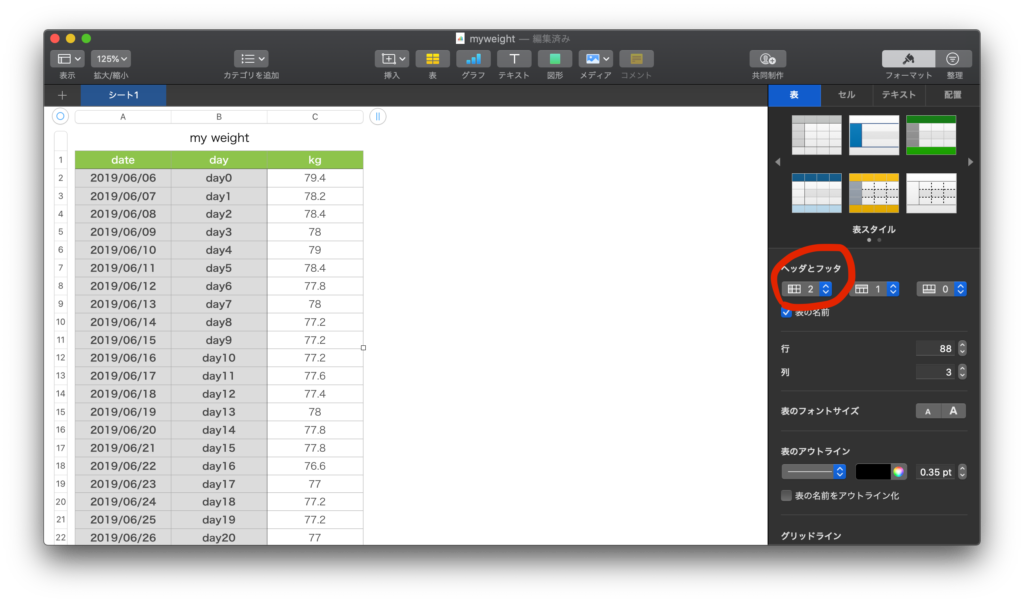
表を選択して、表の”フォーマット”から、ヘッダ列を2にすると、左から2列目までをヘッダ列にできます(ヘッダ列に設定されるとセルの色がグレーになります)

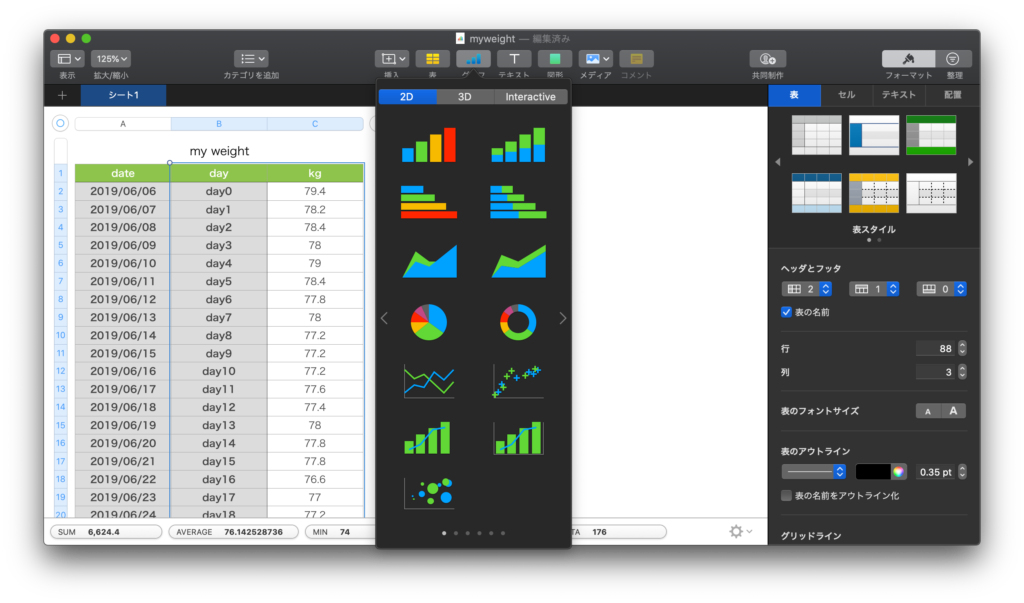
この状態で表から経過日数(day)と体重(kg)だけ選択してグラフを作ると。。。


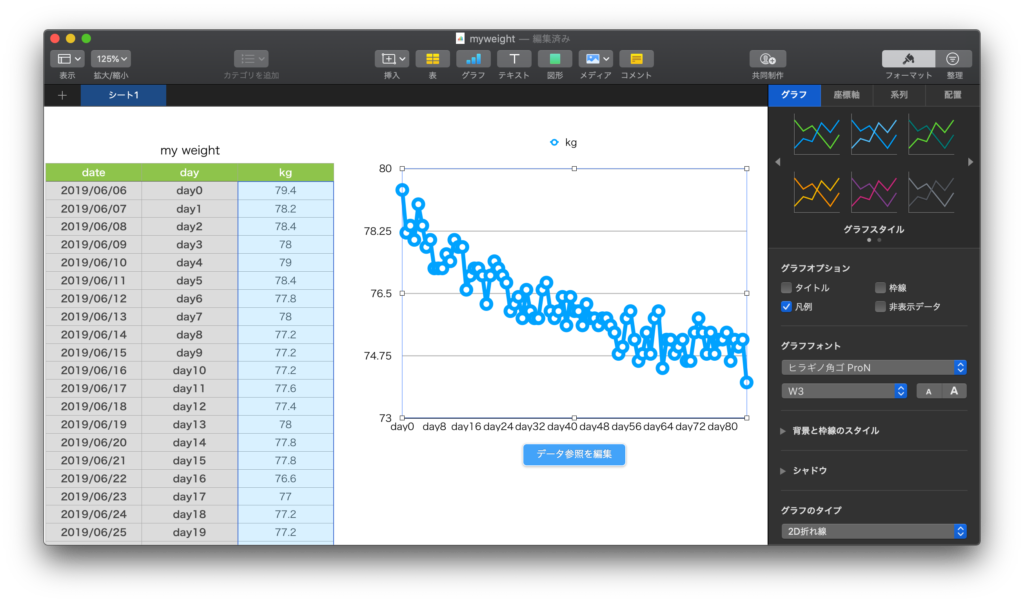
X軸が経過日数(day)、Y軸が体重(kg)になっているグラフが描けました。めでたしめでたし。
このブログはエックスサーバー
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!
世界にたった一つ、あなただけのドメインを登録しよう!
格安ドメイン取得サービス─ムームードメイン─


![[2025年版]スマホで見るGoogleカレンダーを曜日別に色分けしたりイベントタイトルを折り返したりするの巻](https://vucavucalife.com/wp/wp-content/uploads/2021/09/Gcal_eyecatch2-150x150.jpg)