Plotlyでオートスケールを解除してグラフを大きく表示させるの巻

はじめに
Ploltyでグラフなどを描画する時に、オートスケール(デフォルト設定)されると小さくなりすぎるので、画面をスクロールしてもいいから大きい状態で見たいときがありまして。
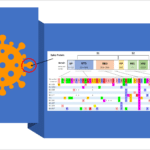
デフォルトだと、、、
とまあこんな風に小さくなりすぎるときがあるので、じゃなくて、
こう(スクロール)したい。
というのに対応したときの備忘録です。
少しジタバタしたので今後のためにメモしときます。
やりかた
fig.update_layout(height=xxxx, width=xxxx)
として、画像サイズを(表示画面サイズ以上になるように)設定しなおすだけでよかったのでした。(xxxはピクセル数です。)
<Before>
import plotly.express as px
df = px.data.gapminder().query("pop > 2.e5")
fig = px.bar(df, x='pop', y='country',
title="Controlled text sizes, positions and angles")
fig.update_traces(textfont_size=12, textangle=0, textposition="outside")
#view in browser
fig.show(renderer='browser')<After>
import plotly.express as px
df = px.data.gapminder().query("pop > 2.e5")
fig = px.bar(df, x='pop', y='country',
title="Controlled text sizes, positions and angles")
fig.update_traces(textfont_size=12, textangle=0, textposition="outside")
fig.update_layout(height=4000) # that's it...
#view in browser
fig.show(renderer='browser')説明
説明も何も、、
fig.update_layout(height=4000)
と、画面サイズ以上で適当なheightを与えただけです。
横方向の場合はwidthを指定すればいいです。
ちなみに、
これとは逆で、グラフが画面からはみ出している状態を表示画面サイズ内に収めたい場合は、
fig.update_layout(height=None, width=None)
として、指定されていたheightとwidthを解除してやればよいです。あまりないかもしれませんが。
おわりに
Plotlyでオートスケールを解除してグラフを大きく表示させるやりかたでした。
分かってしまえば何てことないのですが、分からんかったワタシはそれなりに試行錯誤してしまったので、ちょっとしたことかもしれないけどメモ。
config = {'responsive': False}
とかやったり、いろいろいじる必要なかったよ。。。
実施環境
Python 3.9.4
Plotly 4.14.3
参考にしたサイトなど
Plotly公式サイト: Plotly Express in Python
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!


![[2025年版]スマホで見るGoogleカレンダーを曜日別に色分けしたりイベントタイトルを折り返したりするの巻](https://vucavucalife.com/wp/wp-content/uploads/2021/09/Gcal_eyecatch2-150x150.jpg)

![WordPress6.1にアップデートしたらdecoding属性が自動付与されてAMPエラーが出るようになったので対処したときのメモ [LION BLOG] の巻](https://vucavucalife.com/wp/wp-content/uploads/2022/02/wordpress_social-g34d05a21f_1280_eyecatch-150x150.png)