グーグルカレンダーを見やすくカスタマイズしてA4に印刷するの巻
- 2020.06.19
- google calendar 使いかた備忘録
- googleカレンダー, Stylus

お知らせ (2025年1月24日追記)
本記事で紹介した方法は、Googleカレンダーの仕様変更により、現在はご利用いただけなくなりました。
新しい仕様に対応した方法については、こちらの記事でご案内していますので、よろしければご覧ください。
はじめに
Googleカレンダーの予定を紙に印刷したい時がありまして。
月間予定表としてチームメイトに配ったり。自分用としても紙の状態で張り出しておくとそれはそれでやっぱり便利だったりする。紙の良さね。。。
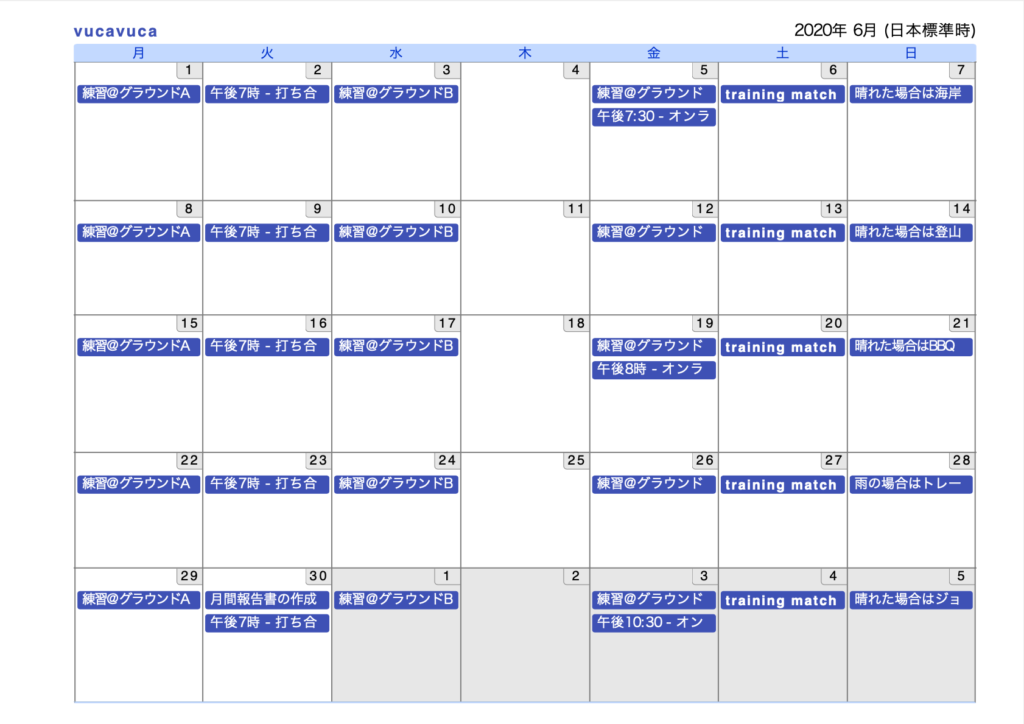
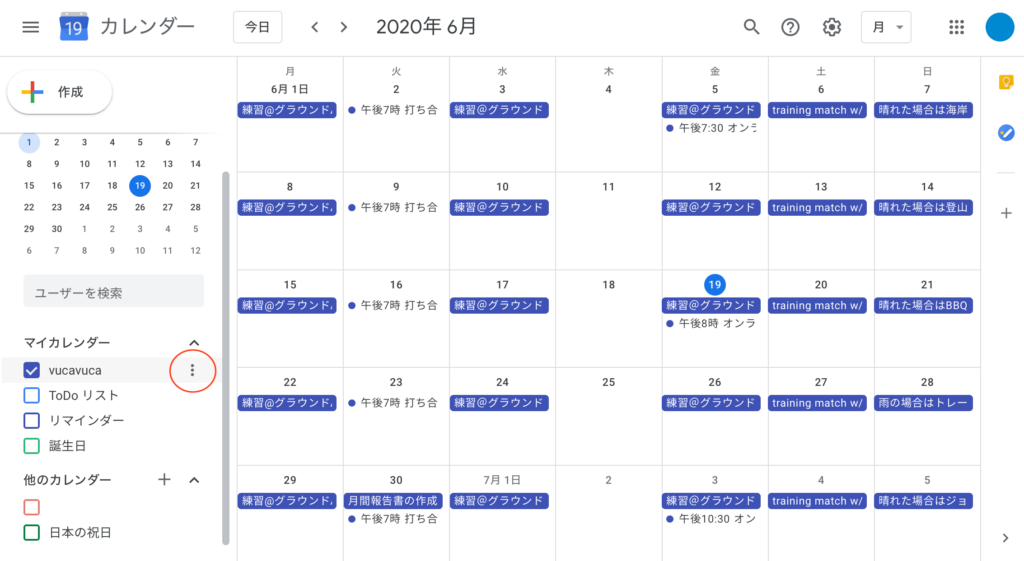
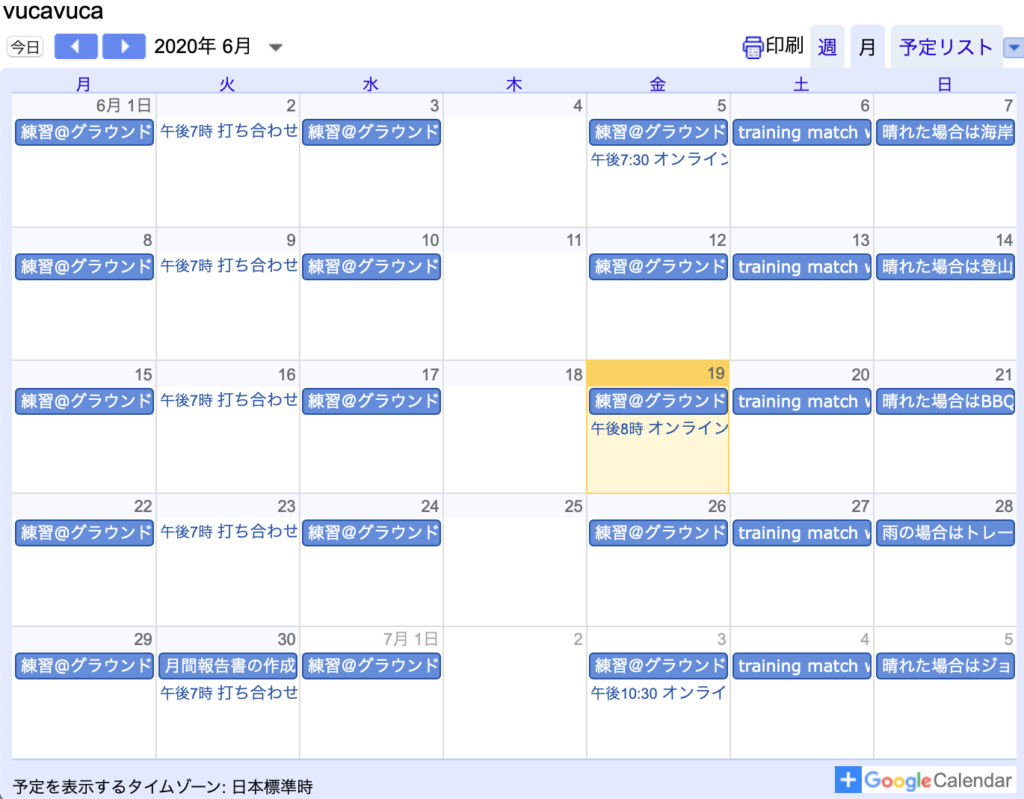
でも、Googleカレンダーをそのまま印刷しようとすると地味に見にくい(以下は共有用のカレンダーです。)。

これをWeb上で見るにはまだいいのですが、紙に印刷すると色が薄かったり、字が小さかったり(設定で最大のフォントサイズにしてあっても!)。
しかも予定のタイトルの折り返しがないから見切れたり。。。
紙に印刷するととっても見にくい。わかります?
ワタシはちょっとでいいから見やすい印刷物の予定表が欲しいのよ。。。たまにだけど。

せめて見切れないようにしたいぜ。
しかし、Googleカレンダーの設定からだとどうやらほぼ何も変えられぬ。ぬぅ。
印刷したものが見やすければ他は何にも文句ないんだけどなぁ。。。
おおそうだ、他のカレンダーと連携させて他のカレンダーアプリから印刷してはどうか?

まあ、印刷だけのためにわざわざ他のカレンダーアプリを併用するのもなんか気が引けるけど。。。すぐに使えて無料なら。。。と思い、いくつか検討してみました。
Win10、Outlook、Macのカレンダーと連携してみた。が、やりたいことはできない模様。。。でボツ。
Yahooカレンダーなら見やすく印刷できそう。ある程度の長さまでならテキストの折り返しもできるみたい。だけど、Googleカレンダーと連携させるのがややこしいみたい。。。でボツ。
FullCalendarとやらならうまくいくかも?という気配を感じたけど、印刷したいがためだけに1から覚える気にもなれん。でやっぱりボツ。
まあ無精なワタシに問題があるのかもしれませんが、ちょっと
がっくし。。。

な感じで悶々としながら、でもできるだけ簡単にGoogleカレンダーの見た目を変えられないかと引き続き調べてみたところ、

「拡張機能のStylusからCSSを適用する」
というやり方なら、テキストの折り返し含めて見た目をいろいろ変えられることがわかりました。

そんなわけで、この方法を使うことにしました。
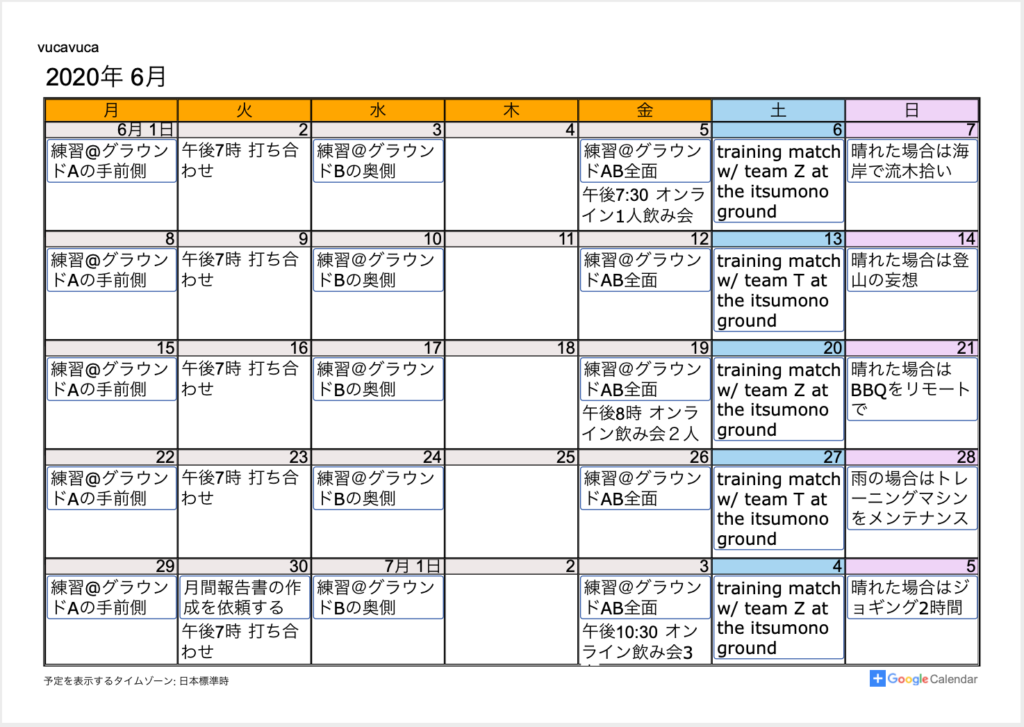
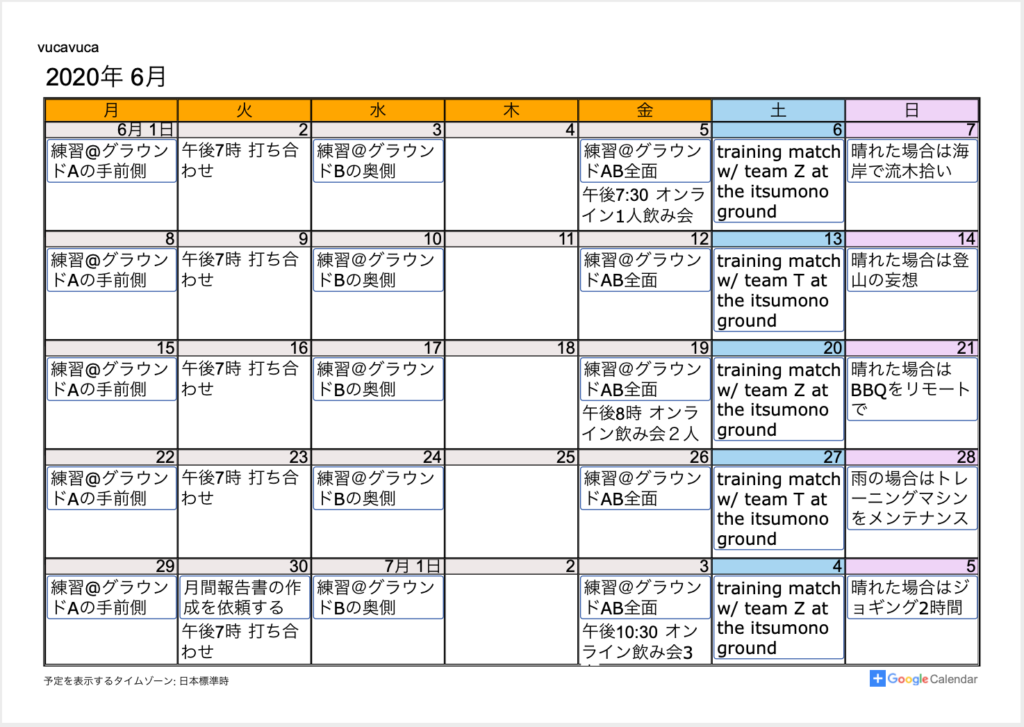
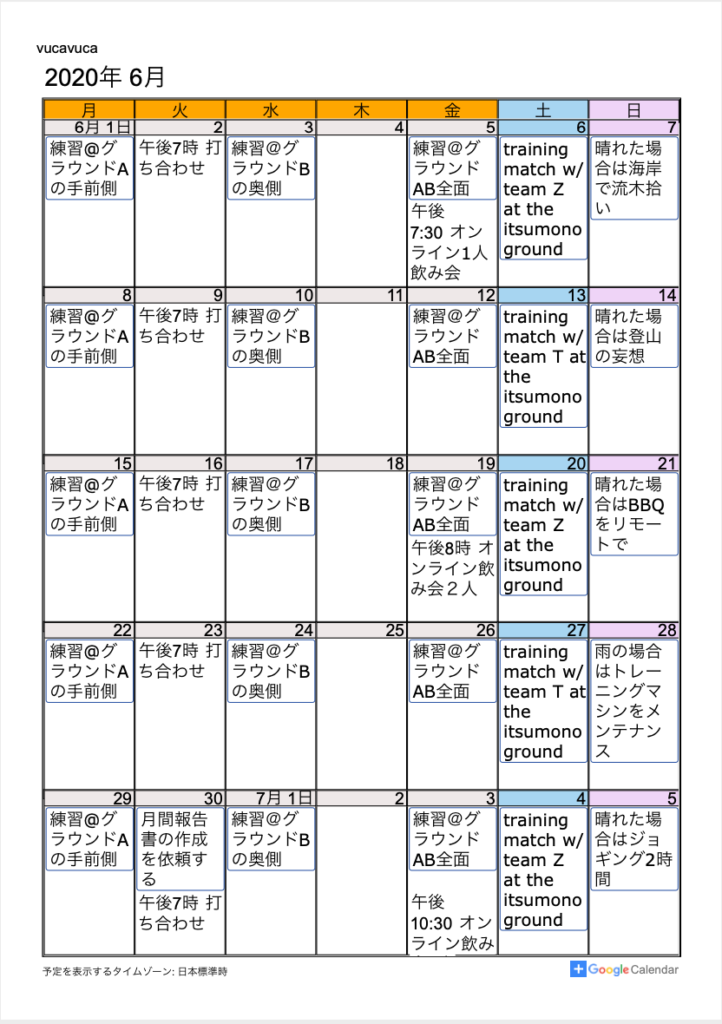
すると、こんな感じにできました(予定は架空のものですよ。。。)
イベントタイトルの改行と言うか折り返し(text wrap)もできるようになりました。

月の予定が見やすく印刷できさえすればいいという考えなので、コレで良しとしました。(なので月間表示以外に関してはノータッチです。)

と、いう話
というわけで2020年6月19日時点で有効であったやり方の記録を以下に記載したいと思います。
(2021年9月30日現在、有効でした。)
関連記事;スマホで見るGoogleカレンダーを曜日別に色分けしたりイベントタイトルを折り返したりするの巻
なお、利用環境が違ってうまくいかない、または何かの仕様が変わって使えなくなる、という可能性もありますんでそこは先に謝っときますごめんなさい。
拡張機能StylusからCSSを適用してGoogleカレンダーをいい感じ(主観)に印刷する方法
拡張機能Stylusをインストールして、共有のGoogleカレンダーに対応したCSSを作成し、適用後にブラウザの印刷機能で印刷する、という流れです。
なお、本記事ではChromeで実施していますが、Stylusが使えるブラウザであればおそらくできるんじゃないかと思われます。
1. Chrome拡張機能のStylusをインストールする
Chromeウェブストアで拡張機能Stylusを見つけてChromeに追加します。
Chromeの右上にStylusのマークが追加されます。

見つからない場合は「その他のツール」→「拡張機能」からStylusをOnにしてあげてください。
なお、設定もいろいろあっていじれるみたいですけど本記事ではほぼ全部スルーします。。。詳しいことはマニュアル等をご参照いただければと思います。
あと余談ですが、似たようなやつでStylishってのがありますが(もうなくなってるかも?知らんけど。)、どうやらWebのアクセス記録を収集する的な怪しげな挙動を示すらしいので使っちゃいかんぽいです。Stylusでは大丈夫、と大っぴらに宣言してくれてます。(気にならないのならStylishでもいいのかも)
2. 共有のGoogleカレンダーのURL(public URL)を取得し、アクセスする
ここで一旦、印刷対象のGoogleカレンダーの共有URLを取得しそちらにアクセスします。
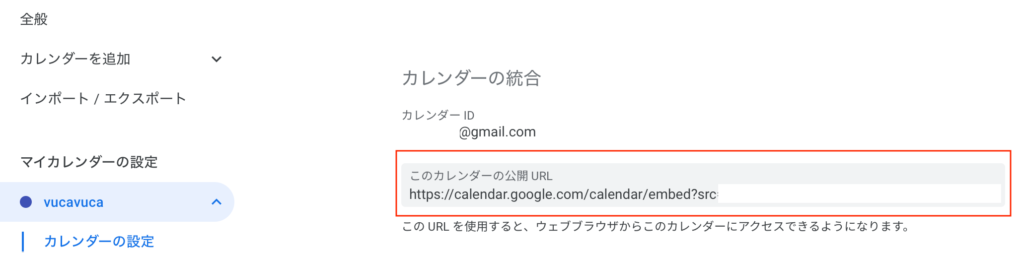
まず、印刷対象のカレンダーの「設定と共有」から、

共有カレンダーのURL(このカレンダーの公開URL)を探してコピーします。

で、URLをブラウザのアドレスバーに貼り付けるなどして共有のGoogleカレンダーのほうにアクセスします。
ちなみにこのカレンダーは月曜始まりに設定してます。

*普通のGoogleカレンダーよりも共有カレンダーの方が今回の目的(プリントアウト)に向いていると判断したので共有カレンダーを使います。まあ、やりようはあるのかも知らんですが。公開したら困る予定表の場合は実行に関して考慮する必要があるかと思います。
*この方法は1つのカレンダーしか選択ができないみたいなので、
複数のカレンダーを表示した状態に対してCSSを効かせたい場合は、適用できません。複数のカレンダーを統合して1つのカレンダーとして扱うようにできればいけると思います。
*(2021年9月9日追記)
と、思っていたら、複数のカレンダーも表示できることに気づく。。。
関連記事;Googleカレンダーを公開URLで共有したときにも好みの色で複数のカレンダーを表示するの巻
印刷時にカレンダーごとの色分けを維持したい場合は本記事記載のCSSからevent1, 2, 3のbackground-colorの部分を削除して無効にしてやればいいですたぶん。
*iframeで埋めた状態のGoogleカレンダーにはクロスドメインの関係でStylusからのCSSを効かすことは(もう)できないみたいです。
*と、思っていたら、iframeで埋め込んだGoogleカレンダーにも適用できることがわかったのでした(2021年8月25日に確認しました。Stylusのversionは1.5.21、Chromeのversionは92.0.4515.159にて)。いつの間に。。。
3. Stylusで好みのCSSを作成する
次に、今いるカレンダーのページで、先ほどのStylusのマーク

をクリックして、ページを再読み込みしてアクティベートします。
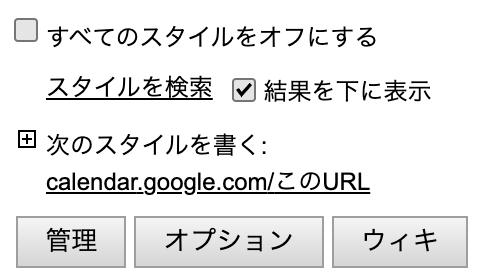
出てきたポップアップの、

次のスタイルを書く:
calendar.google.com/このURL
において、”calendar.google.com”になるようにクリックすることで、適用するドメインを指定してのCSSの作成ができるようになります。

なお、ここでのURL指定方法は「ドメイン上のURL」で「calendar.google.com」としてますが必要に応じて指定方法を使い分ければ良いです。もっと厳密にしたり、もっと緩くしたりできます。いつでも。
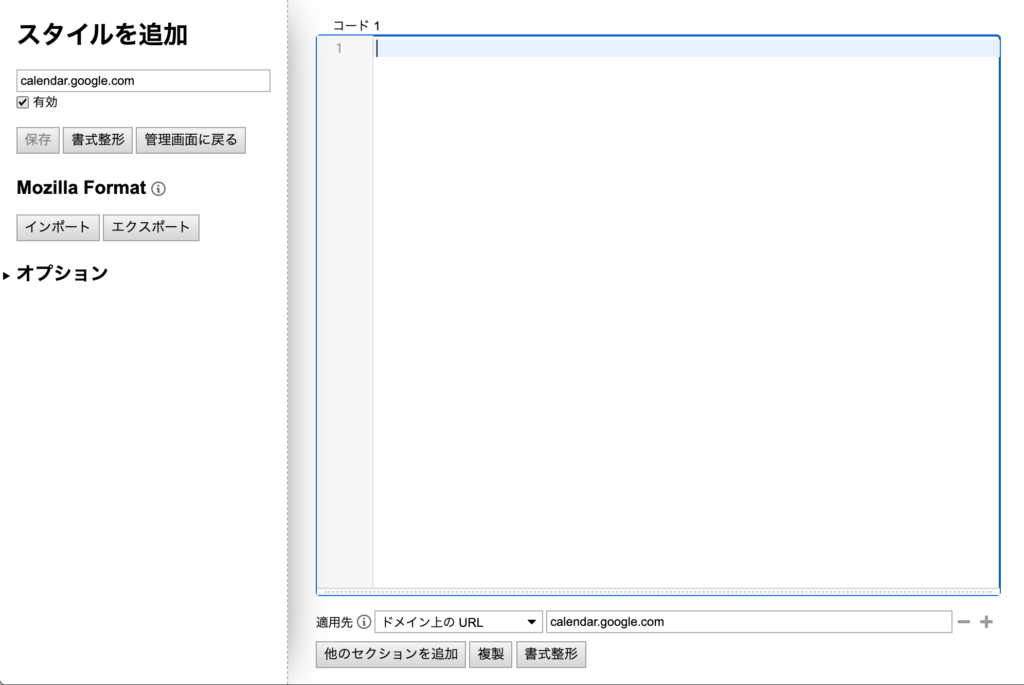
次に、下方に記載しているCSSをコピーし、エディター部分に貼り付けします。
必要に応じてフォントサイズとか色とかその他を好みの形に変更します。
(お手数ですがズレがある場合は手動で修正してくださいまし。。。)
ただし、Googleのロゴのある部分まで変更しちゃうと利用規約違反になる可能性があるのでロゴ部分は残しておきましょう(このCSSでは触っていません)。
/* Googleカレンダーをいい感じに印刷するための拡張機能Stylus用のCSS */
/*---------------A4印刷用サイズ調整---------------*/
/* 使用したい印刷の向きのコメントアウト(コードを挟んでいる「/*」のこと)を消してアクティブにします */
/* コメントアウトしない場合は画面サイズに添った表示になります */
/* A4サイズ縦向き用 */
/*
body{
height: 275mm !important
}
.view-container{
height: 250mm !important
}
*/
/* A4サイズ横向き用 */
/*
body{
height: 190mm !important
}
.view-container{
height: 165mm !important
}
*/
/*---------------A4印刷用サイズ調整ここまで---------------*/
/*---------------いろいろ設定---------------*/
/* month year */
.date-top
{
font-size: 20pt !important
}
/* each event1 */
.rb-n /*all day event title*/
{
white-space: normal !important; /*テキストの折り返し*/
word-wrap: break-word; /*単語途中のテキスト折り返し*/
line-height: 120%!important; /*行の高さ*/
font-size: 14pt!important;
color: #000 !important;
background-color: #FFF !important;
border:1px solid #2952A3!important; /*枠線*/
}
/* each event2 */
.te-t /*specified time event title, time*/
{
white-space: normal !important; /*テキストの折り返し*/
word-wrap: break-word; /*単語途中のテキスト折り返し*/
line-height: 120%!important; /*行の高さ*/
font-size: 14pt!important;
color: #000 !important;
background-color: #FFF !important;
border:1px solid #FFF!important; /*枠線*/
}
/* each event3 */
.te-s /*specified time event title, title*/
{
white-space: normal !important; /*テキストの折り返し*/
word-wrap: break-word; /*単語途中のテキスト折り返し*/
line-height: 120%!important; /*行の高さ*/
font-size: 14pt!important;
color: #000 !important;
background-color: #FFF !important;
border:1px solid #FFF!important; /*枠線*/
}
/* each day titles */
.st-dtitle
{
color: #000 !important;
font-size: 14pt!important;
background-color: #EEE8E8 !important
}
/* weekday titles */
.mv-dayname {
color: #000 !important;
font-size: 14pt !important;
background-color: #FFA600 !important;
line-height: 110%!important; /*行の高さ*/
}
/* day of week titles */
.mv-event-container
{
margin-top: 1%!important /*曜日部分のセル高さ調整(mv-event-containerのほうで調整)*/
}
/* Saturday color 左から6番目の曜日を変更 */
/* 日曜始まりのカレンダーの場合は数字を7にします */
.st-dtitle:nth-child(6),
.mv-dayname:nth-child(6)
{
background-color: #A7D5F1 !important;
}
/* Sunday color 左から7番目の曜日を変更 */
/* 日曜始まりのカレンダーの場合は数字を1にします*/
.st-dtitle:nth-child(7),
.mv-dayname:nth-child(7)
{
background-color: #EFD4F7 !important;
}
/* 色がついて欲しくない部分の背景を白に変更 */
.st-bg-today, /* background of today's cell */
.view-container-border,/* background area (view-container-border)*/
.view-cap /* background area (view-cap)*/
{
background-color: #FFF!important;
}
/* 枠線いろいろ */
.view-container, /* カレンダー外枠 */
.mv-dayname, /* 曜日外枠 */
.month-row, /*周り?*/
.st-bg, /* 境界縦 */
.st-dtitle, /* 境界日付周り */
.mv-container,/* カレンダー外枠 */
.mv-event-container /* カレンダー外枠 */
{
border: #000 solid !important;
border-right-width: 0.5px !important;
border-left-width: 0.5px !important;
border-top-width: 0.5px !important;
border-bottom-width: 0.5px !important;
}
/* 内側の表の位置の微調整*/
.mv-event-container
{
margin-left: -0.1%; /*表をちょっとだけ左よりにして隙間をうめた*/
border: 1px /*表をちょっとだけ上よりにして隙間をうめた*/
}
/*---------------いろいろ設定ここまで---------------*/
/*---------------いろいろ消してます---------------*/
table.nav-table td:nth-child(5), /* image of printer*/
.tab-name, /* text of "Print" */
.navbutton, /* navbutton */
.today-button, /* today-button */
table.nav-table td:nth-child(7), /* "Week", "Month", "Agenda"*/
table.nav-table td:nth-child(3), /* side arrow */
.calendar-nav /* calendar-nav-button */
{
display:none !important
}
/*---------------いろいろ消してますここまで---------------*/
/* for print out 設定した背景色を強制的にプリントします*/
* {
-webkit-print-color-adjust: exact;
}*通常のCSSと同様に、/* と */ で挟まれた部分がコメントアウトに該当するので、コメントアウトされている部分をアクティブにしたい場合は/*と*/を削除すればいいです。
*「いろいろ消してます」の部分から「.navbutton」の行を除去またはコメントアウト等して不活性化すると、月間を移動するためのボタンが復活します。翌月の予定を表示したい時など、必要に応じて使えます。
コードはMITライセンスとしました。ご自由にお使いください。
CSSができたら、保存し、Stylusの「管理」またはアイコンのクリックからチェックボックスにチェックを入れることで有効化します。
上のCSSが適用されるとアイコンが下の画像のようになります。(1個のスタイルを適用している、という意味らしい)

カレンダーを見ると、CSSが適用されてテキストが折り返されタイトルの全体像がわかるようになったり、フォントや色などが変化していることがわかります(うまくいってれば)。

4. Chromeの印刷機能で印刷する
印刷は、Googleカレンダーに据え付けてある印刷ボタンを使わずに、ブラウザの印刷機能を使います。
そうでないと反映したスタイルで印刷できないみたいですので。
Chromeの「ファイル」→「印刷」 にて。


でけた。
事例ではちょっと文字がオーバーしてかっこ悪いですけど。。。フォントサイズを調整するか、印刷時の拡大倍率を下げてやるか、またはタイトル自体を短いものにするか、で対応ですかね。。。
まあ印刷しなくていいやってケースもあるかも。
*必要時以外はStylusをオフにしとけば良し、です。
*通常のweb版Googleカレンダーじゃなくて、共有リンクから見れるカレンダーを採用しているのは、通常のweb版だと年月表示など、表周りにある欲しい情報が印刷時に落ちるためです。なんかやりようあるんだろうけどわからん。。。
おわりに
以上、Googleカレンダーの見た目を自分好みにカスタマイズして、印刷する方法でした。
テキストの折り返しを含めて、もっと見やすく印刷できんかなーと思っていろいろ試行錯誤し、たどり着いた方法なのですが、もっといい方法があるかもしれません。
また、なんかここのCSSで指定しているHTMLのclassがウチのとは違うわ。。。
などとということがあるかもしれません。
そのときはChromeのデベロッパーツール (F12または右上の点3つのアイコン→その他のツール→デベロッパーツール)を使ってclassがあっているかなどの検証で対応していただければいいのかなと思います。
冒頭にも記載していますが、何かの仕様が変わったら使えなくなる可能性もありますのでそこはご勘弁を。。。
どなたかのお役に立てば幸いです。
この記事は
Google Chrome; バージョン83.0.4103.106 (for MacOS X)
Stylus; バージョン1.5.11
にて実施しました。
https://business.xserver.ne.jp/
https://www.xdomain.ne.jp/
★LOLIPOP★
.tokyo
MuuMuu Domain!