エックスサーバーのPython仮想環境でDashでHelloの巻

経緯
エックスサーバーにおいてMinicondaでPythonの仮想環境を作れましたので、
続いてはPythonフレームワークのDashを使ってCGIでHello, world!をしたときのメモ。
Pythonの仮想環境構築までは以前の投稿エックスサーバーにMinicondaでPython仮想環境を作るの巻にて。
やり方
さて、今回のエックスサーバーでのPython仮想環境(仮想環境名; vucapy)は以下です。
Miniconda; 4.7.12
Python; 3.8.2
Dash; 1.4.1
ローカル環境はmacOS Catalina 10.15.4, Python; 3.7.2
では、エックスサーバーのほうにsshでログインします。
ログインしたらpublic_htmlディレクトリ以下にdash/test/のディレクトリを作ってtestフォルダに移動しときます。
/home/********/*******/public_html/dash/test
********/*******の部分はユーザー名(サーバーID)/ドメイン名で読み替えます。
以下の3つのファイルを作ります。
touch testDash.py index.cgi .htaccesstestDash.py
#!/home/******/miniconda3/envs/vucapy/bin/python
# -*- coding: utf-8 -*-
import dash
import dash_html_components as html
app = dash.Dash(__name__, requests_pathname_prefix='/dash/test/')
app.scripts.config.serve_locally = False
server = app.server #Flaskオブジェクト
app.layout = html.Div(children=[html.H1('Hello vucavucalife!')])
if __name__ == '__main__':
app.run_server(debug=False)index.cgi
#!/home/*******/miniconda3/envs/vucapy/bin/python
# coding: utf-8
import cgitb
cgitb.enable() #cgitbでエラーログ取っとく。
from wsgiref.handlers import CGIHandler
from testDash import server
CGIHandler().run(server).htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /dash/test/index.cgi/$1 [QSA,L]パーミッションはそれぞれ、
testディレクトリ; 755
testDash.py; 755
index.cgi; 755
.htaccess; 644
にしてます。
参考;パーミッションについてのエックスサーバーのFAQ
https://www.xserver.ne.jp/support/faq/faq_service_cgi.php
ブラウザで
https://*******/dash/test/にアクセスします。
*****はドメイン名に読み替えます。(必要に応じて”www.”も付けます。)
でけた。

今回主に参考にさせていただいたサイト。ありがとうございます。
https://blowup-bbs.com/python-dash-xserver-deploy-basic/
どハマりしたところのメモ
ちなみに最初は、参考サイトの通りに記述して試したのですが、記述通りやってるはずなのに500エラーが出まくってしまいひとしきり悩みました。。。
で、いろいろ調べた結果、現在のDashのバージョンでは.pyファイルに少し変更を加える必要があることがわかりました。
今回、追記が必要だとわかったのは以下の部分。
app = dash.Dash(__name__, requests_pathname_prefix='/dash/test/')
app.scripts.config.serve_locally = Falserequests_pathname_prefix
の部分は、何も指定しないとpathの受け渡しの時にpublic_htmlより下のpathがズッポリ抜け落ちてしまうみたいなので、それの対策で明示的に指定する必要があります(たぶんそういうこと)
また、参考サイトでは必須ということだったけど、もう必要なくなっていた記述は以下です(なので今回の.pyに書いてません)
app.config.update({
'routes_pathname_prefix': '',
'requests_pathname_prefix': ''
})この記述によってpathから’/’を除去することになるんですけど、いつの間にやらもう書かなくて良くなっていたようです(いつからかは知らんけど)。
app.scripts.config.serve_locally = False
の部分は、Dashのバージョンが1.0.0以降ではデフォルトパラメーターがTrueになっているため、今回Falseへの変更が必要でした。
ここに説明あり。これを探し当てるまでに丸一日かかった。。。
https://dash.plotly.com/external-resources
めでたしめでたし。
追記
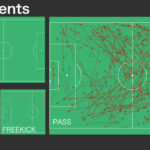
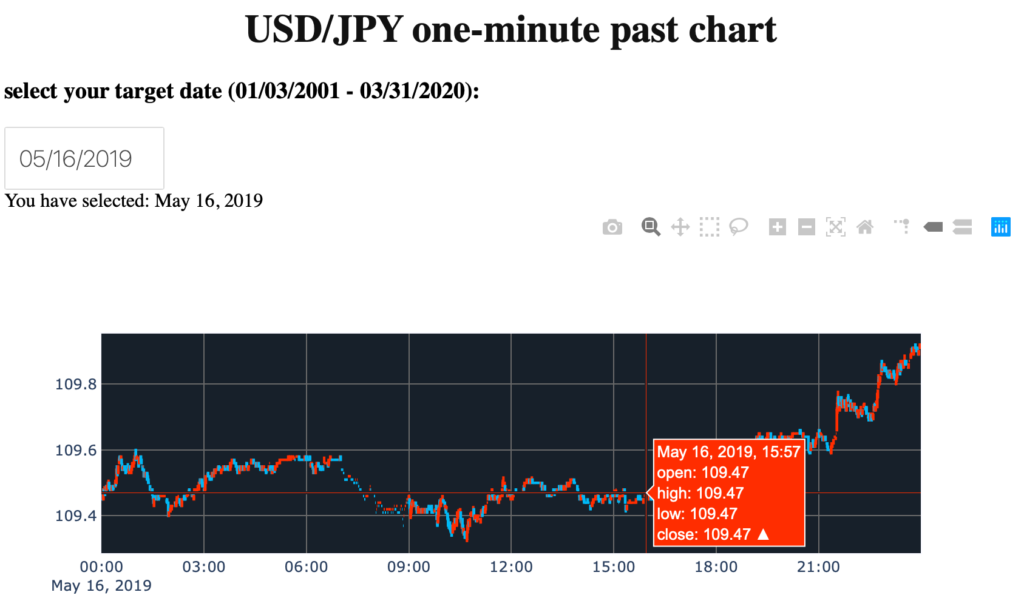
Dashを使ってこんなのを作ってみました。
ドル円の過去19年分のローソク足チャートを1分足で見てみるの巻

このブログはエックスサーバー
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!
世界にたった一つ、あなただけのドメインを登録しよう!
格安ドメイン取得サービス─ムームードメイン─